Урок № 3
Оформление комментариев или комментируем всё!
Итак комментарии - наша задача сделать их максимально упрощенными в графическом плане и одновременно
сделать так что бы они не выпадали из общей картины, оставаясь неотъемлемой и естественной частью сайта.
Офрмление комментариев редактируется в 2 файлах:
templates/Default/comments.tpl - форма отображения комментариев
templates/Default/addcomments.tpl - форма вывода (написания комментариев)
1. Оформляем вывод комментариев comments.tpl
Начем с файла comments.tpl, откроем его, вот код оттуда
Код1:
<table width="100%">
<tr>
<td width="5"><img src="{THEME}/images/mtdlblue.png" width="5" height="58" border="0"></td>
<td background="{THEME}/images/mtdbgblue.png" class="ctitle" valign="top" colspan="2">#{comment-id} написал: {author} ({date}) {news_title}</td>
<td width="5"><img src="{THEME}/images/mtdrblue.png" width="5" height="58" border="0"></td>
</tr>
<tr>
<td background="{THEME}/images/ltd.gif"><img src="{THEME}/images/ltd.gif" width="5" border="0"></td>
<td valign="top" colspan="2">
<table width="100%">
<tr>
<td width="140" valign="top" class="slink"><img src="{foto}" border="0"><br />{group-icon}<br /><br />Группа: {group-name}<br />Регистрация: {registration}</td>
<td class="news" valign="top">{comment}[signature]<br /><br />--------------------<br /><div class="slink">{signature}</div>[/signature]</td>
</tr>
</table>
</td>
<td background="{THEME}/images/rtd.gif"><img src="{THEME}/images/rtd.gif" width="5" border="0"></td>
</tr>
<tr>
<td><img src="{THEME}/images/mtdlbot.png" width="5" height="32" border="0"></td>
<td background="{THEME}/images/mtdbgbot.gif" class="slink" align="left">ICQ: {icq} {ip}</td>
<td background="{THEME}/images/mtdbgbot.gif" class="slink" align="right">[fast][цитировать][/fast] [com-edit][изменить][/com-edit] [com-del][удалить][/com-del]</td>
<td><img src="{THEME}/images/mtdrbot.png" width="5" height="32" border="0"></td>
</tr>
</table>
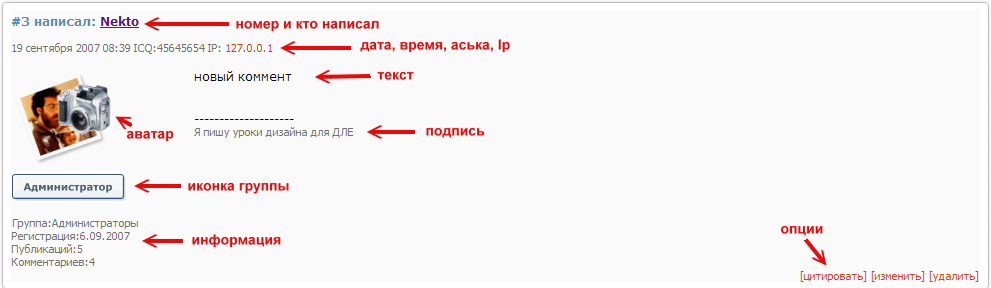
Давайте рассмотрим поподробнее теги - по порядку сверху вниз:
Написал: {author} ({date}) - выводит имя автора комментария, а так же дату когда комментарий был оставлен
#{comment-id} - выводит номер комментария
<img src="{foto}" border="0"> - тег {foto} выводит аватар/фотографию
{comment}[signature]<br /><br />--------------------<br /><div class="slink">{signature}</div>[/signature] - тег {comment} выводит текст вашего
комментария, между тегами [signature][/signature] выводится подпись пользователя, котрую он указывает в профиле.
{ip} - только для админов - показывает ip адрес пользователя (удобно для бана:):))
Зарегистрирован: {registration} - выводит дату регистрации юзера
ICQ: {icq} - нет этот тег, {icq}, не ворует аську:) (слышал такое высказывание:)), этот тег выводит номер ICQ который юзер указал в профиле.
{news_title} - выводит заголовок новости к которой относится комментарий, если, допустим, в разделе Статистика нажать на "Последние комментарии",
то вы увидите список последних комментариев с заголовками новостей(являются ссылками на новость) к которым они относятся.
[com-edit][изменить][/com-edit] - тег [com-edit] (зарывающий тег обязателен!) выводит ссылку на редактирование комментария.Админ может отредактировать
любой комментарий, пользователь - елси разрешено в настройках сайта - только свой.
Между этими тегами вы можете вставить любое слово или рисунок, допустим вы можете поменять на
[com-edit]Редактировать комментарий[/com-edit]
[com-del][удалить][/com-del] - выводит ссылку на удаление комемнтария. админ может удалить любой комментарий, пользователь, елси разрешено, только свой.
Между этими тегами вы можете вставить любое слово или рисунок, допустим вы можете поменять на
[com-del]Удалить комментарий[/com-del]
[fast][цитировать][/fast] - цитирование комментария.
{group-icon} - выводит иконку группы
{group-name} - выводит название группы
Меняем форму:
За основу я взял таблицу которой мы оформляли блоки, растянул ее и слегка модифицировал.
Открываем comments.tpl, удаляем из него весь код, и вставляем вот этот код:
Код2:
<TABLE cellSpacing=0 cellPadding=0 width=100% >
<TD valign=top width=14>
<IMG src="{THEME}/pics/1.gif" border=0></TD>
<TD valign=top background="{THEME}/pics/2.gif"></TD>
<TD valign=top width=14><IMG src="{THEME}/pics/3.gif" border=0></TD></TR>
<TR>
<TD valign=top width=14 background=" {THEME}/pics/4.gif" rowSpan=4> </TD>
<TD class="zagl">#{comment-id} написал: {author} {news_title}</TD>
<TD width=14 background="{THEME}/pics/6.gif" rowSpan=4>
<IMG src="{THEME}/pics/spacer.gif" border=0></TD>
<TR height=15>
<TD class="slink"><br>{date} ICQ:{icq} {ip}</TD>
</TR>
<TR height=15>
<TD class="news"><br>
<table class="news" border=0>
<tr>
<td width=180 valign="top" class="slink"><img src="{foto}" border="0"> <br/>{group-icon}<br/><br/>Группа:{group-name}<br/>Регистрация:{registration}
<br>
Публикаций:{news-num}<br>Комментариев:{comm-num}</td>
<td valign="top">
{comment}[signature]<br /><br />--------------------<br /><div class="slink">{signature}</div>[/signature]</td>
</tr>
</table></TD></TR>
<TR>
<TD class="slink" align="right">[fast][цитировать][/fast] [com-edit][изменить][/com-edit] [com-del][удалить][/com-del]</TD></TR>
<TR>
<TD valign=bottom width=14><IMG src="{THEME}/pics/8.gif" border=0></TD>
<TD background=" {THEME}/pics/10.gif"></TD>
<TD valign=bottom width=14 background=" {THEME}/pics/9.gif">
<IMG src="{THEME}/pics/9.gif" border=0></TD>
</TR>
</TABLE>
В файл style.css добавляем такой код (в самом низу)
Код3:
.zagl{font-weight:bold; color:#000; border-bottom:0px solid #B8B8B8;
font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size: 12px;
color: #598DB4;
padding-top: 5px;
}
класс .zagl это оформление заголовка комментария. Ссылки и все остальное я оставил так как было по умолчанию, елси вы хотите это изменить, тогда вам необходимо в файле style.css найти и изменить такие строки:
.slink {
color: #717171;
font-size: 11px;
font-family: tahoma;
}
.slink a:active,
.slink a:visited,
.slink a:link {
color: #E34000;
text-decoration:none;
}
.slink a:hover {
color: #E34000;
text-decoration: underline;
}
Вот что в итоге получилось:

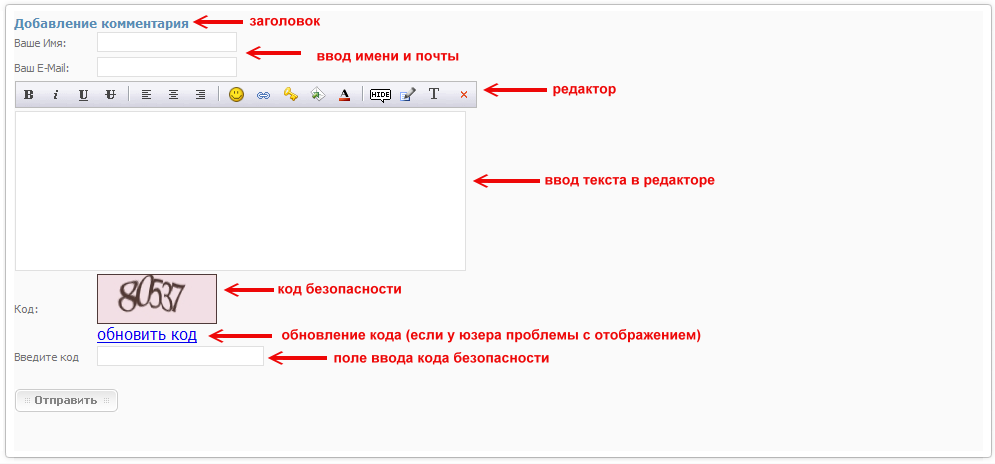
2. Оформляем добавление комментариев - templates/Default/addcomments.tpl
Открываем файл templates/Default/addcomments.tpl, видим там страшный и ужасный код:)
многие новички не понимают, где же там прописана форма редактора, скажу по секрету она прописана в обычной
таблице которая вставлена в основную таблицу. Т.е. таблица в таблице.
Давайте рассмотрим код оригинала поподробнее, в микроскоп, вот он (картинки убраны):
Код4:
<table width="100%">
<tr>
<td width="5"></td>
<td class="ntitle" valign="top">{title}</td>
<td width="5"></td>
</tr>
<tr>
<td></td>
<td class="news" valign="top">
<table width="450">
[not-logged] <tr>
<td height="25" class="slink">Ваше Имя:</td>
<td height="25" style="width:380px;"><input type="text" name="name" id="name" style="width:140px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr>
<td height="25" class="slink">Ваш E-Mail:</td>
<td height="25"><input type="text" name="mail" id="mail" style="width:140px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>[/not-logged]
[not-wysywyg] <tr>
<td colspan="2">{bbcode}</td>
</tr>[/not-wysywyg]
<tr>
<td colspan="2">[not-wysywyg]<textarea name="comments" id="comments" style="width:451px; height:160px; font-family:verdana; font-size:11px; border:1px solid #E0E0E0;">{text}</textarea>[/not-wysywyg]{wysiwyg}</td>
</tr>
[sec_code]
<tr>
<td class="slink">Код:</td>
<td>{sec_code}</td>
</tr>
<tr>
<td height="25" class="slink">Введите код</td>
<td><input type="text" name="sec_code" id="sec_code" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
[/sec_code]
<tr>
<td colspan="2"><br /><input onClick="doAddComments();return false;" name="submit" type="image" src="{THEME}/images/send.png"><br /><br /></td>
</tr>
</table>
</td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
Какой ужасный код, воскликнет человек который это читает, куча непонятных тегов, да и где в конце концов наша форма добавления комментария (редактор).
Отвечаю - все просто, вообще по жизни все сложное - на самом деле просто.
Вот код нашего редактора (я выделил его из общего кода, для наглядности):
Код 5:
<table width="450">
[not-logged] <tr>
<td height="25" class="slink">Ваше Имя:</td>
<td height="25" style="width:380px;"><input type="text" name="name" id="name" style="width:140px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr>
<td height="25" class="slink">Ваш E-Mail:</td>
<td height="25"><input type="text" name="mail" id="mail" style="width:140px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>[/not-logged]
[not-wysywyg] <tr>
<td colspan="2">{bbcode}</td>
</tr>[/not-wysywyg]
<tr>
<td colspan="2">[not-wysywyg]<textarea name="comments" id="comments" style="width:451px; height:160px; font-family:verdana; font-size:11px; border:1px solid #E0E0E0;">{text}</textarea>[/not-wysywyg]{wysiwyg}</td>
</tr>
[sec_code]
<tr>
<td class="slink">Код:</td>
<td>{sec_code}</td>
</tr>
<tr>
<td height="25" class="slink">Введите код</td>
<td><input type="text" name="sec_code" id="sec_code" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
[/sec_code]
<tr>
<td colspan="2"><br /><input onClick="doAddComments();return false;" name="submit" type="image" src="{THEME}/images/send.png"><br /><br /></td>
</tr>
</table>
Давайте посмотрим что там есть:
Ваше Имя и следующая строка ниже
<input type="text" name="name" id="name" style="width:140px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 ">
Это форма ввода имени (нужна если вы не зарегистрированы, а владельцем сайта разрешены комменты от незарегистрированных), если вы зарегистрированы
то данные беруться из профиля.
Ваш E-Mail и следующая строка ниже
<input type="text" name="mail" id="mail" style="width:140px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 ">
Форма ввода адреса электронной почты, если вы не зарегистрированы, если же зарегистрированы то данные берутьсяиз профиля.
{bbcode} - выводит форму с BBCODE
[not-wysywyg][/not-wysywyg] - указывает что редактор простой, не визуальный. Я могу ошибаться, не совсем понял как этот механизм работает,
ведь в админке можно указать что редаткор визуальный, тогда насколько я понимаю эти теги игнорируются.
Ну и последнее - окно редактора:
[not-wysywyg]<textarea name="comments" id="comments" style="width:451px; height:160px; font-family:verdana; font-size:11px; border:1px solid #E0E0E0;">{text}</textarea>[/not-wysywyg]{wysiwyg}
[sec_code][/sec_code] - участок кода который находится между этими тегами предназначен для вывода кода безопасности, используется если разрешено комментировать гостям (код безопасности -защита от спам-роботов)
{sec_code} - выводит сам код безопасности (если включены комментарии для гостей)
Как вы видите обычные формы+css и ничего более.
предвижу вопрос - а как это все вставить в свою таблицу? Ответ прост - взять весь Код5 и вставить в нужное место своей таблицы, ведь это же обычная
таблица, значит ее можно вставить внутрь еще одной. Вы можете спросить - а как же размеры и т.д.? Это все вы можете отредактировать, размеры форм,
таблицы и т.д.
Если вы не знаете, вернее не видите где это находится - вам нужно учить css+html, подскажу:
вот есть поле Ваше Имя , под ним идет строка с формой ввода имени - в ней прописаны css, размеры и т.д. вот именно ее и нужно редактировать,
это касается всех присутствующих здесь строк с формами.
Я упростил нашу табличку из comments.tpl, оставил только верх/низ лево/право - внутри же оставил одну ячейку в нее я и вставляю таблицу с редатором.
вот то что получилось:
код 6:
<TABLE cellSpacing=0 cellPadding=0 width=100% >
<TD valign=top width=14>
<IMG src="{THEME}/pics/1.gif" border=0></TD>
<TD valign=top background="{THEME}/pics/2.gif"></TD>
<TD valign=top width=14><IMG src="{THEME}/pics/3.gif" border=0></TD></TR>
<TR>
<TD valign=top width=14 background="{THEME}/pics/4.gif" rowSpan=3> </TD>
<TD class="zagl">{title}</TD>
<TD width=14 background="{THEME}/pics/6.gif" rowSpan=3>
<IMG src="{THEME}/pics/spacer.gif" border=0></TD>
<TR>
<TD><table width="450">
[not-logged] <tr>
<td height="25" class="slink">Ваше Имя:</td>
<td height="25" style="width:380px;"><input type="text" name="name" id="name" style="width:140px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr>
<td height="25" class="slink">Ваш E-Mail:</td>
<td height="25"><input type="text" name="mail" id="mail" style="width:140px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>[/not-logged]
[not-wysywyg] <tr>
<td colspan="2">{bbcode}</td>
</tr>[/not-wysywyg]
<tr>
<td colspan="2">[not-wysywyg]<textarea name="comments" id="comments" onclick="setNewField(this.name, document.getElementById( 'dle-comments-form' ))" style="width:451px; height:160px; font-family:verdana; font-size:11px; border:1px solid #E0E0E0;">{text}</textarea>[/not-wysywyg]{wysiwyg}</td>
</tr>
[sec_code]
<tr>
<td class="slink">Код:</td>
<td>{sec_code}</td>
</tr>
<tr>
<td height="25" class="slink">Введите код</td>
<td><input type="text" name="sec_code" id="sec_code" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
[/sec_code]
<tr>
<td colspan="2"><br /><input onClick="doAddComments();return false;" name="submit" type="image" src="{THEME}/images/send.png"><br /><br /></td>
</tr>
</table>
</TD>
</TR>
<TR>
<TD> </TD></TR>
<TR>
<TD valign=bottom width=14><IMG src="{THEME}/pics/8.gif" border=0></TD>
<TD background=" {THEME}/pics/10.gif"></TD>
<TD valign=bottom width=14 background=" {THEME}/pics/9.gif">
<IMG src="{THEME}/pics/9.gif" border=0></TD>
</TR>
</TABLE>
РЕКОМЕНДУЮ! После того вы сделаете свой дизайн для редактора, вставите его в страницу - обязательно добавьте несолько комментов через него - проверье
BBCODE, цвет, оформлние текста, отправляет ли коммент по нажатию кнопки Send и т.д. кода много, при редактировании вы можете где-то не поставить
скобку или тег, всякое бывает.
Ответы на возможные вопросы:
Почему не выводится ссылка на статью - я спецциально осатавил на скриншоте слово статья, делов том что я писал коммент уже находясь
внутри статьи, т.е. нажал подробнее, поэтому линк не требуется я ведь уже там. Линк будет выведен если вы находитесь ВНЕ статьи.
Скриншот того что получилось:

Ну вот и все. Мы научились менять дизайн комментариев.
© 2007 Egiptyanin |