
Были подготовлены и реализованы следующие изменения:
1. В состав дистрибутива включены три абсолютно новых шаблона. Данные шаблоны созданы с использованием HTML5 стандартов. Являются полностью адаптивными, как под декстопные браузеры, так и под планшеты и смартфоны. Также в верстке шаблонов активно использована векторная графика, что обеспечивает их качественное отображение на HiDPI (Retina) дисплеях.
2. Добавлен новый тип дополнительных полей для публикаций: "Загружаемое изображение". При данном типе поля, пользователю предлагается загрузить картинку для данной новости, которая будет выводится потом при показе новостей на сайте. Для данного типа поля вы можете задать такие параметры как ограничения на вес и размер картинки, нужно ли создавать для нее уменьшенную копию, размеры уменьшенной копии, накладывать ли на нее водяной знак. Тем самым с использованием данного типа поля облегчается процесс написания новостей, например, вы можете создать различные типы картинок (постеры, скриншоты и т.д.) и оформить их вывод в шаблоне, а при добавлении новостей останется лишь их только загрузить в один клик.
3. Добавлен новый тип дополнительных полей для публикаций: "Загружаемый файл". При данном типе поля, пользователю предлагается загрузить файл для данной новости, который потом будет скачиваться как вложение. В настройках данного поля вы можете задать расширения файлов, которые допустимы для данного поля при загрузке, а также максимальный вес, загружаемого файла. Тем самым с использованием данного типа поля облегчается процесс написания новостей, например, вы можете создать различные типы файлов, в том числе и картинки непосредственно для скачивания (обои в разных разрешениях) и оформить их вывод в шаблоне, а при добавлении новостей останется лишь их только загрузить в один клик.
4. Добавлен новый тип дополнительных полей для публикаций: "Переключатель 'Да' или 'Нет'". При написании новостей данный тип поля выводится в виде переключателя 'Да' или 'Нет' (Включено или Выключено). В качестве значения данное поле выводит 'Да' или 'Нет' в зависимости от того что было установлено при написании новости. Однако основное назначение данного поля — это управление тегами [xfgiven_X] текст [/xfgiven_X] и [xfnotgiven_X] текст [/xfnotgiven_X]. В случае если переключатель был включен, то теги [xfgiven_X] текст [/xfgiven_X] выведут соответствующих текст, а теги [xfnotgiven_X] текст [/xfnotgiven_X] уберут его, и наоборот. Тем самым при помощи данных дополнительных полей вы можете легко управлять выводимой информацией на сайте в шаблонах, применительно к каждой конкретной новости. Например, включать или отключать вывод каких-либо вкладок с описанием на странице, либо организовать вывод галерей со скриншотами или постерами и т.д.
5. Для дополнительных полей новостей, имеющих тип поля "Список", добавлена возможность создавать отдельные значения, которые отображаются в списке при добавлении публикации, и те, которые отображаются на сайте после выбора пользователем в качестве значений. Для этого при добавлении поля, нужно использовать разделитель '|' в списке значений, например: Yes|Да. При написании новости, пользователю для выбора будет указан пункт Да, а на сайте будет выведено значение поля как Yes.
6. Для дополнительных полей профиля пользователей, имеющих тип поля "Список", также добавлена возможность создавать отдельные значения, которые отображаются в списке при редактировании профиля, и те которые отображаются на сайте после выбора пользователем в качестве значений. Для этого при добавлении поля, нужно также использовать разделитель '|' в списке значений, например Yes|Да. При редактировании профиля, пользователю для выбора будет указан пункт Да, а на сайте будет выведено значение поля как Yes.
7. Существенно переработан и улучшен режим работы "Использовать как перекрестные гиперссылки" для дополнительных полей новости. В случае если поле имеет данную опцию, то поиск новостей по значению поля производится на основе полного совпадения данного значения у других новостей, а также совпадения именно данного конкретного поля. Например, если раньше вы создавали поле "Год выпуска", и задавали значение 2015, и при этом у вас было другое поле, в котором была, например, загружена картинка, в пути которой также было 2015, то старая система выводила обе новости, т.к. поиск осуществлялся исключительно по вхождению искомого слова. Что приводило к тому что показывались не совсем ожидаемые новости. Теперь же будут показаны только те новости, у которых именно поле "Год выпуска" будет иметь значение 2015. Никакие другие поля и их значения учитываться больше не будут, что позволяет более расширенно использовать дополнительные поля, для организации перекрестного связывания между собой. Например, по году выпуска, актерам, режиссерам и т.д. Новый тип поиска автоматически применяется только для новых добавляемых новостей. Если вы хотите, чтобы и старые существующие новости участвовали в данном поиске, то вам нужно будет в админпанели, в разделе "Перестроение публикаций", запустить перестроение новостей, и тем самым будет создан индекс значений полей и для старых существующих новостей.
8. Для основного шаблона (main.tpl) добавлена возможность вывода в нем дополнительных полей новостей при просмотре полной новости на сайте. Для этого в данном шаблоне вы можете использовать те же теги, что и для вывода дополнительных полей в шаблонах краткой и полной новости. Это теги: [xfgiven_X] текст [/xfgiven_X], [xfnotgiven_X] текст [/xfnotgiven_X] и [xfvalue_X]
9. Для шаблонов, поддерживающих вывод дополнительных полей новостей, добавлена поддержка новых тегов [ifxfvalue tagname="tagvalue"] Текст [/ifxfvalue], которые выводят текст заключенный в них, если значение дополнительного поля совпадает с указанным. А также добавлена возможность использования тегов [ifxfvalue tagname!="tagvalue"] Текст [/ifxfvalue], которые выведут текст, если значение поля не совпадает с указанным. Где tagname это имя дополнительного поля, а tagvalue это его значение. Например, [ifxfvalue test="m"] Мужской пол [/ifxfvalue], данный тег выведет текст "Мужской пол", если значению поля test будет установлено "m" при написании публикации. Это открывает большие возможности по созданию различных оформлений шаблонов в зависимости от значений полей, установленных при написании этих публикаций. Например, создав поле с типом "список", можно в зависимости от выбранного пункта, применить различное оформление.
10. Улучшено отображение дополнительных полей при быстром редактировании публикаций на сайте, для этого добавлены дополнительные вспомогательные классы CSS для формы редактирования, которые можно использовать для оформления полей при быстром редактировании.
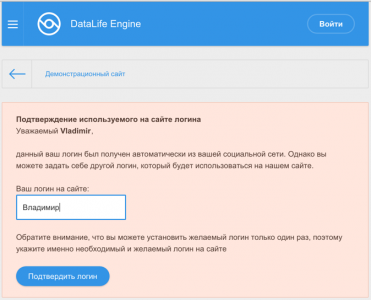
11. При использовании авторизации на сайте с помощью социальных сетей, добавлена возможность для пользователей задать свой персональный логин для сайта, который будет в дальнейшем использоваться. Запрос логина осуществляется только в момент первой авторизации на сайте при помощи социальной сети и будет использоваться в дальнейшем автоматически. Данное нововведение будет полезно для посетителей вашего сайта, которые не хотят использовать данные, полученные автоматически из социальной сети, например, когда в качестве логина используется имя и фамилия пользователя.

13. В состав дистрибутива включено 60 новых смайлов. Все они имеет поддержку HiDPI (Retina) дисплеев.
14. Добавлена автоматическая поддержка смайлов в формате .png. Поддержка осуществляется также в автоматическом режиме. Для этого нужно просто скопировать файлы в папку со смайлами с расширением .png и указать имя смайлика в настройках скрипта.

{customcomments id="1,2,5-8" category="2,3,5-8" author="x" days="x" template="custom" available="global" from="0" limit="10" order="date" sort="desc" cache="yes"}Данный тег может принимать следующие параметры:
id - список ID комментариев, которые вы хотите вывести, разделяются запятой без пробелов. Также вы можете указывать диапазон ID комментариев при помощи тире. Например, 1,4-8,11 выведет комментарии c ID 1, комментарии имеющие id c 4 по 8, а также с ID 11.
category - список ID категорий новостей, из которых производить выборку комментариев, разделяются запятой без пробелов. Также вы можете указывать диапазон категорий при помощи тире. Например 1,4-8,11 выведет комментарии из категории 1, категорий имеющих id c 4 по 8, а также из категории 11.
categoryexclude - полностью противоположен параметру category="список категорий" и позволяет вывести комментарии, новости которых не принадлежат указанным в параметре категориям. Например, {customcomments categoryexclude="2,7"} выведет все комментарии у новостей, которые не принадлежат категориям и id 2 и 7.
author - указывает логин автора комментария, при указании данного параметра будут выводится только комментарии указанного автора. Допускается перечисление через запятую нескольких авторов. Например, тег {customcomments author="admin" limit="5"} выведет 5 комментариев автора с логином "admin".
authorexclude - указывает логины авторов, которые необходимо исключить из показа. Логины авторов в данном параметре также можно перечислять через запятую. Например, при использовании {customcomments authorexclude="admin,test"} будут выведены комментарии всех авторов, кроме авторов с логином "admin" и логином "test".
days - указывает временной период, где x это количество дней, за которые выводить комментарии. Например, тег {customcomments days="2" limit="5"} выведет 5 комментариев за 2 последних дня.
template - файл шаблона который будет использоваться при выводе комментариев в данном случае это будет custom.tpl если вы используете на сайте несколько шаблонов, то данный файл должен присутствовать в каждом шаблоне. В данном шаблоне используются теги аналогичные тем, что вы используете в шаблоне вывода комментариев (comments.tpl).
available - указывает раздел сайта, в котором будут выводится запрашиваемые комментарии. Вы можете комбинировать разделы при помощи "|", например, available="userinfo|register|main" будет выводить ваши комментарии на главной, при регистрации и при просмотре профиля пользователя.
from - указывает номер комментария с которой начнется вывод. Нумерация комментариев начинается с нуля. Например, если вы хотите пропустить первый комментарий, который совпадает с вашими условиями, то нужно указывать from="1"
limit - указывает сколько комментариев будет выведено.
order - указывает критерий сортировки комментариев, может принимать следующие значения:
date - сортировка комментариев по дате, например, тег {customcomments order="date" limit="5"} выведет пять последних комментариев.
rating - сортировка комментариев по рейтингу, например, тег {customcomments order="rating" limit="5"} выведет пять самых рейтинговых комментариев.
rand - сортировка комментариев в случайном порядке, например, тег {customcomments order="rand" limit="5"} выведет пять комментариев в случайном порядке.
sort - указывает порядок сортировки комментариев. При использовании значения desc публикации сортируются по убыванию, а при использовании asc по возрастанию.
cache - принимает значения yes или no и указывает кешировать вывод или нет, мы рекомендуем кешировать блоки данного вывода для снижения нагрузки на сервер.
category - список ID категорий новостей, из которых производить выборку комментариев, разделяются запятой без пробелов. Также вы можете указывать диапазон категорий при помощи тире. Например 1,4-8,11 выведет комментарии из категории 1, категорий имеющих id c 4 по 8, а также из категории 11.
categoryexclude - полностью противоположен параметру category="список категорий" и позволяет вывести комментарии, новости которых не принадлежат указанным в параметре категориям. Например, {customcomments categoryexclude="2,7"} выведет все комментарии у новостей, которые не принадлежат категориям и id 2 и 7.
author - указывает логин автора комментария, при указании данного параметра будут выводится только комментарии указанного автора. Допускается перечисление через запятую нескольких авторов. Например, тег {customcomments author="admin" limit="5"} выведет 5 комментариев автора с логином "admin".
authorexclude - указывает логины авторов, которые необходимо исключить из показа. Логины авторов в данном параметре также можно перечислять через запятую. Например, при использовании {customcomments authorexclude="admin,test"} будут выведены комментарии всех авторов, кроме авторов с логином "admin" и логином "test".
days - указывает временной период, где x это количество дней, за которые выводить комментарии. Например, тег {customcomments days="2" limit="5"} выведет 5 комментариев за 2 последних дня.
template - файл шаблона который будет использоваться при выводе комментариев в данном случае это будет custom.tpl если вы используете на сайте несколько шаблонов, то данный файл должен присутствовать в каждом шаблоне. В данном шаблоне используются теги аналогичные тем, что вы используете в шаблоне вывода комментариев (comments.tpl).
available - указывает раздел сайта, в котором будут выводится запрашиваемые комментарии. Вы можете комбинировать разделы при помощи "|", например, available="userinfo|register|main" будет выводить ваши комментарии на главной, при регистрации и при просмотре профиля пользователя.
from - указывает номер комментария с которой начнется вывод. Нумерация комментариев начинается с нуля. Например, если вы хотите пропустить первый комментарий, который совпадает с вашими условиями, то нужно указывать from="1"
limit - указывает сколько комментариев будет выведено.
order - указывает критерий сортировки комментариев, может принимать следующие значения:
date - сортировка комментариев по дате, например, тег {customcomments order="date" limit="5"} выведет пять последних комментариев.
rating - сортировка комментариев по рейтингу, например, тег {customcomments order="rating" limit="5"} выведет пять самых рейтинговых комментариев.
rand - сортировка комментариев в случайном порядке, например, тег {customcomments order="rand" limit="5"} выведет пять комментариев в случайном порядке.
sort - указывает порядок сортировки комментариев. При использовании значения desc публикации сортируются по убыванию, а при использовании asc по возрастанию.
cache - принимает значения yes или no и указывает кешировать вывод или нет, мы рекомендуем кешировать блоки данного вывода для снижения нагрузки на сервер.
Все параметры данного тега являются необязательными. Достаточно указать одного любого параметра. Вы также можете комбинировать различные параметры данного тега по своему усмотрению.
16. Для шаблонов вывода комментариев (comments.tpl) добавлена поддержка нового тега {comment limit="X"}, который выводит текст комментария без HTML форматирования, при этом сам текст комментария сокращается до указанного "x" количества символов. При этом сокращение текста происходит до последнего логического слова, а не обрывает текст на середине слова. Данный тег будет полезен при использовании пользовательского вывода комментариев, с использованием тега {customcomments ...}, когда нужно вывести не весь комментарий целиком, а только его анонс.
17. Для шаблонов вывода комментариев (comments.tpl) добавлена поддержка нового тега {news-link}, который выводит URL новости, которой принадлежит данный комментарий. Данный тег будет полезен при использовании пользовательского вывода комментариев и при показе последних комментариев.
18. Для шаблонов вывода комментариев (comments.tpl) добавлена поддержка нового тега {news-title}, который выводит HTML безопасный заголовок новости, которой принадлежит данный комментарий. Данный тег будет полезен при использовании пользовательского вывода комментариев и при показе последних комментариев.
19. В настройки групп добавлена возможность указания того, какие категории запрещены данной группе пользователей для просмотра. Данная новая настройка является дополнением к существующей, где вы перечисляете разрешенные для просмотра категории. Если ранее, для того чтобы запретить, например, всего одну категорию из большого списка категорий, вам нужно было выбирать все доступные категории, за исключением всего одной запрещенной категории, то теперь вы можете просто выбрать одну запрещенную категорию и списка, и все. Предыдущая настройка в админпанели также была сохранена, поэтому вы сами можете выбрать как вам удобнее, вы можете выбрать как список доступных категорий, так и просто указать список недоступных.




24. Для шаблонов вывода комментариев и персональных сообщений (comments.tpl и pm.tpl) добавлена поддержка форматированного вывода количества комментариев и публикаций пользователя. Например, при выводе количества комментариев 252501 будет выведено 252 501. Что облегчает восприятие больших цифр.
25. Для шаблонов вывода профиля пользователя (userinfo.tpl и profile_popup.tpl) добавлена поддержка форматированного вывода числового рейтинга. Например, при выводе общего рейтинга пользователя +252501, будет выведено +252 501. Что облегчает восприятие больших цифр.
26. Добавлена поддержка нового глобального шаблонного тега: {* Закомментированный код *}. Данный тег предназначен для комментирования кода, все что заключено между "{*" и "*}" будет удалено из шаблона. И будет отсутствовать при выводе на сайте. Данные теги будут полезны разработчикам шаблонов, для отладки той или иной функциональности, когда нужно временно закомментировать ту или иную функциональность. Данный тег является глобальным и может использоваться во всех шаблонах.
27. Добавлен автоматический сброс индекса похожих новостей при изменении количества выводимых похожих новостей в настройках скрипта. Тем самым больше нет необходимости после изменения данной настройки заходить в перестроение публикаций и там делать перестроение кеша похожих новостей.

29. Внесены изменения в работу обратной связи на сайте, в случае если пишет незарегистрированный пользователь на сайте. В случае если пользователь не зарегистрирован, то не проводится проверка совпадения введенного им логина с теми, что уже зарегистрированы на сайте. Вместо этого к его введенному имени добавляется префикс "Незарегистрированный пользователь". Тем самым администрация или получатель письма с сайта будет легко видеть, что письмо ему отправил именно незарегистрированный посетитель сайта. А для самого посетителя сайта не будет неудобной обязанности придумывать другое имя, если то имя что он написал, занято зарегистрированным пользователем.
30. Внесены изменения в работу добавления комментариев на сайте, в случае если комментарий пишет незарегистрированный посетитель сайта. Если введенное им имя совпадает с зарегистрированным логином, то к его имени добавляется префикс "Гость". Например, посетитель написал имя "Татьяна", и на сайте уже есть зарегистрированный логин "Татьяна", то комментарий будет добавлен от имени "Гость Татьяна". Тем самым имеется визуальное отличие, что этот пользователь не является зарегистрированным на сайте, а также посетитель сайта избавляется от неудобной обязанности придумывать себе другое имя. Если же такого нет имени среди зарегистрированных, то префикс добавляться не будет.
31. Добавлена поддержка уведомлений о новых комментариях, для комментариев, которые отправляются на модерацию. Ранее уведомления отправлялись только если комментарий публиковался сразу на сайте минуя модерацию администрацией сайта. Теперь уведомления также будут отправлятся после того как администрация сайта проверила комментарий и опубликовала его на сайте.



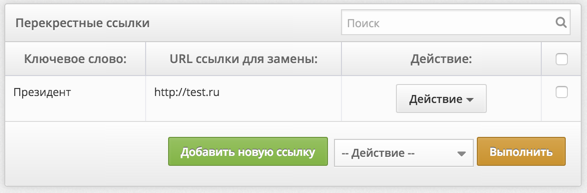
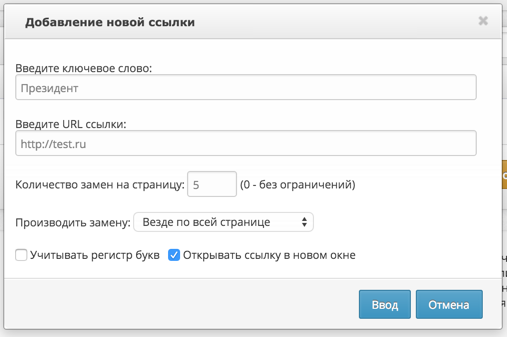
35. Для массовых действий в модуле "Перекрестные ссылки" также была добавлена возможность назначать ссылкам каким образом открывать данные ссылки, в новом окне браузера или в текущем окне браузера.

37. Воспроизведение флеш видео файлов в формате .flv приведено к единому плееру. Теперь для воспроизведения данного видео используется тот же плеер что и для воспроизведения HTML5 видео. Тем самым всё видео на сайте, имеет единый визуальный вид.
38. Для более лучшего и качественного продвижения публикаций в поисковых системах, при просмотре полных новостей, добавлено автоматическое использование ключевых слов из облака тегов, в специально сформированном метатеге для поисковых систем. Подробнее о данном метатеге вы можете прочитать на странице https://support.google.com/news/publisher/answer/68297?hl=ru
39. Улучшена обработка текста, опубликованного в тегах code в парсере новостей. Было исключено какое-либо пересечение публикуемого кода с тегами и фильтрами DLE, что позволяет публиковать в нем исходных код, без какого-либо вмешательства в текст со стороны DLE.
40. Добавлена поддержка копирования аватаров при авторизации на сайте с использованием социальной сети "Одноклассники".
41. Обновлен до актуальной версии визуальный редактор TinyMCE. Помимо исправления ранее обнаруженных ошибок, в данном редакторе было добавлено много других изменений. Внешний вид редактора изменен на более классический для вебсайтов (все функции представлены в виде кнопок, без меню), в нем была улучшена вставка ББ тегов для видео и Youtube и других. В редакторе улучшена вставка и обработка примеров исходных кодов (тега [cоde] [/cоde]), добавлена подсветка этого кода непосредственно в редакторе, а также добавлено удобное окно для вставки примеров кодов. В редакторе добавлена подсветка синтаксиса HTML кода, при редактировании исходного кода HTML.
42. Внесены изменения в механизмы формирования карты сайта. В случае если для незарегистрированных пользователей запрещены какие-либо категории для просмотра, то из карты также исключаются эти категории и публикации из этих категорий.
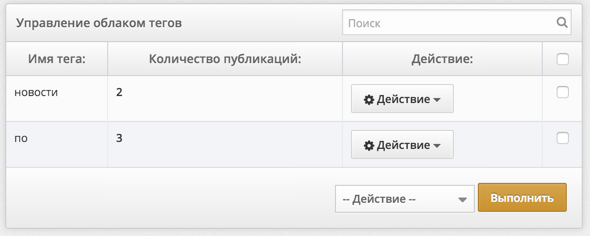
43. Внесены изменения в код вывода ключевых слов для облака тегов, благодаря которым появилось больше возможностей по различному оформлению данных тегов на сайте.
44.Добавлена поддержка кодировки utf8mb4 для MySQL сервера версии 5.7.x
45. Исправлена проблема, при которой некорректно работали теги [dеclination=x] Текст [/dеclination] в случае использования их совместно с числами для которых применен форматированный вывод.
46. Исправлена проблема, при которой некорректно выводились новости с использованием тега {custom ...} c параметрами author и catalog, в случае если использовалось несколько тегов на странице одновременно с этими параметрами, с включенном кешировании при этом.
47. Исправлена проблема с цитированием комментариев, которые содержат в себе HTML теги, при использовании стандартного редактора для комментариев. Теперь при цитировании в поле редактора, также вставляются эти HTML теги, а не их HTML сущности.
48. Исправлена проблема с получением писем в кодировке UTF-8 на некоторые типы почтовых сервисов.
49. Исправлена проблема, при которой некорректно переименовывалось имя авторов для загруженных к новостям файлов, в случае переименования логина пользователя в панели управления пользователями.
50. Исправлена проблема, при которой не очищался кеш новости, если она находилась на модерации и редактировалась автором этой новости на сайте.
51. Исправлены обнаруженные и заявленные ранее небольшие ошибки в скрипте.
Информация к скачиванию скрипта для клиентов:
Внимание!
Просмотр данной информации доступен только пользователям имеющим действующую лицензию на скрипт. Если вы уже приобретали скрипт, то вам необходимо зайти на сайт под своим клиентским аккаунтом. Если срок вашей лицензии истек, то вы можете продлить ее в своем профиле на нашем сайтеОбсудить релиз вы можете на нашем форуме
















Комментарии