
Были подготовлены и реализованы следующие изменения:
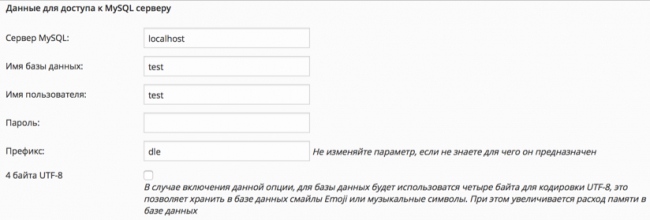
1. Добавлена поддержка четырех байтовой кодировки базы данных для сайтов, использующих кодировку UTF-8. При установке скрипта в кодировке UTF-8 вы можете включить поддержку четырех байтов для данной кодировки в БД. Это необходимо если вы, например, захотите использовать не буквенные символы в базе данных. Например, смайлики Emoji, музыкальные символы и т.д.
2. Для шаблона main.tpl добавлен новый тег {jsfiles}, данный тег выводит подключение всех JS скриптов, которые использует DLE в указанном месте шаблона. При помощи данного тега вы можете, например, перенести все JS скрипты в самый низ страницы, для ускорения загрузки и рендеринга ваших страниц. Данный тег является необязательным, и в случае его отсутствия в шаблоне, все скрипты будут подключены, как и ранее к тегу {headers}. Внимание, если вы переносите подключение скриптов, то должны иметь ввиду, что тег {AJAX} также должен находится ниже тега {jsfiles}, а также вы должны предусмотреть работу всех своих сторонних скриптов в шаблоне, если они используют, например, библиотеку Jquery, чтобы они не запускались раньше, чем выполнится подключение всех скриптов. Мы настоятельно не рекомендуем новичкам пользоваться данным тегом, он предназначен для опытных вебмастеров, которые имеют опыт в работе с JS скриптами.

4. Для рейтинга новостей и комментариев добавлен запрет на выставление оценки собственной новости или собственному комментарию.
5. Для рейтинга новостей и комментариев добавлена возможность изменения для посетителей сайта своего голоса или оценки. Например, если пользователь поставил одну оценку или голос за новость или комментарий, то передумав он может изменить свою оценку. При этом старая его оценка будет отменена и добавлена новая.


8. Для тегов [aviable=x] Текст [/aviable] и [not-aviable=x] Текст [/not-aviable] добавлены теги синонимы [available=x] Текст [/available] и [not-available=x] Текст [/not-available] соответственно. Данные теги являются полностью идентичными синонимами и несут одну функциональную нагрузку, просто написание available является правильным и созвучным для англоязычных пользователей скрипта.
9. Добавлена поддержка вложенности друг в друга для тегов [available=x] Текст [/available] и [not-available=x] Текст [/not-available]. Например, вы можете использовать в шаблоне конструкцию: [available=main|cat] Текст 1 [available=cat] Текст 2 [/available] [/available]. Которая выведет "Текст 1" при просмотре главной странице и категорий, а "Текст 2" только при просмотре категорий. Тем самым упрощается логика верстки шаблона, а также добавляются новые возможности при верстке шаблона.
10. Добавлена поддержка вложенности друг в друга для тегов [group=x] Текст [/group] и [not-group=x] Текст [/not-group]. Например, вы можете использовать в шаблоне следующую конструкцию: [group=1,2,3,4] Текст 1 [group=1] Текст 2 [/group] [/group]. Которая выведет "Текст 1" для всех зарегистрированных пользователей, а "Текст 2" только для администраторов.
11. Для BBCODES редактора для сайта, добавлена поддержка следующих новых кнопок и BB тегов:
[sub] текст [/sub] - выводят текст в нижнем индексе[sup] текст [/sup] - выводят текст в верхнем индексе[justify] текст [/justify] - выравнивает текст по обеим сторонам и слева и справа
13. Улучшены алгоритмы работы модуля "Перекрестные ссылки". Теперь модуль корректно распознает разные слова, имеющие одинаковые вхождения. Например, если были заданы слова "Терминатор" и "Терминатор Генезис" с разными ссылками, то будет проведена корректная замена каждого отдельного ключевого слова, независимо друг от друга и независимо от того, когда она были добавлены в скрипте.

15. Добавлен новый более удобный формат вывода публикаций в закладках. Сортируется вывод теперь не по параметрам общих настроек в скрипте, а по принципу: "последний добавленный показывается первым", т.е. новости которые были добавлены в закладки позднее показываются в списке раньше, тем самым при наличии большого количества закладок на сайте, пользователю будет удобнее видеть, какие новости он в последний раз добавлял.
16. Для тегов [category=x] текст [/category], [not-category=x] текст [/not-category], [catlist=x] текст [/catlist], [not-catlist=x] текст [/not-catlist] добавлена возможность перечислять список категорий с использованием дефиса, например, вы можете указать [category=3-7,15] текст [/category], и данные теги выведут текст на страницах категорий, имеющих ID с 3 по 7, и 15.
17. Для шаблонов вывода комментариев (comments.tpl) добавлены новые теги [rootcomments] текст [/rootcomments], которые выводят текст, заключенных в них, в случае если комментарий является основным родительским к новости, а не является ответом на какой-либо другой комментарий. А также добавлены теги [childrencomments] текст [/childrencomments] которые выводят текст, заключенных в них, в случае если комментарий является ответом на другой комментарий. Тем самым вы можете гибко визуально настраивать внешний вид дерева комментариев, например, заключить родительские комментарии в отдельный блок, или для ответов на комментарии сократить количество визуального оформления и информации.
18. Для пользовательского вывода новостей при помощи тега {custom ...}, для параметра author, добавлена возможность перечислять нескольких авторов. Например, вы можете указать {custom author="test,admin"}, и тогда будет выведены новости авторов с логином "admin" и логином "test".
19. Для пользовательского вывода новостей при помощи тега {custom ...} добавлено использование нового параметра authorexclude="X", при котором выводятся публикации всех авторов, кроме указанного, где X это имя логина автора. Логины авторов в данном параметре также можно перечислять через запятую. Например, при использовании {custom authorexclude="admin,test"} будут выведены новости всех авторов, кроме авторов с логином "admin" и логином "test".
20. Для пользовательского вывода новостей при помощи тега {custom ...} добавлено использование нового параметра catalog="X", при котором выводятся все публикации содержащие указанный в параметре символьный код, где X это назначенный новостям символьный код. Допускается также перечисление символьных кодов в параметре через запятую. Например, при использовании {custom catalog="а,б"} будут выведены новости, которые содержат символьные коды "а" или "б".
21. Для пользовательского вывода новостей при помощи тега {custom ...} добавлено использование нового параметра catalogexclude="X", при котором выводятся все публикации, которые не содержат указанный в параметре символьный код, где X это назначенный новостям символьный код. Допускается также перечисление символьных кодов в параметре через запятую. Например, при использовании {custom catalogexclude="а,б"} будут выведены новости, которые не содержат символьные коды "а" и "б".
22. Для пользовательского вывода новостей при помощи тега {custom ...} добавлено использование нового параметра xfields="X", при котором выводятся все публикации, содержащие указанное в параметре значение дополнительных полей новостей, где X это значение дополнительного поля. Допускается также перечисление значений в параметре через запятую. Например, при использовании {custom xfields="значение 1,значение 2"} будут выведены новости, в которых есть дополнительные поля содержащие "значение 1" или "значение 2".
23. Для пользовательского вывода новостей при помощи тега {custom ...} добавлено использование нового параметра xfieldsexclude="X", при котором выводятся все публикации, не содержащие указанное в параметре значение дополнительных полей новостей, где X это значение дополнительного поля. Допускается также перечисление значений в параметре через запятую. Например, при использовании {custom xfieldsexclude="значение 1,значение 2"} будут выведены новости, в которых нет дополнительных полей содержащих "значение 1" и "значение 2".
24. Для шаблонов вывода профиля пользователей (userinfo.tpl и profile_popup.tpl) добавлена поддержка новых тегов [profile-user-group=X] Текст [/profile-user-group], которые выводят текст заключенных в них, если группа пользователя, профиль которого просматривается, принадлежит указанной группе X. Где X это номер группы. Допускается также перечисление нужных групп через запятую. Например, вы можете указать [profile-user-group=1,2] Текст [/profile-user-group] и в данном случае будет выведен текст, если просматривается профиль администратора или главного редактора. Тем самым вы можете для разных групп пользователей, делать различное оформление их профиля.
25. Для шаблонов вывода профиля пользователей (userinfo.tpl и profile_popup.tpl) добавлена поддержка новых тегов [not-profile-user-group=X] Текст [/not-profile-user-group], которые выводят текст заключенных в них, если группа пользователя, профиль которого просматривается, не принадлежит указанной группе X. Где X это номер группы. Назначение данных тегов противоположно описанным в предыдущем пункте. Например, вы можете указать [not-profile-user-group=1,2] Текст [/not-profile-user-group] и в данном случае будет выведен текст, если просматривается профиль пользователя, не принадлежащий администраторам и главным редакторам. Тем самым вы можете для разных групп пользователей, делать различное оформление их профиля.
26. Для шаблона вывода статической страницы (static.tpl или любого другого шаблона, назначенного странице) добавлен новый тег {text limit="x"} который выводит только текст добавленных для статической страницы без HTML форматирования, при этом сам текст публикации сокращается до указанного X количества символов. При этом сокращение текста происходит до последнего логического слова, а не обрывается на середине слова.
27. Для шаблона вывода статической страницы (static.tpl или любого другого шаблона, назначенного странице) добавлено использование новых тегов: {image-x} который выводит URL картинки, находящейся в тексте статической страницы, где "x" это номер картинки в тексте страницы, например, {image-1} выведет URL первой картинки в тексте страницы. Добавлено использование тегов [image-x] текст [/image-x], которые выводят указанный в них текст, только если картинка с номером "x" присутствует в тексте страницы.
28. Для статических страниц добавлена специальная разметка в метатегах согласно протоколу Open Graph http://ogp.me/, благодаря ей, для социальных сетей и поисковиков, в метатегах будут добавляться название сайта, ссылка на изображение в статической странице, ссылка на видео (если таковое присутствует в статической странице и опубликовано при помощи тега [video]), а также ссылка на аудио (если таковое присутствует в статической странице и опубликовано при помощи тега [audio]). Все это позволяет более лучше и качественнее индексировать ваш сайт и интегрировать его с социальными сетями.
29. Для шаблона вывода прикрепленных к новости файлов (attachment.tpl) добавлена поддержка нового тега {extension}, который выводит расширение загруженного к новости файла. Тем самым вы можете, например, задавать в шаблоне для вывода загруженных файлов различные пиктограммы, в зависимости от типа файла и его расширения.
30. Для каждого всплывающего окна, которое вызывает скрипт, добавлено назначение собственного уникального класса. Тем самым вы можете легко переназначить для него визуальное оформление окна, персонально для каждого окна. Например, его размеры, или визуальный вид.
31. Добавлена поддержка изменения дизайна админпанели скрипта при помощи своих шаблонов, созданных для сайта. Для этого достаточно разместить в папке своего шаблона, который у вас назначен по умолчанию в настройках скрипта, файл adminpanel.css в котором вы можете разместить и переназначить оформление классов CSS, которые используются панелью управления. В случае, если такой файл присутствует у вас в папке шаблона, то он будет подключен панелью управления автоматически. Так как вся верстка панели управления основана на CSS, вы можете из своего шаблона полностью изменить визуальное оформление панели управления, например, цветовое оформление. При этом при обновлении на новые версии скрипта, ваши изменения также будут сохраняться и автоматически действовать и на новых версиях.
32. Переработано формирование воспроизведения видео на сайте. Для всех современных форматов видео, применяется исключительно HTML5 плеер, возможность использования для них устаревшего флэш плеера отключена. Флэш плеер используется только в случае если вставляется флэш видео в формате .flv. Для воспроизведения аудио, также применяется только HTML5 плеер. Данное нововведение необходимо для более качественной поддержки всех типов устройств, для воспроизведения видео, включая смартфоны и планшеты.
33. Внесены изменения в работу парсинга текста новостей относительно обратной конвертации HTML тегов для изображений (тега img). В случае если картинка была вставлена в виде ББ тегов, то при редактировании она также переводится в ББ теги. В случае если картинка была вставлена при помощи HTML тега, то при редактировании она также остается в виде HTML тега. Данное нововведение позволяет более гибко писать тексты новостей, если картинкам нужно задать какие-то дополнительные HTML свойства, например, стили или классы CSS и т.д.
34. Добавлена поддержка сжатия изображений для PNG формата при их загрузке на сервер, что позволяет снизить размер картинок, после их загрузки на сервер.
35. Оптимизирован вывод загруженных к новостям файлов. А именно подсчет размеров файлов и его хеш сумм производится только в случае если соответствующие теги стоят в шаблоне attachment.tpl, и в случае если их нет, то работа по получению этой информации скриптом не производится. Что позволяет существенно сократить скорость работы скрипта и снизить нагрузку на сервер.
36. С сожалением были вынуждены отключить поддержку сервиса "Чистый Веб" от Яндекса. В связи с прекращением поддержки данного сервиса со стороны Яндекса.
37. Добавлено автоматическое подключение плеера DLE для видео опубликованного в новостях, и которые выводятся тегом {custom ...} на сайте.
38. Улучшена работа админпанели при работе со смартфонами, в частности улучшена загрузка файлов со смартфонов, а также работа всплывающих окон в админпанели, улучшена контрастность некоторых элементов админпанели.
39. Добавлена возможность перемещения всплывающих окон по экрану для сенсорных устройств, не имеющих мышки (смартфоны, планшеты и т.д.).
40. Добавлена поддержка скриптом линейки MySQL 5.7.x
41. Переработан и адаптирован код скрипта, для поддержки линейки PHP 7.xx
42. Обновлен до актуальной версии PHP класс для работы с почтой, улучшена совместимость с некоторыми SMTP серверами.
43. Обновлен HTML5 плеер до актуальной версии, улучшена поддержка и его работа на некоторых моделях смартфонов.
44. Обновлен визуальный редактор TinyMCE до актуальной версии, улучшена его работа в новом браузере Edge от Microsoft.
45. Исправлена проблема, при которой если дополнительному полю было указано использование без редактора, то при быстром редактировании новости на сайте, редактор все равно подключался.
46. Исправлена проблема, связанная с некорректной обработкой вывода прикрепленных загруженных файлов, в случае вывода новостей при помощи тега {custom ...}
47. Исправлена проблема, при которой не работало удаление всех комментариев у конкретной новости, в разделе редактирования новостей в админпанели скрипта.
48. Исправлена проблема, при которой при создании новой категории в админпанели, не сохранялась информация, о том, что не нужно транслировать новости в RSS поток, если это указывалось.
49. Исправлена проблема, при которой неверно формировались ссылки в письмах, если в настройках скрипта в качестве URL сайта было просто указано "/".
50. Исправлена проблема, при которой не очищался автоматически кеш RSS информеров каждый час.
51. Исправлены обнаруженные и заявленные ранее небольшие ошибки в скрипте.
Информация к скачиванию скрипта для клиентов:
Внимание!
Просмотр данной информации доступен только пользователям имеющим действующую лицензию на скрипт. Если вы уже приобретали скрипт, то вам необходимо зайти на сайт под своим клиентским аккаунтом. Если срок вашей лицензии истек, то вы можете продлить ее в своем профиле на нашем сайтеОбсудить релиз вы можете на нашем форуме

Комментарии