Урок номер 7
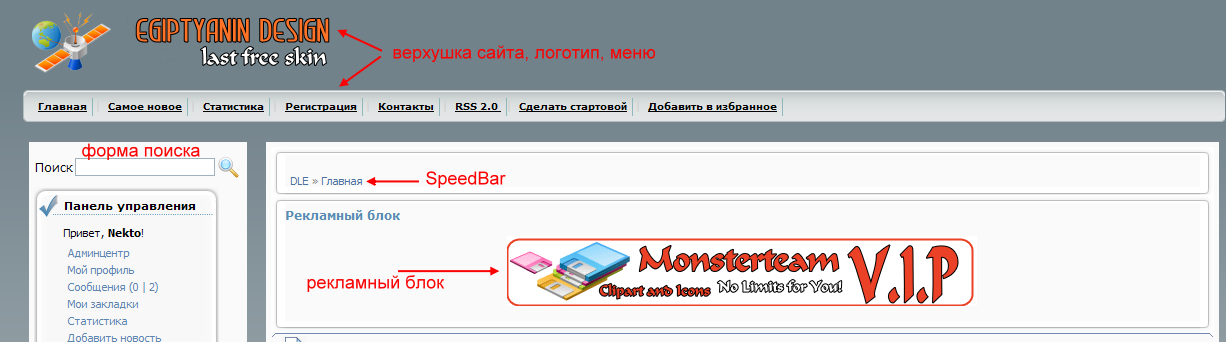
Меняем логотип, делаем навигацию, меняем копирайты,
меняем рекламный блок, редактируем форму поиска
1. Меняем логотип - main.tpl
По сравнению с предыдущими уроками - этот урок как легкая прогулка по сравнению с тюжелым путешествием по горам.
Итак меняем логотип, открываем файл main.tpl. Где в нем находятся модули мы уже знаем из предыдущего
урока, а где же логотип? смотрим в самое начало кода - это таблица сразу после тега body, вот она:
Код1
<table width="99%" align="center">
<tr>
<td><img src="{THEME}/images/logo.png" width="220" border="0"></td>
<td align="right" class="slink"><img src="{THEME}/images/home.gif" width="15" height="12" border="0" align="absmiddle"><a onclick="this.style.behavior='url(#default#homepage)';this.setHomePage('http://pc-soft.ru/');" href="#">Сделать стартовой</a><img src="{THEME}/images/favor.gif" width="26" height="10" border="0" align="absmiddle"><a href="javascript:window.external.AddFavorite('http://pc-soft.ru/', 'PC-Soft.ru - Все новости интернета!')">Добавить в закладки</a></td>
</tr>
<tr>
<td width="220"><a href="/index.php"><img src="{THEME}/images/mlink.png" width="220" height="36" border="0"></a><a href="/index.php?do=register" title="Регистрация на сайте"><img src="{THEME}/images/rlink.png" width="220" height="36" border="0"></a><a href="/index.php?do=stats" title="Статистика"><img src="{THEME}/images/slink.png" width="220" height="36" border="0"></a><a href="http://dle-news.ru/" title="Официальный сайт DataLife Engine"><img src="{THEME}/images/flink.png" width="220" height="42" border="0"></a></td>
<td background="{THEME}/images/mainbg.gif" align="right"><img src="{THEME}/images/main.jpg" width="440" height="150" border="0"></td>
</tr>
</table>
В этой же таблице находятся и кнопки навигации - их мы удалим, чуть позже мы сделаем свое меню навигации.
Итак ваша задача - подготовить свой логотип - оформление верхней части сайта.
Удаляем оригинальный код и вместо него вставляем этот:
Код 2
<div id="masthead"><br>
<img src="{THEME}/pics/logo.png" alt="" border="0"></a>
<br><br>
<div id="globalNav">
<img alt="" src="{THEME}/pics/gblnav_left.gif" height="32" width="4" id="gnl"> <img alt="" src="{THEME}/pics/glbnav_right.gif" height="32" width="4" id="gnr">
<div id="globalLink">
<a href="/index.php" class="glink">Главная</a> | <a href="/index.php?subaction=newposts" class="glink">Самое новое</a> |
<a href="/index.php?do=stats" class="glink">Статистика</a> | <a href="/index.php?do=register" class="glink">Регистрация</a> |
<a href="/index.php?do=feedback" class="glink">Контакты</a> | <a href="/engine/rss.php" class="glink">RSS 2.0 </a> |
<a onClick="this.style.behavior='url(#default#homepage)';this.setHomePage('http://monsterteam.info/');" href="#" class="glink">Сделать стартовой</a> |
<a href="javascript:window.external.AddFavorite('http://monsterteam.ws/', 'Monsterteam.Ws!')" class="glink">Добавить в избранное</a>
</div></div></div>
<p> </p><p> </p><p> </p><p> </p><p> </p><p> </p>
Далее в файле css/style.css внизу вставляем такой код:
Код 3
#masthead{
position: absolute;
top: 0px;
left: 2%;
right: 2%;
width:95.6%;
}
#pageNav{
float: left;
width:178px;
padding: 0px;
background-color: #F5f7f7;
border-right: 1px solid #cccccc;
border-bottom: 1px solid #cccccc;
font:small Verdana, Geneva, Arial, Helvetica,
}
#globalNav{
position: relative;
width: 100%;
min-width: 640px;
height: 32px;
color: #cccccc;
padding: 0px;
margin: 0px;
background-image: url("../pics/glbnav_background.gif");
background-repeat: repeat-x;
}
#globalNav img{
margin-bottom: -4px;
}
#gnl {
position: absolute;
top: 0px;
left:0px;
}
#gnr {
position: absolute;
top: 0px;
right:0px;
}
#globalLink{
position: absolute;
top: 9px;
height: 22px;
min-width: 640px;
padding: 0px;
margin: 0px;
left: 10px;
z-index: 100;
}
a.glink, a.glink:visited{
font-size: 10px;
font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
color: #000000;
font-weight: bold;
margin: 0px;
padding: 2px 5px 4px 5px;
border-right: 1px solid #8FB8BC;
}
a.glink:hover{
background-image: url("../pics/glblnav_selected.gif");
text-decoration: none;
Этот код - это оформление всей верхушки сайта, логотип, ссылки, расположение и т.д.
Далее в файле css/style.css находим
html,body{
height:100%;
margin:0px;
padding: 0px;
background: #FFFFFF;
font-size: 11px;
font-family: tahoma;
}
и меняем на:
html,body{
height:100%;
margin:0px;
padding: 0px;
background: #333333;
font-size: 11px;
background: #cccccc url("../pics/bg_grad.jpg") fixed;
font-family: tahoma;
}
В файле main.tpl находим строку:
<td width="9"><img src="{THEME}/images/linie.gif" width="9" height="18" border="0"></td>
и меняем ее на:
<td width="9" class="tt"> </td>
В файл style.css добавляем такие строки:
.tt{
background: transparent;
background: #cccccc url("../pics/bg_grad.jpg") fixed;
}
наша страничка выглядит все лучше и лучше, продолжаем править ее
В файл style.css находим и удаляем такие строки:
table td{
padding:0px;
}
В файле main.tpl находим строку:
<table width="99%" align="center">
и меняем ее на:
<table width="99%" align="center" cellpadding="5" cellspacing="5" bgcolor="#FAFAFA">
Сразу чуть ниже этой строки находим
<td width="220" align="center" valign="top">
и меняем на:
<td width="180" align="center" valign="top">
Скриншот будет чуть дальше, когда офрмим все нужные части шаблона., они все мелкие и уместтся в один скриншот.
2. Вставляем меню навигации - main.tpl
речь идет не о меню со списком разделов, о нем мы говорили еще на первом уроке, речь идет о меню самого сайта,
какие ссылки там должны быть? вот они:
/index.php - главная страница
/index.php?do=register - регистрация
/index.php?subaction=newposts - новые статьи на сайте
/index.php?do=stats - статистика
/index.php?do=feedback - обратная связь
/engine/rss.php - RSS 2.0
Меню можно делать текстовыми ссылками, а можно сделать графическими кнопками или на флеш - все зависит от вашей фантазии.
Меню мы уже добавили, смотрите КОД 2, 1-я часть кода это логотип, вторая - меню навигации, классы в CSS мы уже прописали, класс globalLink, glink отвечают за меню и его офрмление+расположение относительно элементов страницы.
вот код меню отдельно
<div id="globalLink">
<a href="/index.php" class="glink">Главная</a> | <a href="/index.php?subaction=newposts" class="glink">Самое новое</a> |
<a href="/index.php?do=stats" class="glink">Статистика</a> | <a href="/index.php?do=register" class="glink">Регистрация</a> |
<a href="/index.php?do=feedback" class="glink">Контакты</a> | <a href="/engine/rss.php" class="glink">RSS 2.0 </a> |
<a onClick="this.style.behavior='url(#default#homepage)';this.setHomePage('http://monsterteam.info/');" href="#" class="glink">Сделать стартовой</a> |
<a href="javascript:window.external.AddFavorite('http://monsterteam.ws/', 'Monsterteam.Ws!')" class="glink">Добавить в избранное</a>
Меню готово
3. Меняем рекламный блок
Тут совсем просто, открываем main.tpl, находим там строки
Код 4
<table width="100%">
<tr>
<td width="5"><img src="{THEME}/images/mtdl.png" width="5" height="50" border="0"></td>
<td background="{THEME}/images/mtdbg.png" class="ntitle" valign="top">Рекламный блок</td>
<td width="5"><img src="{THEME}/images/mtdr.png" width="5" height="50" border="0"></td>
</tr>
<tr>
<td background="{THEME}/images/ltd.gif"><img src="{THEME}/images/ltd.gif" width="5" border="0"></td>
<td class="stext" height="70">{banner_header}</td>
<td background="{THEME}/images/rtd.gif"><img src="{THEME}/images/rtd.gif" width="5" border="0"></td>
</tr>
<tr>
<td><img src="{THEME}/images/ltdb.png" width="5" height="10" border="0"></td>
<td background="{THEME}/images/tdbbg.png"><img src="{THEME}/images/tdbbg.png" width="1" height="10" border="0"></td>
<td><img src="{THEME}/images/rtdb.png" width="5" height="10" border="0"></td>
</tr>
</table>
Вместо этого блока можно псотавить все что угодно, хотите можете просто удалить, хоте меняйте на свою таблицу.
Что здесь есть:
Рекламный блок - заголовок
{banner_header} - этот тег выводит сам баннер (настраивается в админке)
берем нашу самую простую таблицу из info.tpl и редактируем, убирая лишнее ив ставляя заголовок и тег вывода баннера, вот что получилось
КОД 5
<TABLE cellSpacing=0 cellPadding=0 width=100% >
<TD valign=top width=14>
<IMG src="{THEME}/pics/1.gif" border=0></TD>
<TD valign=top background="{THEME}/pics/2.gif"></TD>
<TD valign=top width=14><IMG src="{THEME}/pics/3.gif" border=0></TD></TR>
<TR>
<TD valign=top width=14 background=" {THEME}/pics/4.gif" rowSpan=3> </TD>
<TD class="zagl">Рекламный блок</TD>
<TD width=14 background="{THEME}/pics/6.gif" rowSpan=3>
<IMG src="{THEME}/pics/spacer.gif" border=0></TD>
<TR height=15>
<TD class="news"><br>
{banner_header}</TD>
</TR>
<TR>
<TD> </TD></TR>
<TR>
<TD valign=bottom width=14><IMG src="{THEME}/pics/8.gif" border=0></TD>
<TD background=" {THEME}/pics/10.gif"></TD>
<TD valign=bottom width=14 background=" {THEME}/pics/9.gif">
<IMG src="{THEME}/pics/9.gif" border=0></TD>
</TR>
</TABLE>
4. Меняем форму поиска
В файле main.tpl находим код формы поиска:
КОД 6
<form onSubmit="javascript: showBusyLayer()" method="post"><input type=hidden name=do value=search><input type="hidden" name="subaction" value="search">
<table width="100%">
<tr>
<td width="5"><img src="{THEME}/images/sleft.gif" width="5" height="44" border="0"></td>
<td background="{THEME}/images/sbg.gif" valign="top" style="padding-top:10px;padding-left:4px;"><input name="story" type="text" style="width:140px; height:18px; font-family:tahoma; font-size:11px;border:1px solid #A1B1BE;"></td>
<td background="{THEME}/images/sbg.gif" width="52" valign="top" style="padding-top:9px;padding-left:4px;"><input type="image" src="{THEME}/images/search.png" border="0" alt="Найти на сайте" align="absmiddle"></td>
<td width="5"><img src="{THEME}/images/sright.gif" width="5" height="44" border="0"></td>
</tr>
</table></form>
Удаляем и вставляем свой:
КОД 7
<form onSubmit="javascript: showBusyLayer()" method="post"><input type=hidden name=do value=search><input type="hidden" name="subaction" value="search">
<table border="0">
<tr>
<td height="40"> <span class="news">Поиск</span></td>
<td><input name="story" type="text" style="width:140px; height:18px; font-family:tahoma; font-size:11px;border:1px solid #A1B1BE;"></td>
<td valign="middle"><input type="image" src="{THEME}/pics/find.gif" width="24" height="24"></td>
</tr></form>
</table>
Форма поиска готова.

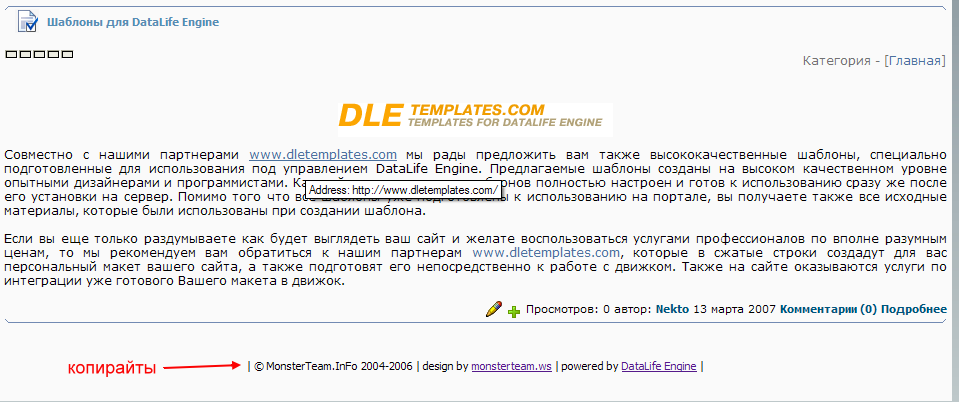
5. Меняем копирайты - те, что стоят внизу страницы -main.tpl
ВНИМАНИЕ! Полностью убрать копирайты на движок может только тот кто его купил, все тко пользуются бесплатной версией копирайты должны оставить.
Открываем main.tpl, в самом низу находим код:
Copyright © 2006. <a href="http://pc-soft.ru">SoftNews Media Group</a> All Rights Reserved - это и есть копирайты, за их оформление
отвечает класс copy, в style.css, вот он:
Код 8
.copy {
color: black;
font-size: 11px;
font-family: tahoma;
padding: 5px;
}
.copy a:active,
.copy a:visited,
.copy a:link {
color: #5E85B0;
text-decoration:none;
}
.copy a:hover {
color: #727272;
text-decoration: underline;
}
Вот код самого блока, находится он в самом низу страницы main.tpl
Код 9
<table width="99%" align="center">
<tr>
<td width="5"><img src="{THEME}/images/lbottom.gif" width="5" height="59" border="0"></td>
<td background="{THEME}/images/lbgbottom.gif" class="copy"><a href="/index.php" title="Главная страница">Главная страница</a> | <a href="/index.php?do=register" title="Регистрация на сайте">Регистрация</a> | <a href="/index.php?do=addnews" title="Добавление новости">Добавить новость</a> | <a href="/index.php?subaction=newposts" title="Обзор непрочитанных новостей, с момента последнего посещения">Новое на сайте</a> | <a href="/index.php?do=stats" title="Статистика">Статистика</a> | <a href="http://forum.pc-soft.ru/index.php?showforum=46"
title="Форум поддержки движка">Поддержка</a></td>
<td background="{THEME}/images/lbgbottom.gif" align="right" class="copy">Copyright © 2007. <a href="http://pc-soft.ru">SoftNews Media Group</a> All Rights Reserved</td>
<td width="5"><img src="{THEME}/images/rbottom.gif" width="5" height="59" border="0"></td>
</tr>
</table>
Здесь же дублируется меню навигации.
Удаляем весь этот код.
ищем (main.tpl) тег {content}, сразу после него вставляем:
Код 10
<br>
<div align="center" class="copy">| © MonsterTeam.InFo 2004-2006 | design by <a href="http://monsterteam.ws">monsterteam.ws</a>
| powered by <a href="http://pc-soft.ru">DataLife Engine</a> |</div><br>
Ну и напоследок остались еще два тега в странице main.tpl которые я не описал, хотя это есть и в мануале
{info} - выводит служебную информацию движка, напоминания о регистрации к примеру или сообщение о том, что
новость успешно добавлена и т.д.
{content} - Вывод контента на сайте, новостей, обратной связи регистрации и прочего, основная колонка

На это у меня все. Успехов!
Урок окончен.
© 2007 Egiptyanin |