Дорогие друзья,
Завершен основной этап разработки версии 15.0, релиз находится на тестировании и предрелизной подготовке, ну а пока мы предлагаем вам ознакомиться с информацией о том, что ждет вас с выходом новой версии.
Были подготовлены и реализованы следующие изменения:
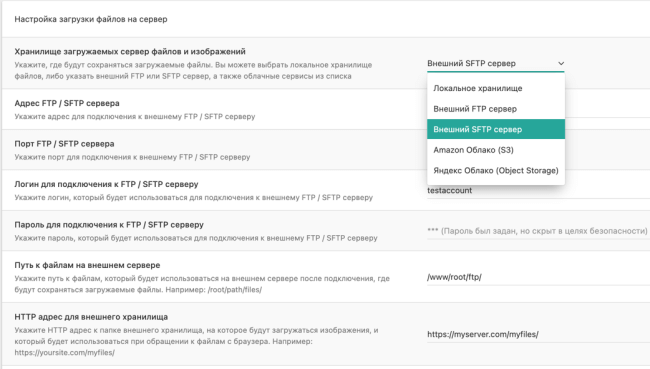
 1. Добавлена полностью новая система управления загружаемыми на сервер файлами и изображениями. В результате чего была добавлена поддержка внешних хранилищ для загружаемых на сайт изображений и файлов. В настройках скрипта в админпанели вы можете указать, где будут сохраняться загружаемые файлы. Вы можете сохранять файлы локально, в пределах своего сервера, либо выбрать внешний FTP или SFTP сервер. А также для выбора доступны облачные сервисы, такие как Amazon S3 и Яндекс Облако. Новая система хранения и управления загружаемыми файлами построена на унифированной файловой системе Flysystem 2.0, благодаря чему вы сможете через систему плагинов, очень легко добавить поддержку своего какого либо иного внешнего хранилища, без необходимости правки множества файлов DataLife Engine. Добавив новых адаптер, DataLife Engine сможет автоматически использовать его везде для своей работы.
1. Добавлена полностью новая система управления загружаемыми на сервер файлами и изображениями. В результате чего была добавлена поддержка внешних хранилищ для загружаемых на сайт изображений и файлов. В настройках скрипта в админпанели вы можете указать, где будут сохраняться загружаемые файлы. Вы можете сохранять файлы локально, в пределах своего сервера, либо выбрать внешний FTP или SFTP сервер. А также для выбора доступны облачные сервисы, такие как Amazon S3 и Яндекс Облако. Новая система хранения и управления загружаемыми файлами построена на унифированной файловой системе Flysystem 2.0, благодаря чему вы сможете через систему плагинов, очень легко добавить поддержку своего какого либо иного внешнего хранилища, без необходимости правки множества файлов DataLife Engine. Добавив новых адаптер, DataLife Engine сможет автоматически использовать его везде для своей работы.
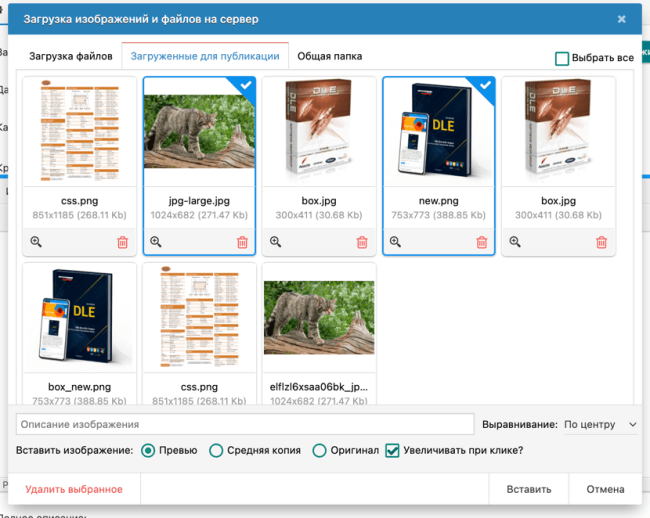
 2. Полностью переработан менеджер загрузки изображений и файлов к публикациям. Новый менеджер обеспечивает более комфортный просмотр загруженных изображений, размеры превью были увеличены, а выбор файлов для вставки более комфортным. Удалить нужный файл или изображение стало намного проще. Повторное открытие менеджера осуществляется мгновенно, т.к. он загружается на страницу один раз и сохраняет своё состояние, а все действия осуществляются с использованием AJAX технологии. Выбранные вами опции для загрузки изображений будут сохраняться до тех пор, пока вы работаете с публикацией и не будут обнуляться при каждом открытии менеджера загрузки изображений.
2. Полностью переработан менеджер загрузки изображений и файлов к публикациям. Новый менеджер обеспечивает более комфортный просмотр загруженных изображений, размеры превью были увеличены, а выбор файлов для вставки более комфортным. Удалить нужный файл или изображение стало намного проще. Повторное открытие менеджера осуществляется мгновенно, т.к. он загружается на страницу один раз и сохраняет своё состояние, а все действия осуществляются с использованием AJAX технологии. Выбранные вами опции для загрузки изображений будут сохраняться до тех пор, пока вы работаете с публикацией и не будут обнуляться при каждом открытии менеджера загрузки изображений.
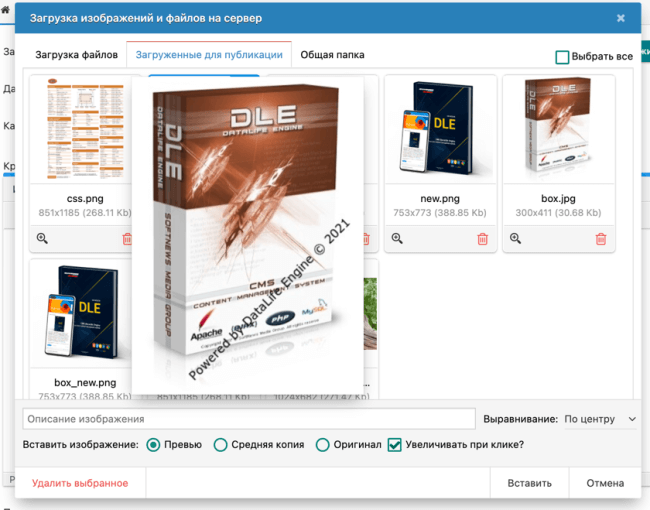
 3. Для менеджера загрузок изображений добавлена возможность предосмотра полных изображений непосредственно в менеджере загрузок.
3. Для менеджера загрузок изображений добавлена возможность предосмотра полных изображений непосредственно в менеджере загрузок.
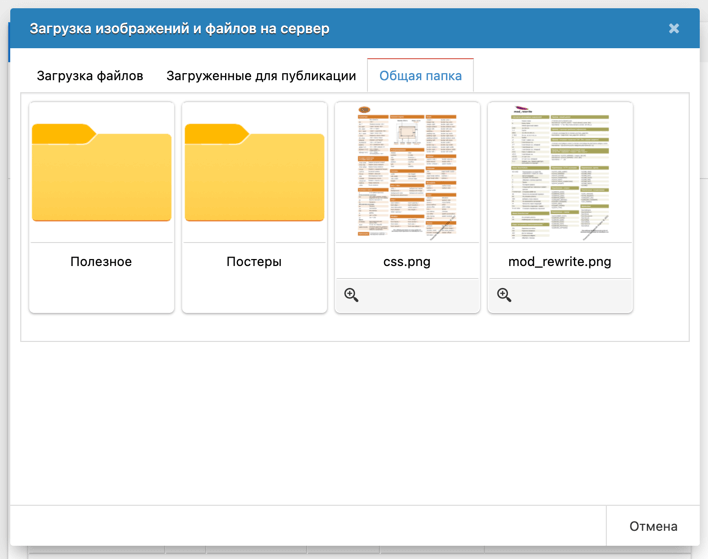
 4. Общая папка, которая использовалась в менеджере загрузок изображений к публикациям, была перемещена в отдельную папку "shared", располагающуюся в /uploads/ тем самым общие картинки теперь располагаются в отдельной папке. Также дополнительно в этой общей папке вы можете создавать свои собственные подпапки любой вложенности, и непосредственно в менеджере загрузок, переходить в эти папки и вставлять изображения в публикации. Тем самым вы можете удобно создать и расположить свою библиотеку общих изображений.
4. Общая папка, которая использовалась в менеджере загрузок изображений к публикациям, была перемещена в отдельную папку "shared", располагающуюся в /uploads/ тем самым общие картинки теперь располагаются в отдельной папке. Также дополнительно в этой общей папке вы можете создавать свои собственные подпапки любой вложенности, и непосредственно в менеджере загрузок, переходить в эти папки и вставлять изображения в публикации. Тем самым вы можете удобно создать и расположить свою библиотеку общих изображений.
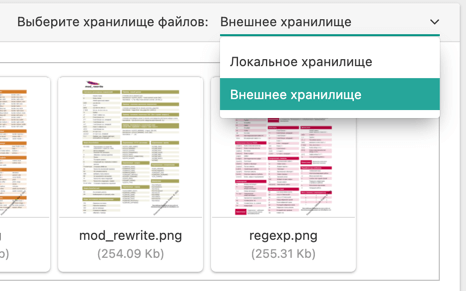
 5. В админпанели в разделе управления загруженными изображениями добавлена возможность переключения каким хранилищем вы хотите управлять. Вы можете загружать по своему выбору изображения как на локальное, так и на внешнее хранилище.
5. В админпанели в разделе управления загруженными изображениями добавлена возможность переключения каким хранилищем вы хотите управлять. Вы можете загружать по своему выбору изображения как на локальное, так и на внешнее хранилище.
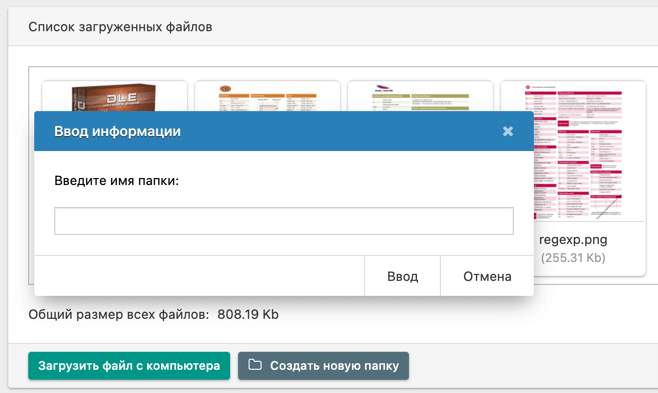
 6. В админпанели в разделе управления загруженными изображениями добавлена возможность создавать и удалять папки и подпапки к ним. Тем самым вы можете организовывать структуру своих изображений непосредственно в админпанели DataLife Engine, без необходимости заходить по FTP или другими средствами на ваше хранилище файлов.
6. В админпанели в разделе управления загруженными изображениями добавлена возможность создавать и удалять папки и подпапки к ним. Тем самым вы можете организовывать структуру своих изображений непосредственно в админпанели DataLife Engine, без необходимости заходить по FTP или другими средствами на ваше хранилище файлов.
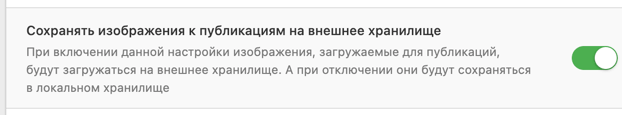
 7. В настройки скрипта в админпанели добавлена возможность включения и отключения загрузки изображений к публикациям на внешнее хранилище. Тем самым вы можете распределять загрузку изображений для того или иного контента по разным местам хранения. И не все сохранять изображения к публикациям на внешнее хранилище если оно включено.
7. В настройки скрипта в админпанели добавлена возможность включения и отключения загрузки изображений к публикациям на внешнее хранилище. Тем самым вы можете распределять загрузку изображений для того или иного контента по разным местам хранения. И не все сохранять изображения к публикациям на внешнее хранилище если оно включено.
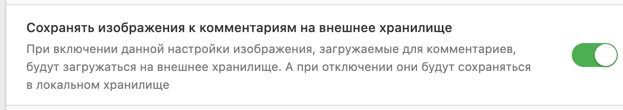
 8. В настройки скрипта в админпанели добавлена возможность включения и отключения загрузки изображений к комментариям на внешнее хранилище. Тем самым вы можете включить загрузку на внешнее хранилище для изображений к новостям, а для изображений к комментариям отключить. И не все сохранять изображения к комментариям на внешнее хранилище если оно включено.
8. В настройки скрипта в админпанели добавлена возможность включения и отключения загрузки изображений к комментариям на внешнее хранилище. Тем самым вы можете включить загрузку на внешнее хранилище для изображений к новостям, а для изображений к комментариям отключить. И не все сохранять изображения к комментариям на внешнее хранилище если оно включено.
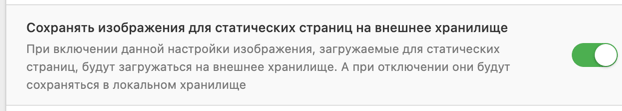
 9. В настройки скрипта в админпанели добавлена возможность включения и отключения загрузки изображений к статическим страницам на внешнее хранилище. Тем самым вы можете включить загрузку на внешнее хранилище для изображений к новостям, а для изображений для статических страниц отключить. И не все сохранять изображения для статических страниц на внешнее хранилище если оно включено.
9. В настройки скрипта в админпанели добавлена возможность включения и отключения загрузки изображений к статическим страницам на внешнее хранилище. Тем самым вы можете включить загрузку на внешнее хранилище для изображений к новостям, а для изображений для статических страниц отключить. И не все сохранять изображения для статических страниц на внешнее хранилище если оно включено.
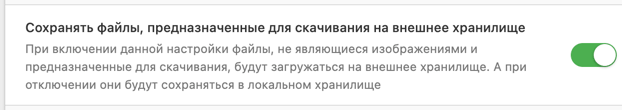
 10. В настройки скрипта в админпанели добавлена возможность включения и отключения загрузки файлов, предназначенных для скачивания, на внешнее хранилище. Тем самым вы можете включить загрузку на внешнее хранилище для изображений, а для других файлов отключить. И не все сохранять файлы для скачивания на внешнее хранилище если оно включено.
10. В настройки скрипта в админпанели добавлена возможность включения и отключения загрузки файлов, предназначенных для скачивания, на внешнее хранилище. Тем самым вы можете включить загрузку на внешнее хранилище для изображений, а для других файлов отключить. И не все сохранять файлы для скачивания на внешнее хранилище если оно включено.
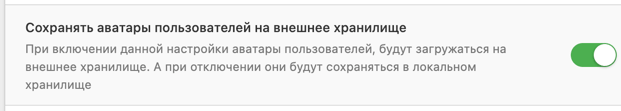
 11. В настройки скрипта в админпанели добавлена возможность включения и отключения загрузки аватаров пользователей на внешнее хранилище. Тем самым вы можете включить загрузку на внешнее хранилище для изображений, а аватаров пользователей отключить или наоборот.
11. В настройки скрипта в админпанели добавлена возможность включения и отключения загрузки аватаров пользователей на внешнее хранилище. Тем самым вы можете включить загрузку на внешнее хранилище для изображений, а аватаров пользователей отключить или наоборот.
12. При скачивании файлов, загруженных на сервер через DataLife Engine файлов добавлена автоматическое определение MIME типов файлов, для всех типов файлов. Что позволяет обеспечивать корректное скачивание и открытие различных файлов на разных типах устройств, и как следствие корректное реагирование устройств на поддерживаемые им типы файлов.
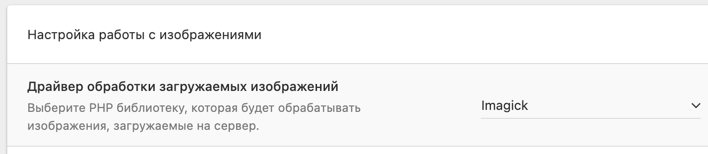
 13. Добавлена поддержка библиотеки PHP Imagick для обработки загружаемых изображений на сервер. Вы можете в настройках скрипта в админпанели выбрать, что вы хотите использовать Imagick или GD2, либо предоставить DataLife Engine автоматически выбирать. Отличий между GD2 и Imagick немного, однако Imagick позволяет производить некоторые операции над картинками быстрее и создавать более качественные уменьшенные копии, а также потребляет меньше памяти при обработке больших изображений.
13. Добавлена поддержка библиотеки PHP Imagick для обработки загружаемых изображений на сервер. Вы можете в настройках скрипта в админпанели выбрать, что вы хотите использовать Imagick или GD2, либо предоставить DataLife Engine автоматически выбирать. Отличий между GD2 и Imagick немного, однако Imagick позволяет производить некоторые операции над картинками быстрее и создавать более качественные уменьшенные копии, а также потребляет меньше памяти при обработке больших изображений.
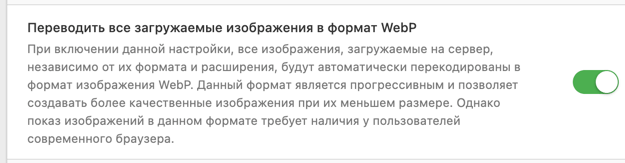
 14. Добавлена возможность автоматического перекодирования всех загружаемых на сервер изображений в формат WebP. Включается и отключается данная возможность, в настройках скрипта в админпанели. При включении данной настройки, все изображения загружаемые на сервер, независимо от их формата и расширения, будут автоматически перекодированы в формат изображения WebP. Данный формат является прогрессивным и позволяет создавать более качественные изображения при их меньшем размере. Однако показ изображений в данном формате требует наличия у пользователей современного браузера.
14. Добавлена возможность автоматического перекодирования всех загружаемых на сервер изображений в формат WebP. Включается и отключается данная возможность, в настройках скрипта в админпанели. При включении данной настройки, все изображения загружаемые на сервер, независимо от их формата и расширения, будут автоматически перекодированы в формат изображения WebP. Данный формат является прогрессивным и позволяет создавать более качественные изображения при их меньшем размере. Однако показ изображений в данном формате требует наличия у пользователей современного браузера.
15. Добавлена поддержка загрузки нового формата изображений "BMP". При этом изображения в данном формате будут автоматически сконвертированы в формат JPG для более снижения размера файла и более быстрой загрузки страниц сайта.
16. При загрузке изображений на сервер, добавлена автоматическая коррекция расширения изображения, в случае если расширение загружаемого файла не соответствует его формату. Например, если картинка по своей сути является PNG картинкой, а расширение файла имеет формат .jpg, то загружаемое изображение будет автоматически переименовано в файл с корректным расширением .png, и так далее для всех других форматов.
17. При загрузке изображений на сервер, и использовании сервиса TinyPNG для обработки картинок, существенно снижено количество обращений к сервису и использования его API. Тем самым при лимитированном количестве обрабатываемых изображений, вы можете больше обрабатывать картинок на сервисе.
18. Добавлена поддержка обработки изображений в формате WebP на сервисе TinyPNG. Тем самым размер данных изображений также может быть сжат до минимальных размеров, без потери качества.
19. При загрузке аватаров пользователем у себя в профиле на сайте, добавлена корректная обработка возможных ошибок, в случае если загружаемое изображение, содержит некорректный формат или содержимое. Например, если содержимое файла не является изображением, то пользователю будет просто показано уведомление что аватар содержит некорректный формат, вместо системной ошибки о некорректном действии с последующей аварийной остановкой сайта.
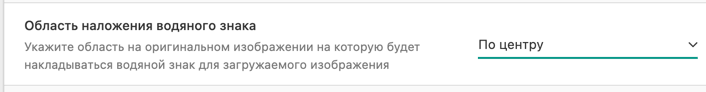
 20. В настройки скрипта в админпанели, в опции "Область наложения водяного знака", добавлена дополнительно новая возможность указания размещения водяного знака по центру изображения.
20. В настройки скрипта в админпанели, в опции "Область наложения водяного знака", добавлена дополнительно новая возможность указания размещения водяного знака по центру изображения.
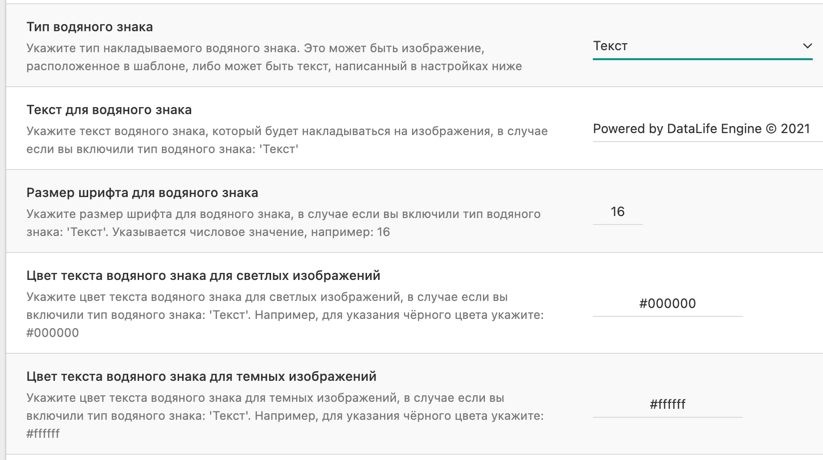
 21. Добавлена возможность указывать в настройках скрипта, что будет использоваться в качестве водяного знака. Вы можете указать изображение из шаблона, как было ранее, либо указать использование собственного текста написанного в настройках скрипта. Там же в настройках вы можете указать сам текст, его размер и цвет. В данном случае будет накладываться ваш собственный текст из настроек, без необходимости создания картинок с водяным знаком.
21. Добавлена возможность указывать в настройках скрипта, что будет использоваться в качестве водяного знака. Вы можете указать изображение из шаблона, как было ранее, либо указать использование собственного текста написанного в настройках скрипта. Там же в настройках вы можете указать сам текст, его размер и цвет. В данном случае будет накладываться ваш собственный текст из настроек, без необходимости создания картинок с водяным знаком.
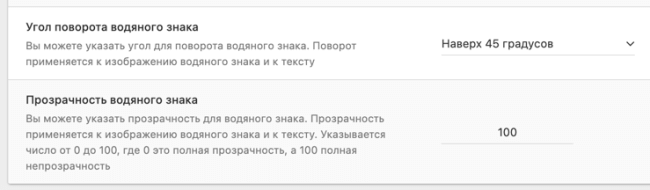
 22. Добавлена возможность указывать в настройках скрипта угол поворота для водяного знака, накладываемого на изображение. Угол поворота применяется и к изображению водяного знака и к тексту если включено его отображение.
22. Добавлена возможность указывать в настройках скрипта угол поворота для водяного знака, накладываемого на изображение. Угол поворота применяется и к изображению водяного знака и к тексту если включено его отображение.
23. Добавлена возможность указывать в настройках скрипта степень прозрачности для водяного знака, накладываемого на изображение. Степень прозрачности применяется и к изображению водяного знака и к тексту если включено его отображение.
24. Существенно снижен расход потребляемой оперативной памяти при обработке загруженных на сервер изображений.
25. Добавлена поддержка отложенных изображений, расположенных в спойлерах скрытого текста в публикациях. Теперь при включении отложенной загрузки изображений, при открытии спойлера данные изображения также будут показаны корректно.
26. Изменены алгоритмы загрузки изображений на сервер. Теперь для всех загружаемых изображений на сервер, больше не будет добавляться к имени изображений временной UNIX префикс, и все имена будут сохраняться в оригинальном виде, останется только транслитерация имён, если они написаны на кириллице. Однако в случае, если на сервере уже существует изображение с данным именем, то во избежание перезаписи другой картинки, для загружаемой будет добавлен временной префикс к ее имени. Тем самым DataLife Engine будет максимально сохранять оригинальные имена у загружаемых картинок, и только в случае появления дубликатов имён, автоматически добавит необходимый префикс.
27. Добавлено автоматическое удаление старого аватара пользователя с сервера, если он меняет аватар, и новый при этом имеет иной формат изображения. Тем самым экономится место на сервере.
28. Добавлена возможность вывода полных данных из профиля пользователя при просмотре результатов поиска публикаций на сайте. Для вывода используются те же шаблонные теги, что и при выводе кратких и полных публикаций.
29. Добавлена возможность вывода рекламных материалов, назначенных для показа между краткими новостями, при показе результатов поиска публикаций на сайте.
30. Для шаблонов вывода кратких и полных новостей (shortstory.tpl и fullstory.tpl) добавлена поддержка новых тегов: [has-category] текст [/has-category] которые выводят текст, заключённых в них, если публикация находится в какой-либо категории. А также добавлена поддержка обратных тегов: [not-has-category] текст [/not-has-category] которые выводят текст, заключённых в них, если у публикации нет никаких категорий. Тем самым вы можете гибко настраивать оформление шаблонов для публикаций, у которых есть категории, и для публикаций, у которых нет категорий.
31. При удалении публикации с сайта, а также при последующем удалении изображений, загруженных к этой публикации, добавлена автоматическая проверка используются ли удаляемое изображение в текстах у других публикаций, если используется, то данное изображение не будет удалено с сервера.
32. Существенно снижена нагрузка на сервер при просмотре кратких публикаций на сайте. Теперь при просмотре кратких публикаций, независимо от раздела сайта, подсчёт общего количества страниц в разделе осуществляется только один раз, после чего информация об количестве страниц в разделе кэшируется, и при посещении других страниц, или повторных посещениях информация берётся из кэша, а не из базы данных для каждой страницы как ранее. Тем самым существенно сокращено количество запросов к базе данных MySQL.
33. Существенно снижена нагрузка на сервер при просмотре последних комментариев на сайте. Теперь подсчёт общего количества страниц с комментариями осуществляется только один раз, после чего информация об количестве страниц в разделе кэшируется, и при посещении других страниц по навигации, или повторных посещениях этой же страницы информация берётся из кэша, а не из базы данных для каждой страницы как ранее. Тем самым существенно сокращено количество запросов к базе данных MySQL.
34. Переработана и снижена нагрузка на сервер, в случае если просматриваются страницы на сайте, на которых нет контента при просмотре кратких публикаций. В данном случае часть ненужных запросов к MySQL серверу не будет выполняться.
35. Для визуального редактора TinyMCE добавлено автоматическое создание уменьшенной копии изображения, в случае переноса картинки в редактор методом Drag & Drop. При этом в редактор будет вставлено изображение и код для увеличения изображения, в случае если согласно настройкам скрипта, необходимо для таких изображений создавать уменьшенные копии.
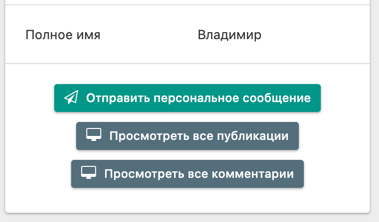
 36. В админпанели в разделе просмотра и редактирования информации о пользователе, добавлены быстрые ссылки на отправку пользователю персонального сообщения, а также просмотр всех его публикаций и комментариев. Тем самым при просмотре карточки пользователя вы можете быстро выполнить вышеуказанные действия, без необходимости перехода в другие разделы сайта.
36. В админпанели в разделе просмотра и редактирования информации о пользователе, добавлены быстрые ссылки на отправку пользователю персонального сообщения, а также просмотр всех его публикаций и комментариев. Тем самым при просмотре карточки пользователя вы можете быстро выполнить вышеуказанные действия, без необходимости перехода в другие разделы сайта.
37. Внесены изменения в работу функции "Поделится интересными материалами". Теперь для того, чтобы указать текстом из какого блока на сайте пользователи могут делится, вам необходимо указать для данного блока класс с именем "share-content", а если внутри этого блока необходимо что-либо исключить, то используйте класс "ignore-select". Тем самым вы можете назначить свой любой блок на сайте, где находится контент, с которым пользователи могут делится при выделении текста. Вы можете также назначать несколько блоков, где разрешено делится контентом сайта. В случае если вы используете данную возможность при просмотре кратких публикаций, то для качественного контроля смещения публикаций по мере добавления новых, мы рекомендуем использовать для блоков уникальный ID на основе ID новости, например добавив в шаблон id="news-{news-id}".
38. Из настроек скрипта убрана настройка включения и отключения функции "Разрешить пользователям делится интересными материалами". Теперь данная опция включается и отключается автоматически если в шаблоне блоку задан класс CSS "share-content".
39. Внесены изменения в работу главной страницы на сайте в случае, если для показа контента на этой странице назначена либо статическая страница, либо публикации с использованием тега {custom ...}. Ранее главной страницей сайта для этих настроек была только страница в URL браузера которой полностью отсутствуют какие-либо параметры. Теперь же параметры, которые не относятся к DLE, будут игнорироваться, а назначенный контент будет отображаться корректно, даже при присутствии посторонних параметрах в URL. Тем самым при переходе на ваш сайт по различным рекламным компаниям, или с дополнительными маркерами от рекламных компаний, контент вашего сайта будет отображаться корректно и 404 ошибка выдаваться не будет. Например, при переходе с Яндекс Директ и прочих сервисов. А во избежание появления дублей страниц, в поисковых системах задействована система канонических ссылок в коде страниц вашего сайта.
40. Вывод публикаций с использованием тега {content}, а также работа скрипта была переработана таким образом, что больше не выводится и не используется внешняя обёртка контента дополнительным тегом <div id="dle-content"> ... </div>. Это упрощает интеграцию шаблонов с некоторыми HTML Фреймворками. Если вы использовали привязку вёрстки к данному тегу, то вам необходимо внести изменения в вёрстку CSS вашего шаблона.
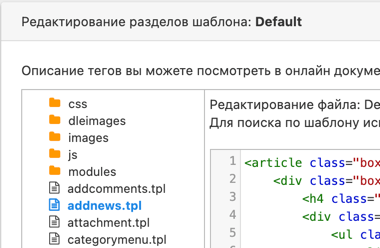
 41. В админпанели, в разделе редактирования шаблонов, добавлена подсветка редактируемого файла шаблона в списке файлов. Тем самым обеспечивается более удобное восприятие редактируемого файла и навигация по списку файлов шаблонов.
41. В админпанели, в разделе редактирования шаблонов, добавлена подсветка редактируемого файла шаблона в списке файлов. Тем самым обеспечивается более удобное восприятие редактируемого файла и навигация по списку файлов шаблонов.
42. При сохранении созданного плагина на компьютер, добавлено корректное удаление специальных символов из имени плагина, при создании имени скачиваемого файла. Тем самым будет производится более точная и качественная транслитерация имён плагинов.
43. При массовом назначении текущей даты для публикаций, в разделе редактирования публикаций, добавлено смещение назначаемой даты для каждой предыдущей новости на одну секунду. Что позволяет производить корректную индексацию следующей и предыдущей новости, при показе их на сайте.
44. Добавлена система автоматической защиты от перезаписи загружаемых на сервер изображений для публикаций в разделе управления изображениями в админпанели. В случае если изображение уже присутствует на сервере, то пользователю будет указано на это и предложено изменить имя для загружаемого изображения.
45. Внесены изменения в работу настройки "Минимальные размеры изображения для загрузки". Теперь данная настройка распространяется только на изображения, загружаемые к публикациям на сайте. И не распространяется на загружаемые аватары на сайте и на модуль управления изображениями в админпанели, как было ранее.
46. Улучшена загрузка JS скриптов в фоне в некоторых сценариях работы сайта. Теперь если эти JS скрипты уже ранее были в кэше браузера, то он будет использовать именно кэшированные скрипты, а не загружать повторно с сервера.
47. Обновлён до актуальной версии визуальный редактор TinyMCE. Были улучшены и добавлены новые инструменты для работы с таблицами, а также исправлен ряд ошибок в нем. Была добавлена поддержка контекстного меню браузера.
48. Обновлён до актуальной версии парсер входящих данных HTML Purifier в DataLife Engine. Добавлена поддержка некоторых новых HTML атрибутов для текстов.
49. Обновлена до актуальной версии библиотека PHPMailer в DataLife Engine для отправки писем с сайта.
50. Для поддержки всех новых функций минимальные требования к PHP подняты. Для корректной работы требуется PHP 7.2 и выше.
51. Исправлена проблема, при которой некорректно производилась ротация рекламных материалов, указанных в админпанели, при просмотре полных новостей.
52. Исправлена проблема, при которой не выводилась отладочная информация функцией GzipOut при использовании PHP 8.xx
53. Исправлена проблема, при которой в некоторых случаях могла происходить MySQL ошибка при выполнении заданий по крону.
54. Исправлены обнаруженные и заявленные ранее небольшие ошибки в скрипте.
Комментарии