Урок номер 11
Дополнение 1 - добавляем дополнительные поля в профиль пользователя
В этом дополнении используется дизайн который был сделан нами на 12 уроках, т.е. учебный, а не оригинальный, который идет с движком.
Скажу честно - раньше дополнительные поля в профиль я не добавлял. Просто небыло необходимости. Но посидев полчаса за компом - разобрался, покарйней мере уменя это работает на ура. Если найдете здесь ошибки - пишите, исправим)
Итак. Как же добавить доволнительно поле? Ну..что касается полей которые юзеру необходимо заполнять - это очень просто. Заходим в админцентр http://site.ru/admin.php, в самом верху в меню выбираем "Другие разделы", далее ищем секцию "Управление пользователями" и там пункт "Настройка профиля" . Выбираем "Добавить" поле, в открывшемся окне ставим такие установки:
Название поля - weight
Описание поля - Ваш Вес
Тип поля - одна строка
Добавить на страницу регистрации? ДА
Поле может быть изменено пользователем? ДА
Сделать это поле личным? НЕТ
Жмем кнопку сохранить.
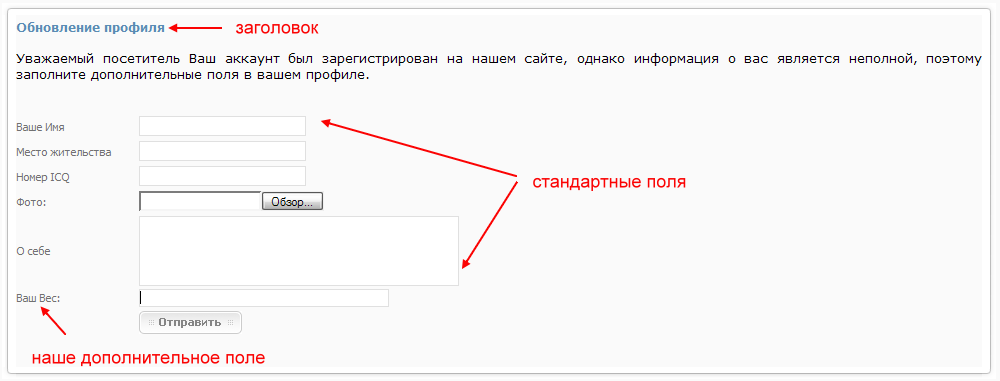
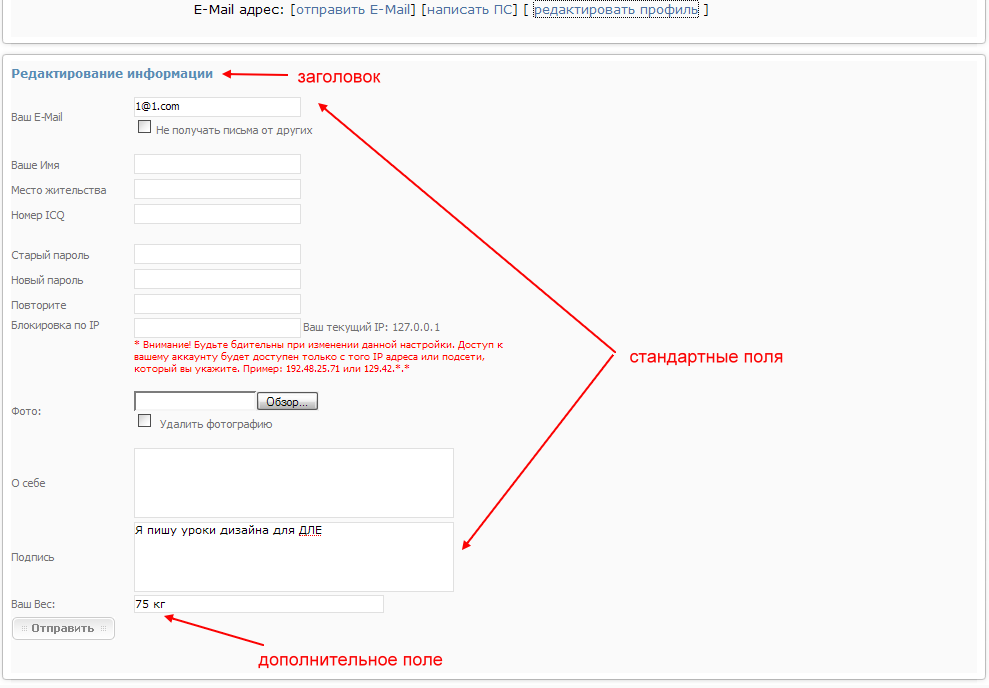
Готово, при регистрации пользователя и при редактировании профиля выводится дополнительное поле Ваш Вес. По умолчанию поле будет самым нижним.
Теперь вопрос - что же изменилось, какой код был добавлен и в какие файлы. Ответ очень прост. Файлы которые были изменены это registration.tpl - ведь мы поставили опцию "добавить на страницу регистрации" также изменился userinfo.tpl. Дял того что бы ориантироваться в коде этих файлов рекомендую почитать уроки 6 и 9.
Скажу по секрету - в код этих файлов был добавлен всего лиш один ТЕГ {xfields} - выводит список дополнительных полей профиля при их редактировании. В файле registration.tpl этот код внутри кода [validation][/validation], т.е. в той таблице с полями которые пользователь должен заполнить после регистрации (о Себе), вот этот код:
Код 1:
[validation] <tr valign="middle">
<td width="120" height="25">Ваше Имя</td>
<td height="25"><input type="text" name="fullname" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr valign="middle">
<td width="120" height="25"><nobr>Место жительства </nobr></td>
<td height="25"><input type="text" name="land" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr align="left" valign="middle">
<td width="120" height="25">Номер ICQ</td>
<td height="25"><input type="text" name="icq" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr valign="middle">
<td width="120" height="25">Фото:</td>
<td colspan=2 height="25"><input type="file" name="image" style="width:278px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr align="left" valign="middle">
<td width="120" height="25">О себе</td>
<td colspan=2 height="25"><textarea name=info style="width:320px; height:70px; font-family:verdana; font-size:11px; border:1px solid #E0E0E0 "></textarea></td>
</tr>
{xfields}
[/validation]
Поле по умочанию добавляется в самый низ, но вы можете тег {xfields} перенести в любое место вашей таблицы - где он будет стоять там и будет выведено поле.
Теперь посомтрим на код файла userinfo.tpl, дополнительно поле выведено в коде который идет после (см. урок 9)
<div id="options" style="display:none;">
там внутри есть таблица в которой выведены все поля профиля пользователя (см. урок 9)
Вот этот код:
Код 2:
<table width="500" class="slink">
<tr valign="middle">
<td width="70" height="25">Ваш E-Mail</td>
<td height="25"><input type="text" name="email" value="{editmail}" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "><br />{hidemail}</td>
</tr>
<tr valign="middle">
<td width="120" height="10"> </td>
<td height="10"> </td>
</tr>
<tr valign="middle">
<td width="120" height="25">Ваше Имя</td>
<td height="25"><input type="text" name="fullname" value="{fullname}" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr valign="middle">
<td width="120" height="25"><nobr>Место жительства </nobr></td>
<td height="25"><input type="text" name="land" value="{land}" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr valign="middle">
<td width="120" height="25">Номер ICQ</td>
<td height="25"><input type="text" name="icq" value="{icq}" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr valign="middle">
<td width="120" height="10"> </td>
<td height="10"> </td>
</tr>
<tr valign="middle">
<td width="120" height="25">Старый пароль</td>
<td height="25"><input type="password" name="altpass" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr valign="middle">
<td width="120" height="25">Новый пароль</td>
<td height="25"><input type="password" name="password1" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr valign="middle">
<td width="120" height="25">Повторите</td>
<td height="25"><input type="password" name="password2" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr valign="middle">
<td width="120" height="25" valign="top">Блокировка по IP</td>
<td height="25"><input type="text" name="allowed_ip" value="{allowed-ip}" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "> Ваш текущий IP: {ip}<br /><font style="color:red;font-size:10px;">* Внимание! Будьте бдительны при изменении данной настройки. Доступ к вашему аккаунту будет доступен только с того IP адреса или подсети, который вы укажите. Пример: 192.48.25.71 или 129.42.*.*</span></td>
</tr>
</tr>
<tr valign="middle">
<td width="120" height="10"> </td>
<td colspan=2 height="10"> </td>
</tr>
</tr>
<tr valign="middle">
<td width="120" height="25">Фото:</td>
<td height="25"><input type="file" name="image" style="width:278px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "><br>
<input type="checkbox" name="del_foto" value="yes"> Удалить фотографию</td>
</tr>
</tr>
<tr valign="middle">
<td width="120" height="10"> </td>
<td height="10"> </td>
</tr>
<tr valign="middle">
<td width="70" height="25">О себе</td>
<td height="25"><textarea name=info style="width:320px; height:70px; font-family:verdana; font-size:11px; border:1px solid #E0E0E0 ">{editinfo}</textarea></td>
</tr>
<tr valign="middle">
<td width="70" height="25">Подпись</td>
<td height="25"><textarea name=signature style="width:320px; height:70px; font-family:verdana; font-size:11px; border:1px solid #E0E0E0 ">{editsignature}</textarea></td>
</tr>
{xfields}
<tr valign="middle">
<td colspan=3 height="25"><div style="padding-top:2px; padding-left:0px;">
<input name="image" type="image" src="{THEME}/images/send.png"><br /><br />
<input name="submit" type="hidden" id="submit" value="submit">
</div></td>
</tr>
</table>
И опять же, поле по умолчанию находится в самом низу, вы же можете перенести тег {xfields} куда захотите - в том месте где вы его поставите и будет выведено поле. Хотите можете постаивть его в самый верх и оно будет первым, или где то посередине.
Скриншоты:
registration.tpl

userinfo.tpl

Так. 80% работы сделано, но, тепреь нам надо сделать так что бы это поле отображалось при просмотре профиля пользователя. при создании поля мы выбрали "Сделать это поле личным? НЕТ" значит при просмотре профиля значение дополнительного поле будет видимым для всех. Автоматики которая вставит вместо вас код в нужное место здесь нет, поэтому придется делать все ручками.
Цитата из справки:
[xfgiven_x] [xfvalue_x] [/xfgiven_x] - Выводится дополнительное поле "x", если поле не пустое
Вот именно это нам и надо, достаточно такую строку вставить в таблицу которая идет ДО(см. урок 9)
<div id="options" style="display:none;">
и в том месте будет отображено поле (в случае если юзер его заполнил)
Один только момент - вмесето X нам нужно поставить имя нашего поля, оно у нас называется weight, вот вмесето Х это и вставляем, в итоге получится строка:
Код 3:
[xfgiven_weight] [xfvalue_weight] [/xfgiven_weight]
Вставлять этот код можно в любое удобное для вас место в таблице, я вставил вот так:
Код 4:
<TABLE cellSpacing=0 cellPadding=0 width=100% >
<TD valign=top width=14>
<IMG src="{THEME}/pics/1.gif" border=0></TD>
<TD valign=top background="{THEME}/pics/2.gif"></TD>
<TD valign=top width=14><IMG src="{THEME}/pics/3.gif" border=0></TD></TR>
<TR>
<TD valign=top width=14 background=" {THEME}/pics/4.gif" rowSpan=3> </TD>
<TD class="zagl">пользователь: {usertitle}</TD>
<TD width=14 background="{THEME}/pics/6.gif" rowSpan=3>
<IMG src="{THEME}/pics/spacer.gif" border=0></TD>
<TR height=15>
<TD class="news"><br>
<table class="news" border=0>
<tr>
<td width=180 valign="top"><img src="{foto}" border="0"></td>
<td valign="top">Полное имя: <span class=date>{fullname}</span>
<br>Дата регистрации: <span class=date>{registration}</span>
<br>Последнее посещение: <span class=date>{lastdate}</span>
<br>Статус на сайте: <font color="red">{status}</font>
<br>Ваш вес <span class=date>[xfgiven_weight][xfvalue_weight][/xfgiven_weight]</span>
<br><br>Рейтинг: <span class=date>{rate}</span>
<br><br>Место жительства: <span class=date>{land}</span>
<br>Номер ICQ: <span class=date>{icq}</span>
<br>Немного о себе:<br>{info}<br><br>Количество публикаций: <span class=date>{news_num}</span>
<br>Количество комментариев: <span class=date>{comm_num}</span> [ {comments} ]<br><br>E-Mail адрес: <span class=date>[{email}]</span> <span class=date>[{pm}]</span> <span class=date>{edituser}</span></td>
</tr>
</table>
</TD></TR>
<TR>
<TD> </TD></TR>
<TR>
<TD valign=bottom width=14><IMG src="{THEME}/pics/8.gif" border=0></TD>
<TD background=" {THEME}/pics/10.gif"></TD>
<TD valign=bottom width=14 background=" {THEME}/pics/9.gif">
<IMG src="{THEME}/pics/9.gif" border=0></TD>
</TR>
</TABLE>
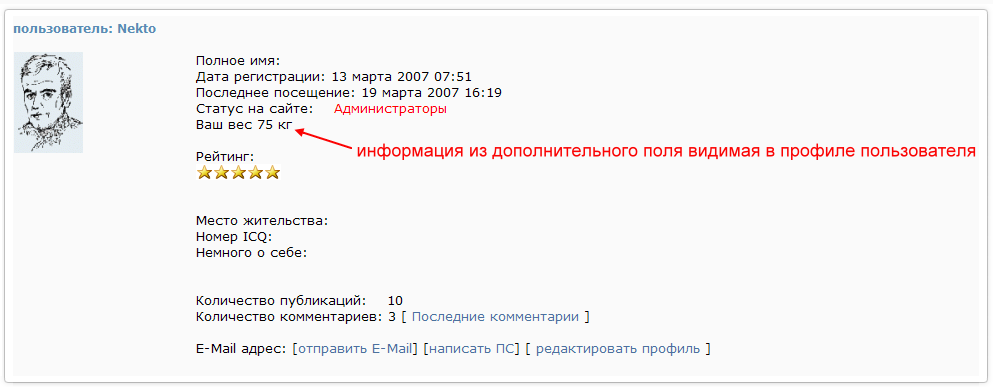
Все. Поле добавлено.
Скриншот:

Урок окончен, ваши замечания и дополнения вы можете прислать мне на емейл.
PS - добавлять вы можете любое количество полей включая многострочные поля.
© 2007 Egiptyanin |