Урок номер 1
Оформление блоков в DLE, или свой дизайн блока за 5 минут.
С того времени,как я сделал первую версию уроков поменялось много версий движка. Было внесено огромное количество изменений и дополнений и т.д. И, хотя уроки остаются по прежнему актуальными, я решил переписать их исходя из последней версии движка -6.3
Свои уроки я пишу исходя из того, что вы УЖЕ знаете язык HTML и CSS, более вам ничего не потребуется. Если же вы этого не знаете - вам следует начать с изучения HTML CSS и основ верстки простейших страниц. Я не буду на протяжении уроков обьяснять простейшие азы веб, HTML и CSS - для этого полно учебников написанных куда более умными людьми чем я.
В версии 5.5 изменился дизайн..на мой взляд в худшую сторону, кода и графики стало больше, даже мне было сложновато вот так сразу с наскоку въехать во все тонкости. Ну ничего..я надеюсь вместе мы сможем во всем разобраться.
Сначала у меня была идея так же как и в первой версии уроков - просто менять участки кода оригинального дизайна. После 2 часов изменний я понял, что даже мне разобраться сложно, разработчики наворотили просто немерянно кода в новом шаблоне, тонны графики, таблиц и т.п. Если сложно с этим работать мне, то тем кто читает эти уроки разобраться будет вообще невозможно. Мне нравится шаблон стандартный который использовался во всех версиях, его изменили только в 5.5. Поэтому за основу я взял имненно его, внес небольшие изменения как показано здесь:
http://dle-news.ru/extras/diffs/55/
Изменения НЕ критические и НЕ сложные. Буквально 3 строки.
Поэтому все изменения будут делаться относительно старого дизайна, новый для уроков не подходит..иначе придется писать целую библию. В конце уроков я выложу старый шаблон относительно которого делались изменения и новый который получится в итоге. так же старый шаблон можно взять с дистрибутива версии 5.3
Что представляет собой блок в DLE?
В простейшем варианте это обычная таблица с двумя строками.
Выглядит это так
Код 1
<table width="200" border="1">
<tr>
<td>Заголовок блока</td>
</tr>
<tr>
<td>Содержимое блока</td>
</tr>
</table>
Меня лично это не устраивает. Ну какой может быть дизайн если вместо блоков вставить такие таблицы? Поэтому
для оформления блока необходим бекгрунд для заголовка - как минимум+оформление border(границ) таблицы.
Я нарисовал оформление блоков+нашел немного разных стрелочек и иконок для оформления.
Как сделать бекграунд и оформление - учите css+html, я же привожу готовый код блока, все пути прописаны относительно
папки pics. (папку pics создаем в папке templates/Default)
Код 2
<table width="100%" height="32" cellpadding="0" cellspacing="0">
<tr>
<td class="navigation_box1">Заголовок блока </td>
</tr>
</table>
<table cellpadding="0" cellspacing="0" width="100%">
<tr>
<td valign="top" class="navigationbg2">
<div style="width:190px; padding-left:5px">
Содержимое блока
</div>
</td>
</tr>
</table>
<table cellpadding="0" cellspacing="0" width="100%" height="15">
<tr>
<td class="navigationbg3"><img src="{THEME}/pics/block_03.gif" height="15" border="0"></td>
</tr>
</table>
В пути к картинкам вы обязательно должны указывать {THEME}/ - это указывает движку что картинка находится в папке
с скином, а не где то еще.
Вот, тепреь у нас есть ГОТОВАЯ заготовка для блока, что бы заменить нею ввсе стандартные блоки нам потребуется еще
5 минут.
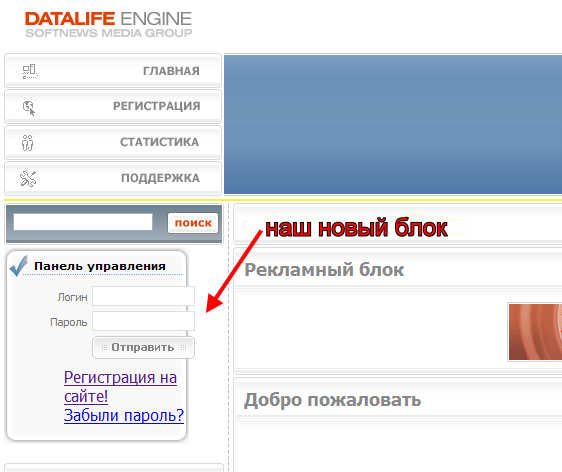
Самый главный вопрос из-за которого многие не спят ночами - "Да заготовка блока есть, а как же его вставить то
в дизайн", ответ на самом деле прост:
в папке templates/Default ищем файл main.tpl (если не найдете то этот урок не для вас:))
Открываем его - смело жмем на нем F4 (откроется блокнотом, у меня открывает Breed который встроен в TotalCMD)
1. Вход на сайт
В этом файле - main.tpl- куча строк непонятного когда. Первый блок который мы будем оформлять это Вход на сайт, вам необходимо
найти код оригинального блока (проще всего это сделать нажав ctrl+F(поиск), и ввести в строку поиска "Вход на сайт")
Вот полный код этого блока (все остальные блоки выглядят так же, отличаются только содержимым, html код одинаков)
Код3:
<table width="100%">
<tr>
<td width="5"><img src="{THEME}/images/ltdt.png" width="5" height="50" border="0"></td>
<td background="{THEME}/images/bgtdt.png" class="ltitle" valign="top">Вход на сайт</td>
<td width="5"><img src="{THEME}/images/rtdt.png" width="5" height="50" border="0"></td>
</tr>
<tr>
<td background="{THEME}/images/ltd.gif"><img src="{THEME}/images/ltd.gif" width="5" border="0"></td>
<td class="copy">{login}</td>
<td background="{THEME}/images/rtd.gif"><img src="{THEME}/images/rtd.gif" width="5" border="0"></td>
</tr>
<tr>
<td><img src="{THEME}/images/ltdb.png" width="5" height="10" border="0"></td>
<td background="{THEME}/images/tdbbg.png"><img src="{THEME}/images/tdbbg.png" width="1" height="10" border="0"></td>
<td><img src="{THEME}/images/rtdb.png" width="5" height="10" border="0"></td>
</tr>
</table>
Как видите этот код представляет собой простую таблицу, с бекграундами и т.д.,
удаляем ПОЛНОСТЬЮ этот код и вставляем вместо него Код 2, вместо "Заголовок блока", пишем "Вход на сайт",
в то место где стоит "Содержимое блока", вы вставляете тег - {login} - именно он и выводит содержимое блока "Вход на сайт"
В итоге вы получите такой код:
Код 4:
<table width="100%" height="32" cellpadding="0" cellspacing="0">
<tr>
<td class="navigation_box1">Панель управления</td>
</tr>
</table>
<table cellpadding="0" cellspacing="0" width="100%">
<tr>
<td valign="top" class="navigationbg2">
<div style="width:190px; padding-left:5px">
{login}
</div>
</td>
</tr>
</table>
<table cellpadding="0" cellspacing="0" width="100%" height="15">
<tr>
<td class="navigationbg3"><img src="{THEME}/pics/block_03.gif" height="15" border="0"></td>
</tr>
</table>
<br>
Если вы заметили то строке таблицы где рамещена надпись "Вход на сайт", назначен класс - class="navigation_box1".(в строке с содержимым есть
class="navigationbg2" и class="navigationbg3"- о нем чуть позже).
Открываем файл templates/Default/css/style.css, в самом низу добавляем:
Код 5:
.navigation_box1 {
padding-top:5px;
padding-left:30px;
font-weight:bold;
color:#000000;
border-bottom:0px solid #B8B8B8;
background: url("../pics/block_01.gif");
background-repeat: no-repeat;
font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size: 11px;
}
.navigationbg2{
background: url("../pics/block_02.gif");
background-repeat: repeat-y;
color: black;
font-size: 11px;
font-family: tahoma;
padding: 5px;
}
.navigationbg3{
background: url("../pics/block_03.gif");
background-repeat: no-repeat;
}
Это css офомление строки - бекгроунд (картинка на котороq находится заголовок блока), положение бекграунда, шрифт,трансорфмация,
вид шрифта, размер шрифта, 2 отступа. Если вы этого кода не понимаете - то вам еще рано делать самим дизайн для DLE, и я рекомендую
изучить CSS, для начала.
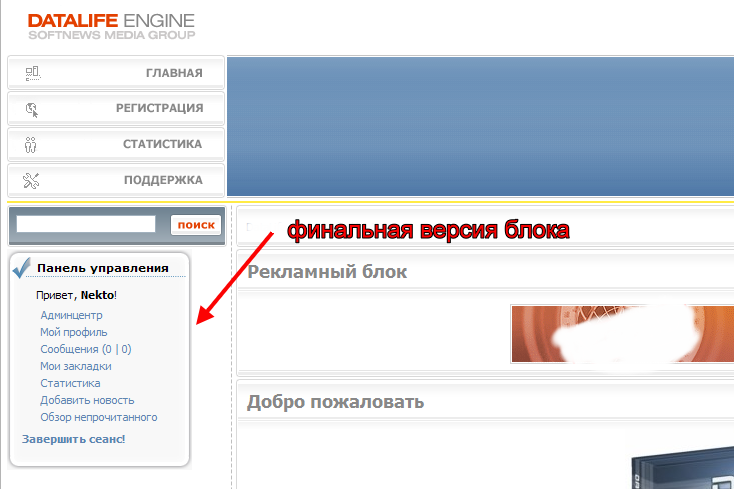
Вот скриншот того что получилось:

Тюнинг - тюнингом называется доведение участка страницы (либо всей страницы)..нет не до белого каления и не до зеленых чертиков..как вы подумали,
а до окончательного блеска - ровняются участки текста, ссылки, цвета и т.д. Здесь все зависит от знания CSS+HTML, вот как бы это сделал я:
НО...это еще не все, как вы видите на скриншоте - ссылка "регистрация на сайте" выглядит несколько кривовато(я специально убрал class="copy" что бы продемонстрировать),
за оформление этого блока отвечает класс css - copy, итак строке в которой выводится содержимое назначаем class="copy",
далее открываем templates/Default/css/style.css,и находим там такой код
Код 6:
.copy {
color: #727272;
font-size: 11px;
font-family: tahoma;
padding: 5px;
}
и удаляем его, наш класс это
class="navigationbg2", в нем уже прописаны шрифты, размер и т.п. (см. код 5)
Далее чуть ниже находим оформление линков:
Код 7:
.copy a:active,
.copy a:visited,
.copy a:link {
color: #727272;
text-decoration:none;
}
.copy a:hover {
color: #727272;
text-decoration: underline;
}
Заменяем его на:
Код 8:
.navigationbg2 a:active,
.navigationbg2 a:visited,
.navigationbg2 a:link {
color: #5E85B0;
text-decoration:none;
}
.navigationbg2 a:hover {
color: #727272;
text-decoration: underline;
}
Но и это еще не все - когда тебе за дизайн платят деньги нужно быть уверенным что ты их отработал, что бы не назвали барыгой или ламмером,
Меняем отступ формы ввода пароля/логина
Открываем файл login.tpl
Находим код:
Код 9:
$login_panel = <<<HTML
<div style="padding-top:5px; padding-left:21px;"><form method="post" onsubmit="javascript:showBusyLayer()">
<table width="165" class="stext">
<tr align="left" valign="middle">
<td width="58" height="25" align="right">Логин</td>
<td height="25" align="right"><input type="text" name="login_name" style="width:103px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr align="left" valign="middle">
<td width="58" height="25" align="right">Пароль</td>
<td height="25" align="right"><input type="password" name="login_password" style="width:103px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr align="left" valign="middle">
<td width="58" height="25" align="right"> </td>
<td height="25" align="right"><div style="padding-top:2px; padding-left:0px;">
<input onclick="submit();" name="image" type="image" src="{THEME}/images/send.png">
<input name="login" type="hidden" id="login" value="submit">
</div></td>
</tr>
</table></form>
</div><div style="padding-top:8px; padding-left:55px; padding-bottom:5px;"><a href="{$link_regist}">Регистрация на сайте!</a><br /><a href="{$link_lost}">Забыли пароль?</a></div>
HTML;
}
?>
Что нас здесь интересует? Человек знающий хоть немного CSS+HTML сразу поймет, для остальных обясню нас интересует выравнивание и
отступы. Необходимо убрать все padding-left:21px;, и align="right" заменить на align="left" (+ такое выравнивание поставить всей таблице),
а так же в предпоследней строке заменить padding-left:55px; на padding-left:5px;
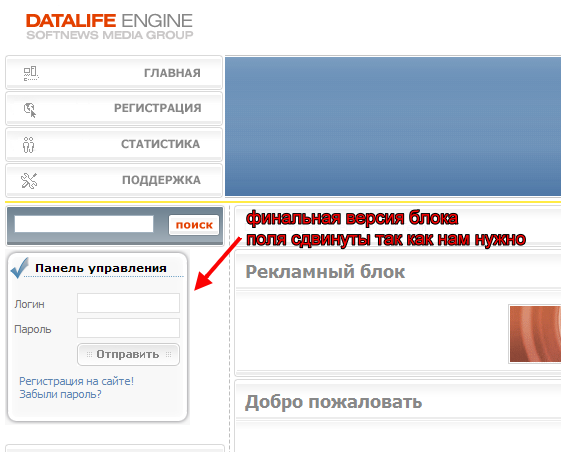
Вот что получилось:
Код 10:
$login_panel = <<<HTML
<div style="padding-top:5px;"><form method="post" onsubmit="javascript:showBusyLayer()">
<table width="165" class="stext">
<tr align="left" valign="middle">
<td width="58" height="25" align="left">Логин</td>
<td height="25" align="right"><input type="text" name="login_name" style="width:103px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr align="left" valign="middle">
<td width="58" height="25" align="left">Пароль</td>
<td height="25" align="right"><input type="password" name="login_password" style="width:103px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr align="left" valign="middle">
<td width="58" height="25" align="left"> </td>
<td height="25" align="right"><div style="padding-top:2px; padding-left:0px;">
<input onclick="submit();" name="image" type="image" src="{THEME}/images/send.png">
<input name="login" type="hidden" id="login" value="submit">
</div></td>
</tr>
</table></form>
</div><div style="padding-top:8px; padding-left:5px; padding-bottom:5px;"><a href="{$link_regist}">Регистрация на сайте!</a><br /><a href="{$link_lost}">Забыли пароль?</a></div>
HTML;
}
?>
И последний штрих, находим код
<div style="padding-top:2px; padding-bottom:5px; padding-left:75px;"><a onclick="javascript: showBusyLayer()" href="{$link_logout}"><b>Завершить сеанс!</b></a></div>
HTML;
и меняем на
<div style="padding-top:2px; padding-bottom:5px; padding-left:10px;"><a onclick="javascript: showBusyLayer()" href="{$link_logout}"><b>Завершить сеанс!</b></a></div>
HTML;
таким образом вы меняете расположение кнопки "завершить сеанс", в коде меняется только padding-left:75px на padding-left:10px; т.е. вы меняте отступ от левой границы.
Все - блок Вход на сайт можно считать оформленным, это самый сложный блок для оформления
Скриншоты:
1

2

Оформляем остальные блоки:
2. Навигация по сайту (рассматривается вариант с включенным ЧПУ)
Дальше идет блок Навигация по сайту, почему-то у новичков созднаие навигации вызывает сильные затруднения, на самом деле это
ОЧЕНЬ просто. Итак - нам нужно создать меню со ссылками на разделы сайта. Для начала мы должны создать новостные разделы, идем в
админцентр - категории - создеам новые категории нвоостей, имена пишем латинницей, создаем допустим 3 категории,
1.soft
2.games
3.music
Сделали. Тепреь туда нужно добавить туда хоть по одной новости (при переходе в пустой раздел вы увидите сообщение "Статьи по данному критерию
не найдены"), добавили, кто не знает - это делается из админки-добавить новость.
я рассматриваю вариант навигации с включенным ЧПУ.
При включенном Чпу ссылка на любую категорию выглядит так http://www.вашсайт.ру/category/имя категории
Допустим у меня есть сайт http://monsterteam.ws, и есть категория soft, то ссылка будет выглядеть так
<a href="http://monsterteam.ws/category/soft">Программы</a>
Если вы делаете ссылку на статическую страницу, то она будет выглядеть как http://site.ru/static/страница.html
<a href="http://monsterteam.ws/static/страница.html">Статическая страница </a>
Итак, ссылки (пример на основе моего домена)
1. http://monsterteam.ws/category/soft
2. http://monsterteam.ws/category/games
3. http://monsterteam.ws/category/music
а ссылки которые пойдут в модуль будут выглядеть так:
1. <a href="http://monsterteam.ws/category/soft">Программы</a>
2. <a href="http://monsterteam.ws/category/games">Компьютерные игры</a>
3. <a href="http://monsterteam.ws/category/music">Музыка</a>
Но - в модуль можно добавить вообще ЛЮБУЮ ссылку, на что угодно, я добавлю ссылку на форум
1. <a href="http://monsterteam.ws/category/soft">Программы</a>
2. <a href="http://monsterteam.ws/category/games">Компьютерные игры</a>
3. <a href="http://monsterteam.ws/category/music">Музыка</a>
4. <a href="http://monsterteam.info">Мой форум</a>
осталось самое простое - вставить эти ссылки в модуль Навигации
Открываем опять main.tpl, ищем там оригинальный блок
Код 11:
<table width="100%">
<tr>
<td width="5"><img src="{THEME}/images/ltdt.png" width="5" height="50" border="0"></td>
<td background="{THEME}/images/bgtdt.png" class="ltitle" valign="top">Навигация по сайту</td>
<td width="5"><img src="{THEME}/images/rtdt.png" width="5" height="50" border="0"></td>
</tr>
<tr>
<td background="{THEME}/images/ltd.gif"><img src="{THEME}/images/ltd.gif" width="5" border="0"></td>
<td class="stext"><div align="justify">После создания всех необходимых категорий, вы можете добавить вручную ссылки на просмотр новостей из этих категорий. Ручное добавление ссылок является более гибким и не создает нагрузки на сервер.</div><div style="padding-left:30px;"><br /><a href="/index.php?do=feedback">Обратная связь</a><br /><a href="/engine/rss.php">RSS новости</a><br /><br /></div></td>
<td background="{THEME}/images/rtd.gif"><img src="{THEME}/images/rtd.gif" width="5" border="0"></td>
</tr>
<tr>
<td><img src="{THEME}/images/ltdb.png" width="5" height="10" border="0"></td>
<td background="{THEME}/images/tdbbg.png"><img src="{THEME}/images/tdbbg.png" width="1" height="10" border="0"></td>
<td><img src="{THEME}/images/rtdb.png" width="5" height="10" border="0"></td>
</tr>
</table>
Удаляем его, а вместо него вставляем КОД2 - да-да, вставляем код модуля Вход на сайт, ничего ужасного здесь нет, оформление то ИДЕНТИЧНОЕ у всех блоков,
а изменяется в нем только Заголовок и Содержимое, в данном случае в заголовке вы пишете Меню, вместо тега {login} вы вставляете свои ссылки на разделы сайта.
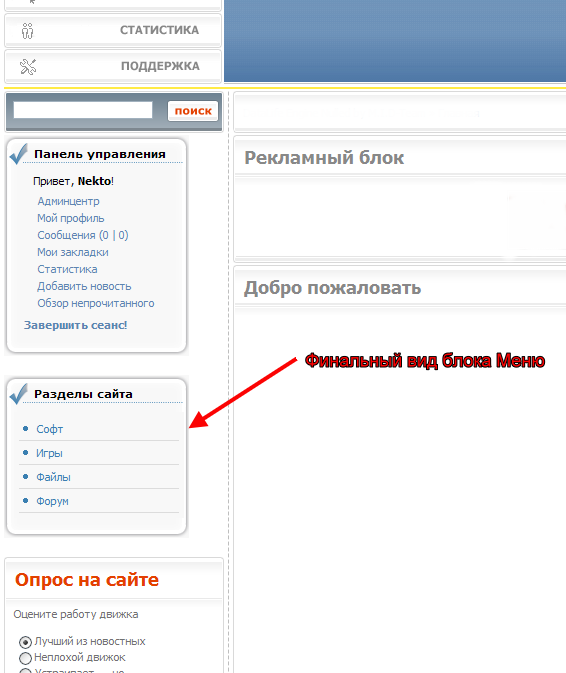
Вот что в итоге получится:
Код 12:
<table width="100%" height="32" cellpadding="0" cellspacing="0">
<tr>
<td class="navigation_box1">Разделы сайта</td>
</tr>
</table>
<table cellpadding="0" cellspacing="0" width="100%">
<tr>
<td valign="top" class="navigationbg2">
<div style="padding-left:5px">
<table border="0" cellpadding="0" cellspacing="0" width="170">
<tr>
<td class="navigation_box_bg">
<div><a href="http://monsterteam.ws/category/soft" class="navi_first">Софт</a></div>
<div><a href="http://monsterteam.ws/category/games" class="navi_first">Игры</a></div>
<div><a href="http://monsterteam.ws/category/music" class="navi_first">Файлы</a></div>
<div><a href="http://monsterteam.info" class="navi_first">Форум</a></div>
</td>
</tr>
</table>
</div>
</td>
</tr>
</table>
<table cellpadding="0" cellspacing="0" width="100%" height="15">
<tr>
<td class="navigationbg3"><img src="{THEME}/pics/block_03.gif" height="15" border="0"></td>
</tr>
</table>
<br>
Тюнинг - как вы заметили в блоке с содержимым появились новые стили - class="navigation_box_bg", class="navi_first" открываем файл templates/Default/css/style.css и добавляем в него такой код (можно в самый низ):
Код 13:
.navigation_box_bg {background:#f8f8f8; padding:5px}
a.navi_first:link, a.navi_first:visited {
background:#f8f8f8 url(../pics/navi_first.gif) left no-repeat;
display:block;
color:#3a7fb1;
text-decoration:none;
font-size:11px;
border-bottom: 1px solid #dcdcdc;
_border-bottom: 1px solid #dcdcdc;
padding-left:18px;
padding-top:5px;
padding-bottom:5px;
font-weight:normal;
}
a.navi_first:hover {
background:#f8f8f8 url(../pics/navi_first_active.gif) left no-repeat;
color:#000;
font-weight:normal
}
a.navi_first_active:link, a.navi_first_active:visited {
background:#f8f8f8 url(../pics/navi_first_active.gif) left no-repeat;
display:block;
color:#000;
text-decoration:none;
font-size:11px;
border-bottom: 1px solid #dcdcdc;
_border-bottom: 1px solid #dcdcdc;
padding-left:18px;
padding-top:5px;
padding-bottom:5px;
font-weight:normal;
}
Что этот код делает? Он меняет оформление ссылок в меню - шрифт, цвет, добавляет графику. Обычный CSS и ничего более.

Остальные блоки оформляются буквально за минуту, по аналогии с предыдущими
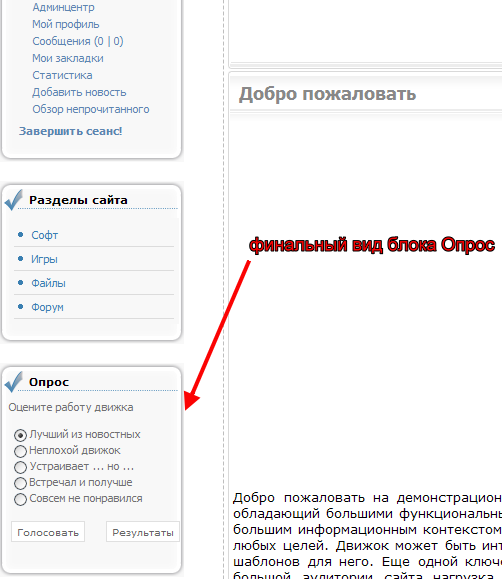
3. Опрос на сайте
Берем код оригинального блока:
Код 15:
<table width="100%">
<tr>
<td width="5"><img src="{THEME}/images/ltdt.png" width="5" height="50" border="0"></td>
<td background="{THEME}/images/bgtdt.png" class="ltitle" valign="top">Опрос на сайте</td>
<td width="5"><img src="{THEME}/images/rtdt.png" width="5" height="50" border="0"></td>
</tr>
<tr>
<td background="{THEME}/images/ltd.gif"><img src="{THEME}/images/ltd.gif" width="5" border="0"></td>
<td class="stext" style="padding-left:5px;">{vote}</td>
<td background="{THEME}/images/rtd.gif"><img src="{THEME}/images/rtd.gif" width="5" border="0"></td>
</tr>
<tr>
<td><img src="{THEME}/images/ltdb.png" width="5" height="10" border="0"></td>
<td background="{THEME}/images/tdbbg.png"><img src="{THEME}/images/tdbbg.png" width="1" height="10" border="0"></td>
<td><img src="{THEME}/images/rtdb.png" width="5" height="10" border="0"></td>
</tr>
</table>
Заменяем его на свой (ставим заголовок "Опрос на сайте" и содержимое - тег {vote}, он и выводит опрос) :
Код 16:
<table width="100%" height="32" cellpadding="0" cellspacing="0">
<tr>
<td class="navigation_box1">Опрос</td>
</tr>
</table>
<table cellpadding="0" cellspacing="0" width="100%">
<tr>
<td valign="top" class="navigationbg2">
<div style="width:190px; padding-left:5px">
{vote}
</div>
</td>
</tr>
</table>
<table cellpadding="0" cellspacing="0" width="100%" height="15">
<tr>
<td class="navigationbg3"><img src="{THEME}/pics/block_03.gif" height="15" border="0"></td>
</tr>
</table>
<br>
Все блок оформлен, дополнительные настройки для тюнинга находятся в файле vote.tpl
Скриншот:

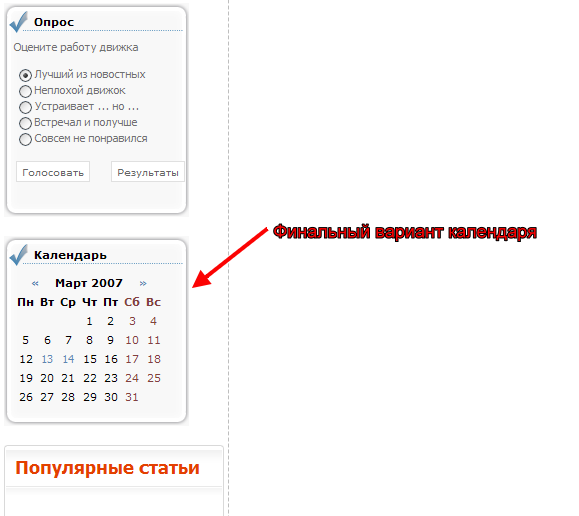
4. Календарь
находим код:
Код 17:
<table width="100%">
<tr>
<td width="5"><img src="{THEME}/images/ltdt.png" width="5" height="50" border="0"></td>
<td background="{THEME}/images/bgtdt.png" class="ltitle" valign="top">Календарь</td>
<td width="5"><img src="{THEME}/images/rtdt.png" width="5" height="50" border="0"></td>
</tr>
<tr>
<td background="{THEME}/images/ltd.gif"><img src="{THEME}/images/ltd.gif" width="5" border="0"></td>
<td style="padding-left:20px;">{calendar}<br /></td>
<td background="{THEME}/images/rtd.gif"><img src="{THEME}/images/rtd.gif" width="5" border="0"></td>
</tr>
<tr>
<td><img src="{THEME}/images/ltdb.png" width="5" height="10" border="0"></td>
<td background="{THEME}/images/tdbbg.png"><img src="{THEME}/images/tdbbg.png" width="1" height="10" border="0"></td>
<td><img src="{THEME}/images/rtdb.png" width="5" height="10" border="0"></td>
</tr>
</table>
и заменяем его на свой, по аналогии с предыдущими пунктами
Код 18:
<table width="100%" height="32" cellpadding="0" cellspacing="0">
<tr>
<td class="navigation_box1">Календарь</td>
</tr>
</table>
<table cellpadding="0" cellspacing="0" width="100%">
<tr>
<td valign="top" class="navigationbg2">
<div style="width:190px; padding-left:5px">
{calendar}
</div>
</td>
</tr>
</table>
<table cellpadding="0" cellspacing="0" width="100%" height="15">
<tr>
<td class="navigationbg3"><img src="{THEME}/pics/block_03.gif" height="15" border="0"></td>
</tr>
</table>
<br>
Тег {calendar} выводит календарь
Дополнительное редактирвоание календаря:
файл engine.css - в нем прописаны все основные стили движка, ищем секцию:
/*
* ========================================
* Календарь
* ========================================
*/
Все что ниже подлежит редактированию - цвет, отступы и т.д., либо же вы можете оставить все как есть, если вас устраивает
Скриншот(css остался неизменным)

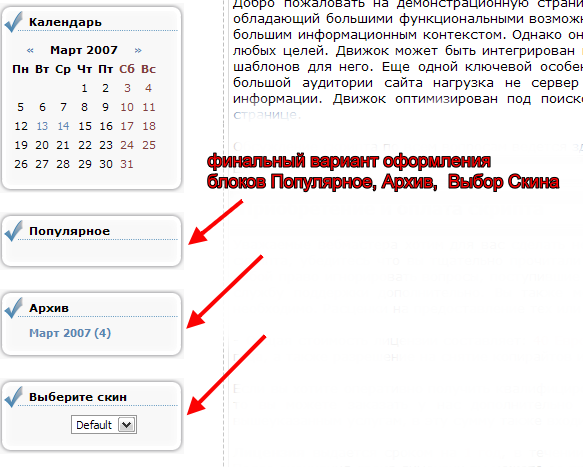
5. Популярные статьи
находим код:
Код 19:
<table width="100%">
<tr>
<td width="5"><img src="{THEME}/images/ltdt.png" width="5" height="50" border="0"></td>
<td background="{THEME}/images/bgtdt.png" class="ltitle" valign="top">Популярные статьи</td>
<td width="5"><img src="{THEME}/images/rtdt.png" width="5" height="50" border="0"></td>
</tr>
<tr>
<td background="{THEME}/images/ltd.gif"><img src="{THEME}/images/ltd.gif" width="5" border="0"></td>
<td class="copy">{topnews}<br /></td>
<td background="{THEME}/images/rtd.gif"><img src="{THEME}/images/rtd.gif" width="5" border="0"></td>
</tr>
<tr>
<td><img src="{THEME}/images/ltdb.png" width="5" height="10" border="0"></td>
<td background="{THEME}/images/tdbbg.png"><img src="{THEME}/images/tdbbg.png" width="1" height="10" border="0"></td>
<td><img src="{THEME}/images/rtdb.png" width="5" height="10" border="0"></td>
</tr>
</table>
и меняем его на свой:
Код 20:
<table width="100%" height="32" cellpadding="0" cellspacing="0">
<tr>
<td class="navigation_box1">Популярное</td>
</tr>
</table>
<table cellpadding="0" cellspacing="0" width="100%">
<tr>
<td valign="top" class="navigationbg2">
<div style="width:190px; padding-left:5px" class="news">
{topnews}
</div>
</td>
</tr>
</table>
<table cellpadding="0" cellspacing="0" width="100%" height="15">
<tr>
<td class="navigationbg3"><img src="{THEME}/pics/block_03.gif" height="15" border="0"></td>
</tr>
</table>
<br>
Тег {topnews} выводит топ новостей.
6. Архив новостей и смена скина
Небольшие блоки, поэтому объединил в один пункт:
Находим такой код (два блока, идут друг за другом):
Код 21:
<table width="100%">
<tr>
<td width="5"><img src="{THEME}/images/ltdt.png" width="5" height="50" border="0"></td>
<td background="{THEME}/images/bgtdt.png" class="ltitle" valign="top">Архив новостей</td>
<td width="5"><img src="{THEME}/images/rtdt.png" width="5" height="50" border="0"></td>
</tr>
<tr>
<td background="{THEME}/images/ltd.gif"><img src="{THEME}/images/ltd.gif" width="5" border="0"></td>
<td class="copy">{archives}<br /></td>
<td background="{THEME}/images/rtd.gif"><img src="{THEME}/images/rtd.gif" width="5" border="0"></td>
</tr>
<tr>
<td><img src="{THEME}/images/ltdb.png" width="5" height="10" border="0"></td>
<td background="{THEME}/images/tdbbg.png"><img src="{THEME}/images/tdbbg.png" width="1" height="10" border="0"></td>
<td><img src="{THEME}/images/rtdb.png" width="5" height="10" border="0"></td>
</tr>
</table>
<table width="100%">
<tr>
<td width="5"><img src="{THEME}/images/ltdt.png" width="5" height="50" border="0"></td>
<td background="{THEME}/images/bgtdt.png" class="ltitle" valign="top">Выберите скин</td>
<td width="5"><img src="{THEME}/images/rtdt.png" width="5" height="50" border="0"></td>
</tr>
<tr>
<td background="{THEME}/images/ltd.gif"><img src="{THEME}/images/ltd.gif" width="5" border="0"></td>
<td class="skin">{changeskin}<br /></td>
<td background="{THEME}/images/rtd.gif"><img src="{THEME}/images/rtd.gif" width="5" border="0"></td>
</tr>
<tr>
<td><img src="{THEME}/images/ltdb.png" width="5" height="10" border="0"></td>
<td background="{THEME}/images/tdbbg.png"><img src="{THEME}/images/tdbbg.png" width="1" height="10" border="0"></td>
<td><img src="{THEME}/images/rtdb.png" width="5" height="10" border="0"></td>
</tr>
</table>
и заменяем на:
Код 22:
<table width="100%" height="32" cellpadding="0" cellspacing="0">
<tr>
<td class="navigation_box1">Архив</td>
</tr>
</table>
<table cellpadding="0" cellspacing="0" width="100%">
<tr>
<td valign="top" class="navigationbg2">
<div style="width:190px; padding-left:5px">
{archives}
</div>
</td>
</tr>
</table>
<table cellpadding="0" cellspacing="0" width="100%" height="15">
<tr>
<td class="navigationbg3"><img src="{THEME}/pics/block_03.gif" height="15" border="0"></td>
</tr>
</table>
<br>
<table width="100%" height="32" cellpadding="0" cellspacing="0">
<tr>
<td class="navigation_box1">Выберите скин</td>
</tr>
</table>
<table cellpadding="0" cellspacing="0" width="100%">
<tr>
<td valign="top" class="navigationbg2">
<div style="width:190px; padding-left:5px">
<center>{changeskin}</center>
</div>
</td>
</tr>
</table>
<table cellpadding="0" cellspacing="0" width="100%" height="15">
<tr>
<td class="navigationbg3"><img src="{THEME}/pics/block_03.gif" height="15" border="0"></td>
</tr>
</table>
<br>
{archives} - выводит архив новостей, {changeskin} - выводит форму смены скина
Код:
Скриншот:

ВСЕ.
Если вы еще не поняли - вы только что заменили все станартные блоки на свои, с чем я вас и поздравляю:)
На следующем уроке мы рассмотрим создание своего оформления для вывода краткой и полной новости.
© 2007 Egiptyanin
|