
На сегодняшний день скорость загрузки сайта является одним из важных показателей и влияет на множество факторов и даже на поисковую выдачу. Согласно исследованиям таких компаний, как Amazon увеличение скорости загрузки сайта положительно сказывается на количестве посетителей, конверсии, на количестве заказов и как следствие на прибыли. Поисковые системы также учитывают скорость загрузки страниц сайта и дают преимущество в органической выдаче сайтам, которые загружаются быстрее. Следуя не хитрым советам, которые мы разберем ниже можно оптимизировать сайт и увеличить скорость загрузки сайта.
Анализ загрузки сайта
Сервисы для анализа:
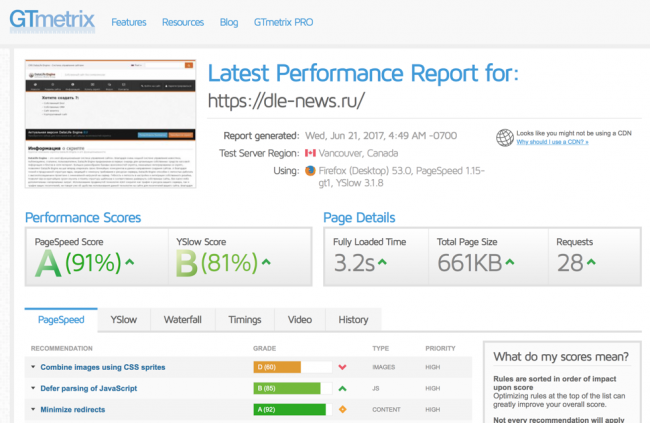
https://gtmetrix.com – онлайн сервис для анализа производительности сайта с подробным отчетом и рекомендациями по устранению проблем. Минусом данного сервиса является то что ближайший сервер к РФ находится в Лондоне (выбор серверов доступен после регистрации).
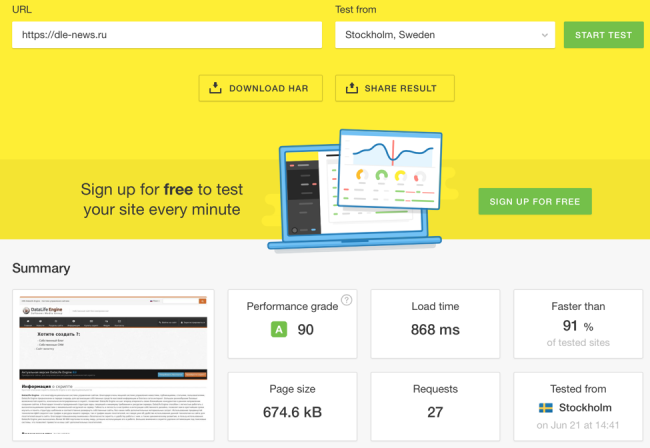
https://tools.pingdom.com – Удобный онлайн сервис анализа с подробным отчетом схож с GTmetrix есть возможность выбрать быстрый сервер в Стокгольме.
https://developers.google.com/speed/pagespeed/insights/ - онлайн сервис от Google который проведет анализ вашего сайта как для компьютеров, так и готовность для мобильных устройств. Сервис на русском дает рекомендации что и как исправить для наилучшей работы вашего сайта.
Уменьшаем количество HTTP-запросов (актуально для протокола HTTP 1.1)
На сегодняшний день большинство сайтов работают на протоколе HTTP 1.1 разработанном еще в 1999 году. Протокол имеет ограничение на количество одновременных подключений, что является узким горлышком и в случаи если на сайте много материалов (скриптов, картинок, стилей) такой сайт может достаточно долго загружаться даже если у клиента высокоскоростной канал доступа в интернет.
Следуя рекомендациям поисковых систем и спецификациям протокола HTTP/1.1 нам требуется сократить количество запросов к веб серверу. Каждая подгрузка файла (скрипта, картинки, стиля) является обращением к серверу.
Рассмотрим несколько способов как сократить запросы к серверу:
1. Объединение нескольких файлов в один.
Если мы посмотрим на исходный код страницы в раздел head, то можем увидеть примерно следующий код:
<link href="{THEME}/css/engine.css" type="text/css" rel="stylesheet">
<link href="{THEME}/css/styles.css" type="text/css" rel="stylesheet"><link rel="stylesheet" type="text/css" href="/engine/classes/min/index.php?f={THEME}/css/engine.css,{THEME}/css/styles.css" />2. Объединение картинок в спрайт
Несколько изображений располагаются в одном графическом файле. Далее, чтобы разложить его на несколько изображений, применяется ограничение размеров изображения по размеру одного спрайта в атласе, и сдвиг background-position атласа на значение, кратное высоте изображения. Таким образом, один файл может обеспечить иконками весь сайт.
Например, у нас есть картинка размером 968x242 точек из 16 спрайтов по 8 в верхнем и нижнем ряду. Размер данных спрайтов составляет 121x212 точек, тогда для вывод первого спрайта разметка будет выглядеть так:
HTML:
<div class="img2"><div>.img1 {
background: url("/ваш_путь/sprite.png") 0px 0px;
width: 121px;
height: 121px;
display: inline-block;
}HTML:
<div class="img1"><div>.img2 {
background: url("/ваш_путь/sprite.png") 0px 121px;
width: 121px;
height: 121px;
display: inline-block;
}HTML:
<div class="img3"><div>.img3 {
background: url("/ваш_путь/sprite.png") 0px -121px;
width: 121px;
height: 121px;
display: inline-block;
}Протокол HTML /2
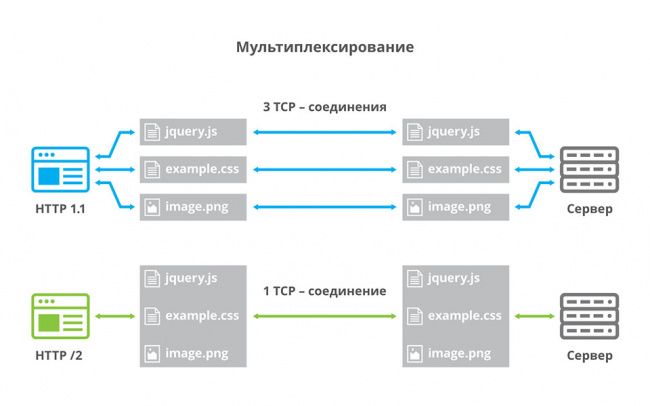
Увеличить скорость загрузки сайта можно используя более совершенный протокол HTTP /2. Мультиплексирование позволяет браузеру выполнять множество запросов в рамках одного TCP-соединения снижая нагрузку на сервер:Возможность использования HTTP /2 протокола обуславливается вашей хостинг компанией, а также вам понадобится хотя бы бесплатный SSL сертификат так как HTTP /2 работает только в защищенном режиме HTTPS.
Сервер статики CDN (Content Delivery Network)
Если на ваш сайт заходят посетители из разных стран и регионов вы получите наибольшую выгоду от использования CDN. Идея заключается в том, чтоб отдавать посетителю сайта статические файлы на максимальной скорости и избавить сервер виртуального хостинга от не свойственной для него задачи. Такое решение позволит увеличить скорость загрузки картинок, скриптов, стилей и т.д. Наиболее простым и бесплатным в использовании является сервис https://www.cloudflare.comХостинг в вашем городе или регионе
Если аудитория вашего сайта находится в вашем городе или регионе - выбор хостинг компании сервера которой находятся в вашем городе увеличит скорость загрузки сайта.Сжимайте Java-скрипт код и стили CSS
Jаvascript выполняется при каждом просмотре страницы, вы можете уменьшить размер Jаvascript, удалив все незаполненное пространство.Jаvascript компрессия онлайн: http://jаvascriptcompressor.com/
Jаvascript + CSS компрессор: http://refresh-sf.com/
Сжимайте картинки в JPG и PNG форматах
Часто можно встретить на сайтах графику в формате PNG, если картинка имеет прозрачность, то как правило она сохраняется с глубиной цвета в 32 бит и может быть сжата в несколько раз. Отличный сервис для сжатия картинок https://tinypng.com/Вынесите jаvascript в конец страницы
При использовании внешних скриптов с ресурсов типа Tweetmene, Mail.ru и т.д. если скрипты расположены в разделе head скорость может упасть или загрузка может подвисать. Для решения этого вынесите доступные скрипты вниз страницы, это также позволит пользователю увидеть содержание страницы до загрузки скриптов. Например:{jsfiles}
<script src="/js/script1.js"></script>
<script src="/js/script2.js"></script>
</body>Используйте сжатие статических данных
Проверить включена ли у вас на сайте компрессия https://varvy.com/tools/gzip/На некоторых хостинг компаниях по умолчанию не всегда настроено G-Zip сжатие данных. Если у вас на хостинге используется Apache сервер, вы можете попробовать самостоятельно включить сжатие данных, для этого в файл .htaccess который находится в корне сайта попробуйте перед директивой RewriteEngine On вставить следующий код:
<IfModule mod_deflate.c>
# Compress HTML, CSS, JavaScript, Text, XML and fonts
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
# Remove browser bugs (only needed for really old browsers)
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
Header append Vary User-Agent
</IfModule>Вариант 2:
<IfModule mod_headers.c>
# Serve gzip compressed CSS files if they exist
# and the client accepts gzip.
RewriteCond "%{HTTP:Accept-encoding}" "gzip"
RewriteCond "%{REQUEST_FILENAME}\.gz" -s
RewriteRule "^(.*)\.css" "$1\.css\.gz" [QSA]
# Serve gzip compressed JS files if they exist
# and the client accepts gzip.
RewriteCond "%{HTTP:Accept-encoding}" "gzip"
RewriteCond "%{REQUEST_FILENAME}\.gz" -s
RewriteRule "^(.*)\.js" "$1\.js\.gz" [QSA]
# Serve correct content types, and prevent mod_deflate double gzip.
RewriteRule "\.css\.gz$" "-" [T=text/css,E=no-gzip:1]
RewriteRule "\.js\.gz$" "-" [T=text/javascript,E=no-gzip:1]
<FilesMatch "(\.js\.gz|\.css\.gz)$">
# Serve correct encoding type.
Header append Content-Encoding gzip
# Force proxies to cache gzipped &
# non-gzipped css/js files separately.
Header append Vary Accept-Encoding
</FilesMatch>
</IfModule>Вариант 3
<IfModule mod_gzip.c>
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include mime ^text\.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image\.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
</IfModule>Для выбора оптимального варианта, обратитесь в службу поддержки вашего хостинг провайдера, т.к. в данном случае все зависит от установленного серверного ПО и его модулей.
На этом пока все. Удачи вам и хорошего настроения. Подписывайтесь на нашу страницу в социальной сети "Вконтакте" https://vk.com/dlepage




Комментарии