этим постом мы открываем официальный блог CMS DataLife Engine. В свободные от работы над новой версией вашей любимой CMS часы мы будем публиковать здесь материалы о индустрии веб-разработки, хороших и плохих трендах, мануалы, руководства и лайфхаки по DLE и бог еще знает что
Этим блогом мы хотим решить две задачи: создать живую неформальную площадку для коммуникации с командой CMS DataLife Engine с одной стороны, и дать вам еще больше полезной информации о DLE в частности, и разработке в целом. Вы можете, не стесняясь предлагать интересные темы для публикаций в комментариях. Осветим, просветим, расскажем. Также вы можете посетить нашу официальную страницу в социальной сети Вконтакте, где мы также будем публиковать много разных и интересных новостей из мира IT.
В своем первом посте мы хотели бы поговорить о такой замечательной технологии, как AJAX. Вы наверняка замечали это слово на нашей «коробке»? Давайте же разберемся что это такое и зачем он нужен.
Что такое AJAX?
Что из себя представлял Интернет в уже далеких 90-х? Набор статичных HTML-страничек. Задачей веб-сайта было простое информирование посетителя, без какой-либо коммуникации.
Постепенно, сайты становились все более интерактивными. Появились формы и пользовательские данные стали обрабатываться простейшими CGI-скриптами.
Как это работало? Пользователь вводил данные в форму, нажимал на кнопку и его браузер отправлял эти данные в HTTP-запросе серверу (в большинстве случаев в роли сервера выступал Apache). После получения запроса Apache обрабатывал его и передавал пользовательские данные скриптам, которые, совершив с ними все необходимые операции (например, добавив информацию в базу данных, или отправив E-mail), отдавали обновленную страничку Apache, который, в свою очередь, отправлял ее пользователю по HTTP.
Если для вас слово «протокол HTTP» окутано мраком мистицизма, то поспешим как можно скорее его развеять. HTTP представляет собой всего лишь набор текстовой информации, оформленной по определенным правилам.
Например:
GET /lastnews HTTP/1.1
Host: dle-news.ru
User-Agent: Mozilla/5.0 (X11; U; Linux i686; ru; rv:1.9b5) Gecko/2008050509 Firefox/3.0b5
Accept: text/html, text/plain, image/gif
\n\nТа часть HTTP-запроса, которая следует до двух переносов строки "\n \n" называется заголовком-запроса, а та, что после – телом.
В данном примере браузер не передает никаких данных, а просто запрашивает у dle-news.ru страницу с новостями (lastnews). В заголовке User-Agent браузер сообщает серверу о том, кто он такой, а в заголовке Accept – типы данных, которые он понимает. Иными словами, браузер говорит серверу что-то вроде: «Эй, сервер! Дай мне страничку /lastnews, меня зовут Firefox и я умею читать текст, HTML и картинки». В аналогичном ответе сервер передает браузеру содержимое страницы или ошибку «404» (страница не обнаружена).
Пользовательские данные в HTTP-запросе передаются двумя способами:
- в заголовке запроса (метод GET)
- в теле запроса, то есть после двух переносов строки \n \n (метод POST)
Передача пользовательских данных методом GET в заголовке выглядит следующим образом:
GET /somepage?name=ivan HTTP/1.1 В этом примере браузер сообщает серверу, что пользователя зовут Иван. Вероятнее всего эти данные были введены из формы. Подобный запрос формирует ваш браузер каждый раз, когда вы нажимаете на кнопку отправить в форме.
Методом POST:
POST /somepage HTTP/1.1
Host: example.com
User-Agent: Mozilla/5.0 (X11; U; Linux i686; ru; rv:1.9b5) Gecko/2008050509 Firefox/3.0b5
Accept: text/html, text/plain, image/gif
Content-length: 9
\n\n
name=ivanКак мы видим, разница между GET и POST не так уж велика. К уже известным заголовкам добавился «Content-length», сообщающий размер отправляемых в теле запроса данных в байтах.
Толчком к развитию интерактивности Интернета стало появление в середине 90-х изящного языка PHP, на плечи которого была возложена обязанность обработки пользовательских данных и генерации HTML страничек. Взаимодействие пользователя и сайта строилось по схеме:
- Пользователь вводит данные в форму
- Браузер отправляет HTTP-запрос
- Сервер передает данные PHP
- PHP производит обработку данных, генерирует обновленную страницу и передает их серверу
- Сервер отправляет страничку браузеру в HTTP-ответе
- Браузер обрабатывает полученную информацию и выводит пользователю обновленную страницу
Именно по такой схеме работали (и продолжают работать) многие сайты. Как вы могли заметить, каждый этап взаимодействия пользователя с сайтом неизбежно происходит здесь с перезагрузкой страницы.
Для потребностей Интернета эпохи «Web 1» всего этого было вполне достаточно. Однако, Интернет развивался. И чем больше людей в него приходило, чем больше сообществ и сервисов становилось, тем большей интерактивности требовали пользователи.
Параллельно с развитием серверного языка PHP тихо и незаметно шло развитие другого крайне полезного инструмента – javascript. В отличие от PHP, код javascript (JS) выполняется целиком на стороне клиента, в браузере. Сервер пересылает JS-код «как есть». По началу JS использовался лишь как забавный веб-помощник, призванный сделать странички чуть более живыми, добавить всплывающих окошек, подвижных элементов и т. п. И JS успешно справлялся с этой задачей, перестраивая HTML страницу «на лету». Стоит отметить, что сегодня javascript проник и на сервер, в форме нашумевшей в последние годы платформы node.js, но это уже совсем другая история.
В какой-то момент, веб-разработчики задались вполне логичным вопросом: а зачем, собственно, каждый раз непременно обновлять ВСЮ страницу. Ведь это во-первых создает дополнительную нагрузку на сервер, которому приходится заново выполнить весь скрипт генерации страницы, а во-вторых делает общение пользователя с сервисом значительно более медленным, и в-третьих вынуждает пользователя загружать больше информации, съедая часть интернет-канала.
Комплекс технологий, обеспечивающих взаимодействия пользователя с сервисом без перезагрузки страницы и получил название AJAX (Asynchronous javascript and XML). Справедливости ради, следует отметить, что AJAX – это скорее идеология взаимодействия, нежели какая-то конкретная технология. С технической точки зрения возможны различные варианты его реализации.
Итак, на замену приведенной выше «классической» схемы приходит AJAX:
- В ответ на HTTP-запрос пользователя сервер отправляет ему сгенерированную средствами PHP (или иного языка) HTML-страницу
- При необходимости (подгрузка новостей, отправка данных из формы) браузер пользователя отправляет HTTP-запрос в фоновом режиме, не перезагружая страницу
- Обработчик на сервере получает данные, обрабатывает их и отправляет нужную информацию обратно клиенту
- Браузер получает ответ на свой запрос и javascript «на лету» перестраивает HTML-страницу (например, добавляя только что поступившие новости)
Как видно из указанной схемы, при использовании AJAX клиент и сервер обмениваются только необходимой информацией, а генерация обновленной страницы перекладывается с сервера на клиента.
Такой подход делает возможным создание по-настоящему интерактивных и «живых» страниц.
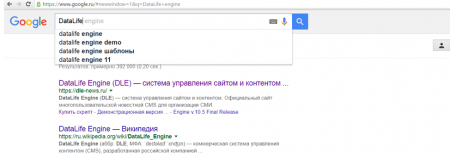
C AJAX вы сталкиваетесь буквально каждый день. Вот, например, поисковая строка google сделанная с использованием AJAX. Вы еще даже не успели ввести свой запрос до конца, а google уже выводит вам всплывающие подсказки и подгружает результаты без какой-либо перезагрузки страницы! Обратите внимание, что адресная строка браузера при вводе различных запросов постоянно меняется. А все потому, что каждый раз, как только вы вводите новый символ ваш браузер тут же посылает HTTP-запрос на сервер.
Подытожим все вышесказанное. Благодаря грамотному использованию AJAX можно достичь следующих целей:
- значительное снижение нагрузки на сервер (ведь вместо того, чтобы каждый раз выполнять весь скрипт генерации страницы, достаточно выполнить код обработчика запроса)
- повышение интерактивности страницы
- снижение нагрузки на интернет-соединение
Мы в DataLife Engine очень любим AJAX. Ведь снижение нагрузки на сервер – чуть ли не самый важный вектор разработки нашего продукта. С использованием AJAX, например, реализуется отправка комментариев к публикациям. Стоит только нажать на кнопку отправки…
…как ваш комментарий тут же появится на странице без всякой перезагрузки.
AJAX – добро или…
Разумеется, у всякой технологии есть свои плюсы и минусы. В частности, всегда найдутся люди, которые будут эксплуатировать понравившуюся технологию ну уж слишком часто, к месту и не к месту. В результате, в сети можно обнаружить сайты, которые буквально непрерывно бомбят свои сервера HTTP-запросами, все время что-то обновляют, подгружают. Интереса ради, можете посмотреть список соединений при 10-20 открытых вкладках в браузере (если вы используете windows – введите в командной строке «netstat – a»). Мы увидим, что на каких-то портах то и дело открываются и исчезают соединения. Браузер клиента в 2016 году воистину живет очень насыщенной жизнью, все время что-то отправляет, принимает, шуршит, перестраивает, подгружает картинки. Перекладывание процесса формирования страницы на клиента, в сочетании с повсеместным использованием адаптивного дизайна, приводит к тому, что браузер начинает есть слишком много ресурсов (в первую очередь оперативной памяти и интернет-соединения). Да и серверу уже приходится не сладко от большого числа запросов. А это не есть хорошо.
Поэтому мы считаем, что использовать AJAX нужно с умом, там где это действительно необходимо. Внедряя новые фичи мы постоянно держим в голове вопрос «а какую нагрузку это действие даст на сервер? А на клиента?». Только так, раскачиваясь от мысли о клиенте к мысли о сервере можно достичь идеального баланса производительности и интерактивности.




Комментарии