Урок номер 4
Оформляем обратную связь, потерянный пароль,
страницу оффлайн, статистику и инфо.
1. Оформляем форму обратной связи feedback.tpl
Открываем файл feedback.tpl
Внутри видим код. где находится форма обратной связи? Это таблица внутри талицы. дежавю? да-да, об этом мы говрили
в уроке номер 3, когда оформляли форму добавления комментариев.
Вот код из этого файла:
Код1:
<table width="100%">
<tr>
<td width="5"><img src="{THEME}/images/mtdlgeen.png" width="5" height="58" border="0"></td>
<td background="{THEME}/images/mtdbggreen.png" class="ntitle" valign="top">Обратная связь</td>
<td width="5"><img src="{THEME}/images/mtdrgreen.png" width="5" height="58" border="0"></td>
</tr>
<tr>
<td background="{THEME}/images/ltd.gif"><img src="{THEME}/images/ltd.gif" width="5" border="0"></td>
<td class="news" valign="top">
<table width="100%" class="slink">
[not-logged]
<tr>
<td align="right" style="padding:4px;">Ваше имя:</td>
<td><input style="width:223px; height:18px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 " maxlength="35" name="name" size="14"></td>
</tr>
<tr>
<td align="right" style="padding:4px;">E-Mail:</td>
<td><input style="width:223px; height:18px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 " maxlength="35" name="email" size="14"></td>
</tr>
[/not-logged]
<tr><td align="right" style="padding:4px;">Заголовок:</td><td><input style="width:223px; height:18px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 " maxlength="45" name="subject" size="14"></td></tr>
<tr><td align="right" style="padding:4px;">Получатель:</td><td>{recipient}
</td></tr><tr>
<td align="right" valign="top" style="padding:4px;">Сообщение:</td>
<td>
<textarea style="font-family:verdana; font-size:11px; border:1px solid #E0E0E0" name="message" rows="12" cols="65"></textarea>
</td></tr>
<tr><td align="right" style="padding:4px;">Код безопасности:</td><td>{code}</td></tr>
<tr><td align="right" style="padding:4px;">Введите код:</td><td><input style="width:167px; height:18px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 " maxlength="45" name="sec_code" size="14"></td></tr>
<tr><td></td><td style="padding:4px;">
<input name="send_btn" type="image" src="{THEME}/images/send.png" style="cursor:hand">
<br /><br />
</td></tr></table>
</td>
<td background="{THEME}/images/rtd.gif"><img src="{THEME}/images/rtd.gif" width="5" border="0"></td>
</tr>
<tr>
<td><img src="{THEME}/images/ltdb.png" width="5" height="10" border="0"></td>
<td background="{THEME}/images/tdbbg.png"><img src="{THEME}/images/tdbbg.png" width="1" height="10" border="0"></td>
<td><img src="{THEME}/images/rtdb.png" width="5" height="10" border="0"></td>
</tr>
</table>
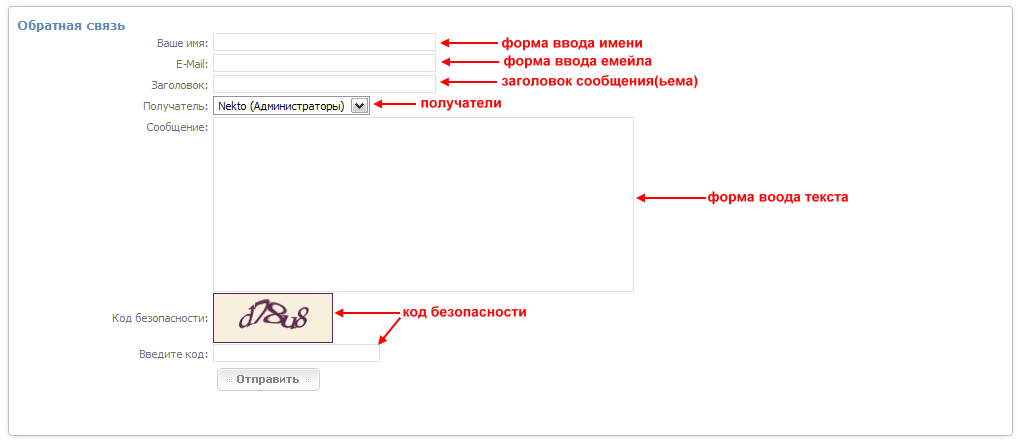
В самом верху вместо "Обратная Связь", вы можете вставить любой текст, это заголовок формы обратной связи, можно вставить допустим "Контакты" и т.д.
Где же здесь таблица с орфмой обратной связи? Вот она:
Код2:
<table width="100%" class="slink">
[not-logged]
<tr>
<td align="right" style="padding:4px;">Ваше имя:</td>
<td><input style="width:223px; height:18px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 " maxlength="35" name="name" size="14"></td>
</tr>
<tr>
<td align="right" style="padding:4px;">E-Mail:</td>
<td><input style="width:223px; height:18px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 " maxlength="35" name="email" size="14"></td>
</tr>
[/not-logged]
<tr><td align="right" style="padding:4px;">Заголовок:</td><td><input style="width:223px; height:18px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 " maxlength="45" name="subject" size="14"></td></tr>
<tr><td align="right" style="padding:4px;">Получатель:</td><td>{recipient}
</td></tr><tr>
<td align="right" valign="top" style="padding:4px;">Сообщение:</td>
<td>
<textarea style="font-family:verdana; font-size:11px; border:1px solid #E0E0E0" name="message" rows="12" cols="65"></textarea>
</td></tr>
<tr><td align="right" style="padding:4px;">Код безопасности:</td><td>{code}</td></tr>
<tr><td align="right" style="padding:4px;">Введите код:</td><td><input style="width:167px; height:18px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 " maxlength="45" name="sec_code" size="14"></td></tr>
<tr><td></td><td style="padding:4px;">
<input name="send_btn" type="image" src="{THEME}/images/send.png" style="cursor:hand">
<br /><br />
</td></tr></table>
давайте посмотрим на содержимое таблицы:
Ваше имя и код ниже
<input style="width:223px; height:18px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 " maxlength="35" name="name" size="14">
Форма для ввода имени. Оформление - точно так же как описано в уроке 3, внутри форм прописаны стили, размеры и т.д., все это можно изменять.
E-Mail и код ниже
<input style="width:223px; height:18px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 " maxlength="35" name="email" size="14">
Форма ввода электронной почты.Оформление - точно так же как описано в уроке 3, внутри форм прописаны стили, размеры и т.д., все это можно изменять.
Заголовок и код далее
<input style="width:223px; height:18px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 " maxlength="45" name="subject" size="14">
форма для ввода заголовка (темы) сообщения. Оформление - точно так же как описано в уроке 3, внутри форм прописаны стили, размеры и т.д., все это можно изменять.
Получатель {recipient} - выводит выпадающий список получателей (админы)
Сообщение и код ниже
<textarea style="font-family:verdana; font-size:11px; border:1px solid #E0E0E0" name="message" rows="12" cols="65"></textarea>
это форма в которую мы вводим текст сообщения
Код безопасности:{code} - выводит код безопасности
Введите код и строка ниже
<input style="width:167px; height:18px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 " maxlength="45" name="sec_code" size="14">
Выводит поле в которое вы вводите код подтверждения.
<input name="send_btn" type="image" src="{THEME}/images/send.png" style="cursor:hand">
Это путь и свойства кнопки отправить.
собственно это все, для тех кто не понял как отредатировать стили - отступы редактируем padding, шрифты - редактируем font-family и т.д., т.е.
обычный html.
За основу я взял форму с addcomments.tpl и comments.tpl
Вот что у меня в итоге получилось:
Код3:
<TABLE cellSpacing=0 cellPadding=0 width=100% >
<TD vAlign=top width=14>
<IMG src="{THEME}/pics/1.gif" border=0></TD>
<TD vAlign=top background="{THEME}/pics/2.gif"></TD>
<TD vAlign=top width=14><IMG src="{THEME}/pics/3.gif" border=0></TD></TR>
<TR>
<TD vAlign=top width=14 background=" {THEME}/pics/4.gif" rowSpan=3> </TD>
<TD class="zagl">Обратная связь</TD>
<TD width=14 background="{THEME}/pics/6.gif" rowSpan=3>
<IMG src="{THEME}/pics/spacer.gif" border=0></TD>
<TR height=15>
<TD>
<table width="100%" class="slink">
[not-logged]
<tr>
<td align="right" style="padding:4px;">Ваше имя:</td>
<td><input style="width:223px; height:18px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 " maxlength="35" name="name" size="14"></td>
</tr>
<tr>
<td align="right" style="padding:4px;">E-Mail:</td>
<td><input style="width:223px; height:18px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 " maxlength="35" name="email" size="14"></td>
</tr>
[/not-logged]
<tr><td align="right" style="padding:4px;">Заголовок:</td><td><input style="width:223px; height:18px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 " maxlength="45" name="subject" size="14"></td></tr>
<tr><td align="right" style="padding:4px;">Получатель:</td><td>{recipient}
</td></tr><tr>
<td align="right" valign="top" style="padding:4px;">Сообщение:</td>
<td>
<textarea style="font-family:verdana; font-size:11px; border:1px solid #E0E0E0" name="message" rows="12" cols="65"></textarea>
</td></tr>
<tr><td align="right" style="padding:4px;">Код безопасности:</td><td>{code}</td></tr>
<tr><td align="right" style="padding:4px;">Введите код:</td><td><input style="width:167px; height:18px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 " maxlength="45" name="sec_code" size="14"></td></tr>
<tr><td></td><td style="padding:4px;">
<input name="send_btn" type="image" src="{THEME}/images/send.png" style="cursor:hand">
<br /><br />
</td></tr></table>
</TD>
</TR>
<TR>
<TD> </TD></TR>
<TR>
<TD vAlign=bottom width=14><IMG src="{THEME}/pics/8.gif" border=0></TD>
<TD background=" {THEME}/pics/10.gif"></TD>
<TD vAlign=bottom width=14 background=" {THEME}/pics/9.gif">
<IMG src="{THEME}/pics/9.gif" border=0></TD>
</TR>
</TABLE>
Скриншот:

2. Оформляем форму восстановления пароля lostpassword.tpl
очень простенькая форма, вот исходный код :
Код4:
<table width="100%">
<tr>
<td width="5"><img src="{THEME}/images/mtdlgeen.png" width="5" height="58" border="0"></td>
<td background="{THEME}/images/mtdbggreen.png" class="ntitle" valign="top">Восстановление забытого пароля</td>
<td width="5"><img src="{THEME}/images/mtdrgreen.png" width="5" height="58" border="0"></td>
</tr>
<tr>
<td background="{THEME}/images/ltd.gif"><img src="{THEME}/images/ltd.gif" width="5" border="0"></td>
<td class="news" height="50" style="padding-left:15px;">
<table width="480" class="slink">
<tr align="left" valign="middle">
<td width="70" height="25"><nobr>Ваш логин или E-Mail на сайте: </nobr></td>
<td width="145" height="25"><input type="text" name="lostname" style="width:165px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0"></td>
<td height="25"></td>
</tr>
<tr><td align="left">Код безопасности:</td><td>{code}</td></tr>
<tr><td align="left">Введите код:</td><td><input style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 " maxlength="45" name="sec_code" size="14"></td></tr>
<tr><td></td><td height="25"><input type="image" src="{THEME}/images/send.png" name="submit" alt="Отправить"></td></tr>
</table>
</td>
<td background="{THEME}/images/rtd.gif"><img src="{THEME}/images/rtd.gif" width="5" border="0"></td>
</tr>
<tr>
<td><img src="{THEME}/images/ltdb.png" width="5" height="10" border="0"></td>
<td background="{THEME}/images/tdbbg.png"><img src="{THEME}/images/tdbbg.png" width="1" height="10" border="0"></td>
<td><img src="{THEME}/images/rtdb.png" width="5" height="10" border="0"></td>
</tr>
</table>
B опять возникает вопрос а где же здесь форма? И опять ответ - это таблица в таблице, вот код таблицы с формой
код 5:
<table width="480" class="slink">
<tr align="left" valign="middle">
<td width="70" height="25"><nobr>Ваш логин или E-Mail на сайте: </nobr></td>
<td width="145" height="25"><input type="text" name="lostname" style="width:165px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0"></td>
<td height="25"></td>
</tr>
<tr><td align="left">Код безопасности:</td><td>{code}</td></tr>
<tr><td align="left">Введите код:</td><td><input style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 " maxlength="45" name="sec_code" size="14"></td></tr>
<tr><td></td><td height="25"><input type="image" src="{THEME}/images/send.png" name="submit" alt="Отправить"></td></tr>
</table>
Посмотрим пристальнее на нее:
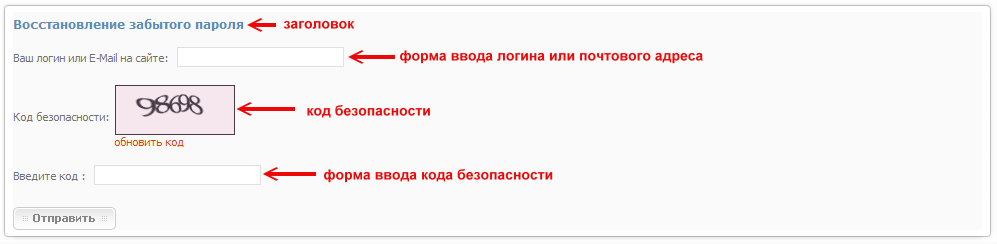
Ваш логин или E-Mail на сайте и сразу же ниже строка с формой
<input type="text" name="lostname" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 ">
собственно это и есть наша форма, оформление прописано здесь же - шрифт, цвет, граница и т.д., все это можно поменять.
{code} - выводит код безопасности
<input style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 " maxlength="45" name="sec_code" size="14"> - выводит форму ввода кода безопасности.
<input name="image" type="image" src="{THEME}/images/send.png"> - кнопка Отправить, с прописанными свойствами.
Я взял код из feedback.tpl, удалил оттуда таблицу с формой обратной связи и вставил форму восстановления пароля, вот что получилось код 5.
Код 6:
<TABLE cellSpacing=0 cellPadding=0 width=100% >
<TD valign=top width=14>
<IMG src="{THEME}/pics/1.gif" border=0></TD>
<TD valign=top background="{THEME}/pics/2.gif"></TD>
<TD valign=top width=14><IMG src="{THEME}/pics/3.gif" border=0></TD></TR>
<TR>
<TD valign=top width=14 background=" {THEME}/pics/4.gif" rowSpan=3> </TD>
<TD class="zagl">Восстановление забытого пароля</TD>
<TD width=14 background="{THEME}/pics/6.gif" rowSpan=3>
<IMG src="{THEME}/pics/spacer.gif" border=0></TD>
<TR height=15>
<TD class="news"><br>
<table width="500" class="slink">
<tr align="left" valign="middle">
<td width="70" height="25"><nobr>Ваш логин или E-Mail на сайте: </nobr></td>
<td width="175" height="25"><input type="text" name="lostname" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
<td height="25" width="256"></td>
</tr></table>
<br />
<table width="500" class="slink">
<tr align="left" valign="middle">
<td width="70" height="25"><nobr>Код безопасности: </nobr></td>
<td width="175" height="25">{code}</td>
<td height="25" width="256"></td>
</tr>
</table>
<br />
<table width="500" class="slink">
<tr align="left" valign="middle">
<td width="70" height="25"><nobr>Введите код : </nobr></td>
<td width="175" height="25"><input style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 " maxlength="45" name="sec_code" size="14" /></td>
<td height="25" width="256"></td>
</tr>
</table></TD></TR>
<TR>
<TD><br><input name="image" type="image" src="{THEME}/images/send.png"></TD></TR>
<TR>
<TD valign=bottom width=14><IMG src="{THEME}/pics/8.gif" border=0></TD>
<TD background=" {THEME}/pics/10.gif"></TD>
<TD valign=bottom width=14 background=" {THEME}/pics/9.gif">
<IMG src="{THEME}/pics/9.gif" border=0></TD>
</TR>
</TABLE>
Скриншот:

3. Оформляем страницу оффлайн offline.tpl
Тут уж проще некуда, открываем offline.tpl, вот код из него :
<div align=center style="margin-top:40px;">Уважаемые посетители в связи с проведением технических работ сайт был временно отключен. <br />Приносим вам свои извинения.</div>
Самый обычный html код, никакой специфики нет, сюда вы можете вставить все что душа пожелает, например
<div align=center style="margin-top:40px;"><Font color="red"><b>
Уважаемые посетители в связи с проведением технических работ сайт был временно отключен.
<br />Приносим вам свои извинения.<b></font></div>
За что отвечает offline.tpl - это та страницу которую увидят пользователи в том случае если вы из админпанели закроете сайт.
4. Оформляем инфо info.tpl
info.tpl - выводит все сообщения движка.
Окрываем файл info.tpl, вот код из него:
код 7
<table width="100%">
<tr>
<td width="5"><img src="{THEME}/images/mtdlred.png" width="5" height="58" border="0"></td>
<td background="{THEME}/images/mtdbgred.png" class="ntitle" valign="top" colspan="2">{title}</td>
<td width="5"><img src="{THEME}/images/mtdrred.png" width="5" height="58" border="0"></td>
</tr>
<tr>
<td background="{THEME}/images/ltd.gif"><img src="{THEME}/images/ltd.gif" width="5" border="0"></td>
<td width="55"><img src="{THEME}/images/alert.png" border="0"></td>
<td class="news" style="padding-bottom:10px;">{error}</td>
<td background="{THEME}/images/rtd.gif"><img src="{THEME}/images/rtd.gif" width="5" border="0"></td>
</tr>
<tr>
<td><img src="{THEME}/images/ltdb.png" width="5" height="10" border="0"></td>
<td background="{THEME}/images/tdbbg.png" colspan="2"><img src="{THEME}/images/tdbbg.png" width="1" height="10" border="0"></td>
<td><img src="{THEME}/images/rtdb.png" width="5" height="10" border="0"></td>
</tr>
</table>
давайте рассмотрим что здесь есть:
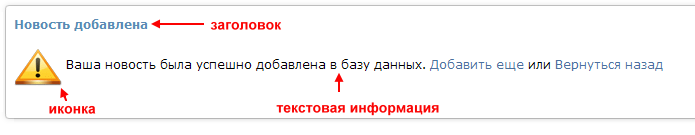
{title} - выводит заголовок сообщения
<img src="{THEME}/images/alert.png" border="0"> - ссылка на иконку с воскл знаком
{error}- выводит текст сообщения, ЭТО НЕ ОБЯЗАТЕЛЬНО СООБЩЕНИЕ О ОШИБКЕ, допустим сообщение о успешно добавленной новости это тоже info.tpl
я взял Код 6, удалил оттуда таблицу с кодом формы восстановления пароля и вставил нужные нам теги, вот что получилось:
Код8:
<TABLE cellSpacing=0 cellPadding=0 width=100% >
<TD valign=top width=14>
<IMG src="{THEME}/pics/1.gif" border=0></TD>
<TD valign=top background="{THEME}/pics/2.gif"></TD>
<TD valign=top width=14><IMG src="{THEME}/pics/3.gif" border=0></TD></TR>
<TR>
<TD valign=top width=14 background=" {THEME}/pics/4.gif" rowSpan=3> </TD>
<TD class="zagl">{title}</TD>
<TD width=14 background="{THEME}/pics/6.gif" rowSpan=3>
<IMG src="{THEME}/pics/spacer.gif" border=0></TD>
<TR height=15>
<TD class="news"><br>
<img src="{THEME}/images/alert.png" border="0" align="middle"> {error}
</TD></TR>
<TR>
<TD> </TD></TR>
<TR>
<TD valign=bottom width=14><IMG src="{THEME}/pics/8.gif" border=0></TD>
<TD background=" {THEME}/pics/10.gif"></TD>
<TD valign=bottom width=14 background=" {THEME}/pics/9.gif">
<IMG src="{THEME}/pics/9.gif" border=0></TD>
</TR>
</TABLE>
Скриншот:

5. Оформляем статистику stats.tpl
Открываем файл, вот его исходный код, 2 таблицы (графику убрал для наглядности)
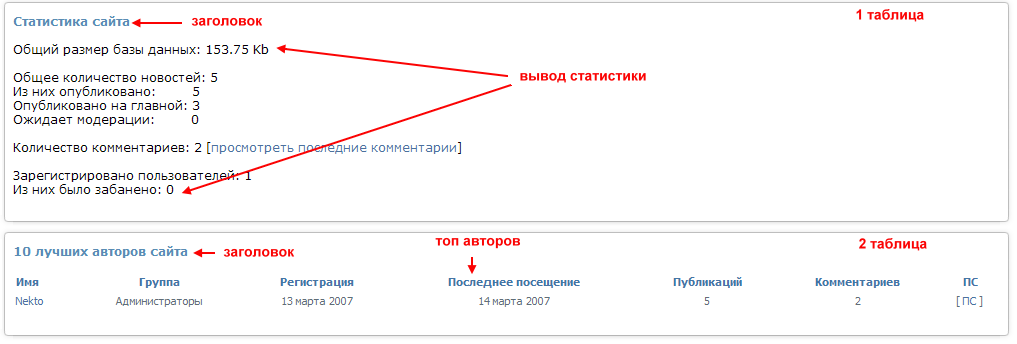
1 таблица это именно статистика
2 таблица это топ авторов сайта
Код9:
<table width="100%">
<tr>
<td width="5"></td>
<td class="ntitle" valign="top" colspan="2">Общая статистика по сайту</td>
<td width="5"></td>
</tr>
<tr>
<td background="{THEME}/images/ltd.gif"></td>
<td width="70" valign="top"></td>
<td class="news" valign="top">
Общий размер базы данных: {datenbank}
<br><br>Общее количество новостей: {news_num}<br>Из них опубликовано: {news_allow}<br>Опубликовано на главной: {news_main}
<br>Ожидает модерации: {news_moder}<br><br>Количество комментариев: {comm_num} [<a href="/?do=lastcomments">просмотреть последние комментарии</a>]
<br><br>Зарегистрировано пользователей: {user_num}<br>Из них было забанено: {user_banned}
</td>
<td background="{THEME}/images/rtd.gif"></td>
</tr>
<tr>
<td></td>
<td colspan="2"></td>
<td></td>
</tr>
</table>
<table width="100%">
<tr>
<td width="5"></td>
<td class="ntitle" valign="top">Десятка лучших авторов на сайте</td>
<td width="5"></td>
</tr>
<tr>
<td></td>
<td class="news" valign="top"><table width="100%" class="userstop">{topusers}</table></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
рассмотрим теги и их предназначение:
1 таблица статистика
<img src="{THEME}/images/statics-2.png" border="0"> - путь к иконке статистики
Общий размер базы данных: {datenbank} - тег {datenbank} - выводит размер базы данных
Общее количество новостей: {news_num} - тег {news_num} выводит общее кол-во новостей на сайте
Из них опубликовано: {news_allow} - тег {news_allow} выводит количество опубликованных новостей
Опубликовано на главной: {news_main} - тег {news_main} выводит кол-во новостей опубликованных на главной странице
Ожидает модерации: {news_moder} - тег {news_moder} показывает сколько новостей ожидает модерации
Количество комментариев: {comm_num} - тег {comm_num} показывает общее количество комментариев
[<a href="/?do=lastcomments">просмотреть последние комментарии</a>] - ссылка на последние комментарии
Зарегистрировано пользователей: {user_num} - тег {user_num} показывает общее количество зарегистрированных пользователей
Из них было забанено: {user_banned} - тег {user_banned} выводит количество забанненых юзеров (у меня на сайте такой урод один:))
2 таблица топ авторов сайта
Заголовок любой
{topusers} - выводит топ авторов сайта в указаное место (там где этот тег вставлен)
Теперь наша задача - взять код код 7 - info.tpl, и вместо текста инфо вставить нужные теги, в первый раз вставить все что относится к статистике, и сделав копию
таблицы, вставить теги топа авторов, вот что у меня получилось:
Код9:
<<TABLE cellSpacing=0 cellPadding=0 width=100% >
<TD valign=top width=14>
<IMG src="{THEME}/pics/1.gif" border=0></TD>
<TD valign=top background="{THEME}/pics/2.gif"></TD>
<TD valign=top width=14><IMG src="{THEME}/pics/3.gif" border=0></TD></TR>
<TR>
<TD valign=top width=14 background=" {THEME}/pics/4.gif" rowSpan=3> </TD>
<TD class="zagl">Статистика сайта</TD>
<TD width=14 background="{THEME}/pics/6.gif" rowSpan=3>
<IMG src="{THEME}/pics/spacer.gif" border=0></TD>
<TR height=15>
<TD class="news"><br>
Общий размер базы данных: {datenbank}
<br><br>Общее количество новостей: {news_num}<br>Из них опубликовано: {news_allow}<br>Опубликовано на главной: {news_main}
<br>Ожидает модерации: {news_moder}<br><br>Количество комментариев: {comm_num} [<a href="/?do=lastcomments">просмотреть последние комментарии</a>]
<br><br>Зарегистрировано пользователей: {user_num}<br>Из них было забанено: {user_banned}
</TD></TR>
<TR>
<TD> </TD></TR>
<TR>
<TD valign=bottom width=14><IMG src="{THEME}/pics/8.gif" border=0></TD>
<TD background=" {THEME}/pics/10.gif"></TD>
<TD valign=bottom width=14 background=" {THEME}/pics/9.gif">
<IMG src="{THEME}/pics/9.gif" border=0></TD>
</TR>
</TABLE>
<TABLE cellSpacing=0 cellPadding=0 width=100% >
<TD valign=top width=14>
<IMG src="{THEME}/pics/1.gif" border=0></TD>
<TD valign=top background="{THEME}/pics/2.gif"></TD>
<TD valign=top width=14><IMG src="{THEME}/pics/3.gif" border=0></TD></TR>
<TR>
<TD valign=top width=14 background=" {THEME}/pics/4.gif" rowSpan=3> </TD>
<TD class="zagl">10 лучших авторов сайта</TD>
<TD width=14 background="{THEME}/pics/6.gif" rowSpan=3>
<IMG src="{THEME}/pics/spacer.gif" border=0></TD>
<TR height=15>
<TD class="news"><br>
<table width="100%" class="userstop">{topusers}</table>
</TD></TR>
<TR>
<TD> </TD></TR>
<TR>
<TD valign=bottom width=14><IMG src="{THEME}/pics/8.gif" border=0></TD>
<TD background=" {THEME}/pics/10.gif"></TD>
<TD valign=bottom width=14 background=" {THEME}/pics/9.gif">
<IMG src="{THEME}/pics/9.gif" border=0></TD>
</TR>
</TABLE>
теперь берем этот код и вставляем его вместо оригинального.
Как вы видите все изменения касаются в основном центральной ячейки таблиц, одни данные меняются на другие, меняются заголовки,
причем большинство работы (когда оформление уже готово, а в нашем случае это так) заключается в копировании и вставке+изменнии Заголовков.
скриншот(некоторые данные скрыты по просьбе пользователей):

На этом пока все. Упехов вам!
© 2007 Egiptyanin |