Урок номер 2
Оформляем новости или Сделаем юзерам приятно!
2. Делаем свой дизайн для Краткой Новости
Краткая новость - что это? Миф или реальность? Конечено же реальность.
Где ее увидеть? Зайдите на сайты Мonsterteam.ws и Pc-soft.ru - сразу же
на главной странице вы видите новости - вот это и есть краткая новость,
их же вы увидите если зайдете в какой-нибудь раздел этих сайтов -все что
находится на главной странице раздела - это краткие новости.
Если уж совсем упростить, то - вы видите новость и внизу линк "Читать далее",
вот все что отображается до нажатия "Читать далее" и есть краткая новость.
Редактируется краткая новость в файле templates/Default/shortstory.tpl
Открываем этот файл, F4. в нем мы видим код, давайте рассмотрим его подробно,
я убрал всю графику оттуда, оставив только таблицу, вот что получилось:
Код 1:
<table width="100%">
<tr>
<td width="5"></td>
<td class="ntitle" valign="top">{title}</td>
<td class="category" valign="top" align="right">{approve} {link-category}</td>
<td width="5"></td>
</tr>
<tr>
<td></td>
<td class="news" valign="top" colspan="2">{short-story}</td>
<td></td>
</tr>
</table>
<table width="100%">
<tr>
<td width="5"></td>
<td class="slink">{rating}</td>
<td class="slink" align="right">[edit]<img src="{THEME}/images/edit.png" title = "Редактировать новость" border="0">[/edit] {favorites} Просмотров: {views} автор: <b>{author}</b> {date} [com-link]<font color="#3B84D0">Комментарии ({comments-num})</font>[/com-link] [full-link]<font color="#3B84D0">Подробнее</font>[/full-link]</td>
<td width="5"></td>
</tr>
</table>
Как вы видите не такой уж он и страшный этот код. Мы видим здесь 2 обычные таблицы+какие-то странные теги
в фигурных скобках. Именно эти теги отвечают за вывод - названия, контента, рейтинга и т.д. Давайте посмотрим
что же эти теги делают - конкретно для краткой новости - идем по порядку сверху вниз:
{approve} - показывает пользователю при просмотре собственного профиля, находится ли его новость на модерации
{title} - выводит заголовок - название новости. Вы добавляете новость, даете ей название, оно должно отображаться
вверху, как у всякой уважающей себя новости - вот этот тег и отображает навание
{link-category} - ссылка на категорию в которой находится новость. Вы добавили новость в категорию SOFT, и поставили
галочку "Отображать на главной странице", эта новость попадет в раздел и на главную страницу,
тег укажет в какой категории находится новость.
Простой пример - юзер сидит и чешет макушку и думает "Блин че ж там написано, то ли это новость о альбоме mp3
то ли это видео" затем его взгляд натыкается на категорию в которой новость "Music" - ура! - вопит юзер, это
mp3 альбом, ща я буду качать, я давно его искал.
{short-story} - этот тег выводит вашу новость - все что вы добавите в редакторе в первое окно "Краткое содержание"
- будет выведено в том месте где стоит этот тег. Т.е. он выводит текст вашей новости.
{rating} - юзеры голосуют за новость, ужасна она или хороша собой, этот тег выведет результаты.
Офомление рейтинга находится в файле css/engine.css, вот код (для полной новости, о ней чуть ниже):
Код2:
.rating {
background: #FFF;
border: 1px solid #E0E0E0;
color: #666666;
font-family: Tahoma, helvetica, sans-serif;
vertical-align: middle;
font-size: 11px;
vertical-align: middle;
height:18px;
}
естественно вы можете поменять его по своему усмотрению.
Дальше чуть сложнее, как вы видите идет куча тегов одной строкой, это то что находится внизу новости - кто написал,
сколько промотров, линк на полную новость и т.д. расмотрим эту строку последовательно:
[edit]<img src="{THEME}/images/edit.png" title = "Редактировать новость" border="0">[/edit] - эти два тега в квадратных
скобках выводят Редактирование новости, редактировать новость могут админы, журналисты и модераторы.
вместо рисунка вы можете вставить свой, либо вообще текст типа "Редактировать новость", можно сделать допустим так:
[edit]Редактировать новость[/edit]
При нажатии на ссылку редактирования появится выпадающее меню, его вид можно отредактировать в файле
css/engine.css:
Код3:
#dropmenudiv{
border:1px solid black;
border-bottom-width: 0;
font:normal 10px Verdana;
background-color: #F4F4F4;
line-height:18px;
}
#dropmenudiv a{
width: 100%;
display: block;
text-indent: 3px;
border-bottom: 1px solid black;
padding: 1px 0;
color: #4b719e;
text-decoration: none;
font-weight: bold;
}
#dropmenudiv a:hover{ /*hover background color*/
background-color: #DEDEDE;
}
{favorites} - выводит иконку по нажатию на которую юзер может добавить новость в закладки и потом быстро ее найти.
Иконка находится по адресу
engine/skins/images/plus_fav.gif - добавить в избранное
engine/skins/images/minus_fav.gif - удалить из избранного
Иконки вы можете поставить свои.
Просмотров: {views} - выводит количество просмотров новости
автор: <b>{author}</b> - выводит никнейм и ссылку на профиль автора носоти
{date} - выводит дату размещения новости
[com-link]<font color="#3B84D0">Комментарии ({comments-num})</font>[/com-link] - тег [com-link] выводит ссылку
на комментарии, {comments-num} - показывает количество комментариев.
[full-link]<font color="#3B84D0">Подробнее</font>[/full-link] - тег [full-link] выводит ссылку на ПОЛНУЮ новость.
Вот собственно и все теги. Что вам следует запомнить:
1. Если вы не нашли где оформить то содержимое которое выводит тег, загляните в файл css/engine.css - там находится
все стили используемые в DataLife Engine.
2. Компоновка таблицы может быть ЛЮБОЙ! Любая прихоть вашей фантазии! В то место куда будет вставлен один
из вышеописанных тегов он и выведет информацию, тегу все равно где стоять - его задача вывести
определенную информацию будь-то рейтинг, заголовок новости или что-то еще. Главное что бы структура таблицы
позволяла вывести контент - что бы ячейка не была слишком маленькой для содержимого и т.д.
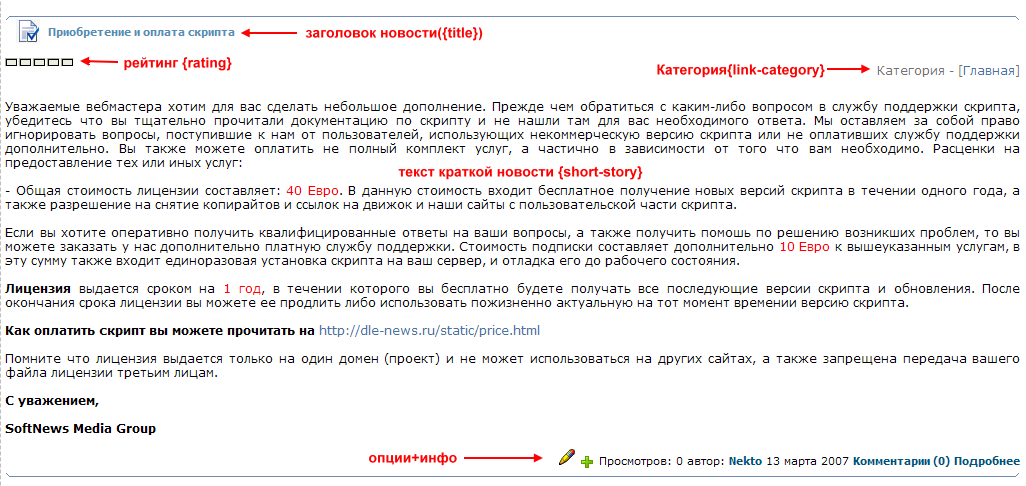
Итак меняем дизайн краткой новости
Я сделал свою табличку, модифицировав часть того же шаблона Boxedart что и в первом уроке, итак удаляем
весь код из файла shortstory.tpl и вставляем туда такой код:
Код4:
<table width="100%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="12" height="34" valign="top"><div align="left"><img src="{THEME}/pics/newsl.gif" width="11" height="8" /></div></td>
<td width="24" class="newsbg" valign="top"><img src="{THEME}/pics/news.png" width="24" height="24" alt="" border="0"/></td>
<td width="100%" class="newsbgt" valign="top">{title}</td>
<td width="13" valign="top"><div align="right"><img src="{THEME}/pics/newsr.gif" width="12" height="8" /></div></td>
</tr>
<tr>
<td height="34" colspan="4"><table width="100%" border="0" align="center">
<tr>
<td width="50%"><div align="left">{rating}</div></td>
<td width="50%" class="category"><div align="right"><span class="news">Категория - [{approve}{link-category}]</span></div></td>
</tr>
</table></td>
</tr>
</table>
<br />
<table width="100%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td colspan="3" class="news" valign="top">{short-story}<br></td>
</tr>
<tr>
<td colspan="3" class="newsf" align="right">[edit]<img src="{THEME}/pics/edit.gif" title = "Редактировать новость" border="0">[/edit] {favorites} Просмотров: {views} автор: <b>{author}</b> {date} [com-link]Комментарии ({comments-num})[/com-link] [full-link]Подробнее[/full-link]
</td>
</tr>
<tr>
<td width="12" height="13" valign="top"><img src="{THEME}/pics/newsfl.gif" width="12" height="8" /></td>
<td width="100%" class="newsfbg"> </td>
<td width="11" valign="top"><img src="{THEME}/pics/newsfr.gif" width="11" height="8" /></td>
</tr>
</table>
Далее открываем файл style.css, в самый низ добавляем код:
Код5:
.newsbg{
background-image: url(../pics/newsc.gif);
background-repeat: repeat-x;
padding-top: 7px;
padding-bottom: 3px;
font-size: 11px;
font-weight: bold;
color:#3B61A2;
}
.newsbgt{
background-image: url(../pics/newsc.gif);
background-repeat: repeat-x;
padding-top: 13px;
padding-left: 8px;
font-size: 11px;
font-weight: bold;
color:#598DB4;
}
.newsfbg{
background-image: url(../pics/newsflc.gif);
background-repeat: repeat-x;
}
.news{
font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size: 12px;
font-style: normal;
}
.newsf{
font-family: Verdana, Geneva, Arial, Helvetica, sans-serif;
font-size: 11px;
font-style: normal;
}
.newsf a:link{
font-family: Tahoma;
FONT-WEIGHT: bold;
font-size: 11px;
COLOR: #00557D;
TEXT-DECORATION: none;
}
.newsf a:visited{
font-family: Tahoma;
FONT-WEIGHT: bold;
font-size: 11px;
COLOR: #00557D;
TEXT-DECORATION: none;
}
.newsf a:hover{
font-family: Tahoma;
FONT-WEIGHT: bold;
font-size: 11px;
COLOR: #000000;
TEXT-DECORATION: underline;
}
Это те стили которые добавил я, эти стили меняют графическое оформление краткой новости, шрифты, вид ссылок и их цвет, выравнивают иконку перед заголовком новости. остальные стили я использовал установленные разработчиками по умолчанию,
вы же можете их изменить по своему вкусу.
Скриншот того что получилось в итоге

2. Делаем свой дизайн для Полной Новости
Здесь все немного проще, код полной новости находится в файле fullstory.tpl его и будем редактировать,
код в нем многим похож на код shortstory.tpl, за некоторыми отличиями, именно эти отличия мы и рассмотрим:
Вот код оттуда(без картинок):
Код 6:
{poll}
<table width="100%">
<tr>
<td width="5"></td>
<td class="ntitle" valign="top">{title}</td>
<td class="category" valign="top" align="right">{link-category}</td>
<td width="5"></td>
</tr>
<tr>
<td></td>
<td class="news" valign="top" colspan="2">{full-story}</td>
<td></td>
</tr>
<tr>
<td></td>
<td class="news" valign="top" colspan="2"><div class="hr_line"></div></td>
<td></td>
</tr>
<tr>
<td></td>
<td class="slink" valign="top">{rating}</td>
<td class="slink" valign="top"> </td>
<td></td>
</tr>
<tr>
<td ></td>
<td class="copy" valign="top" colspan="2">
<div align="center">{pages}</div>
[group=5]<div style="background-color: lightyellow; border-width:1; border-color:rgb(190,190,190); border-style:dotted; padding:5px;">Уважаемый посетитель, Вы зашли на сайт как незарегистрированный пользователь. Мы рекомендуем Вам зарегистрироваться либо зайти на сайт под своим именем.</div>[/group]
<br/>Другие новости по теме:<br/><br/>{related-news}<br/><br/>
</td>
<td></td>
</tr>
</table>
<table width="100%">
<tr>
<td width="5"></td>
<td class="slink">Просмотрено: {views} раз</td>
<td class="slink" align="right">[edit]<img src="{THEME}/images/edit.png" title = "Редактировать новость" border="0">[/edit] {favorites} Просмотров: {views} автор: <b>{author}</b> {date} [print-link]Напечатать[/print-link] [com-link]<font color="#3B84D0">Комментарии ({comments-num})</font>[/com-link]</td>
<td width="5"></td>
</tr>
</table>
Как мы видим - это модифицированная таблица с shortstory.tpl, теперь о тегах:
{poll} - выводит голосование для данной новости
{title} - все те же функции - выводит заголовок новости
{link-category} - все те же функции - выводит линк на категорию
{full-story} - выводит текст ПОЛНОЙ новости - текст добавленный во 2 окно редактора "Полная новость"
{rating} - выводит ФОРМУ для выставления оценки новости юзерами.
[group=5]<div style="background-color: lightyellow; border-width:1; border-color:rgb(190,190,190); border-style:dotted; padding:5px;">
Уважаемый посетитель вы вошли на сайт как незарегистрированный пользователь.Мы рекомендуем вам зарегистрироваться либо войти на сайт под своим именем.
</div>[/group]
все что находится между тегами [group=5][/group] - видно только не зарегистрированным пользователям, в данном случае это напоминание о необходимости
регистрации.
{related-news} - выводит другие новости по теме
Просмотрено: {views} раз - выводит количество просмотров
{pages} - если ваша новость состоит из 2-3 страниц, то в этом месте будут отображен список страниц.
[print-link]Напечатать[/print-link] - выводит ссылку на версию для печати. Все остальное - смотрите описание к краткой новости.
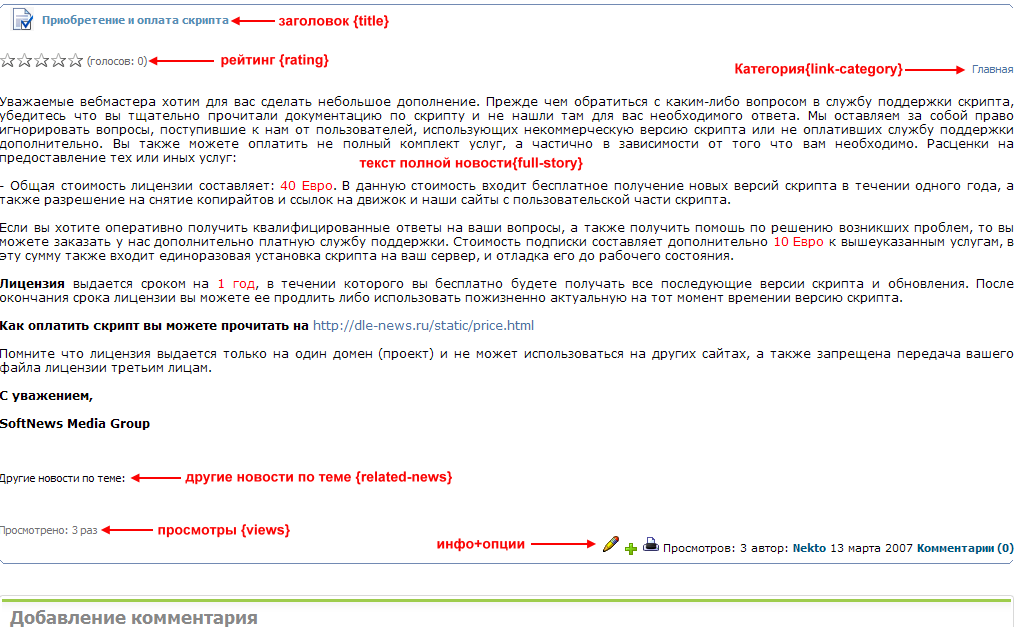
Наша задача - сдлелать дизайн для полной новости, а то как то некрасиво выходит, для краткой новости есть новая одежка а для полной остается старая,
непорядок.
В качестве основы берется код-таблица из shortstory.tpl - краткой новости- в нее я добавил несколько дополнительных строк для новых тегов
Код 7:
{poll}
<table width="100%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="12" valign="top"><div align="left"><img src="{THEME}/pics/newsl.gif" width="11" height="8" /></div></td>
<td width="24" class="newsbg" valign="top"><img src="{THEME}/pics/news.png" width="24" height="24" alt="" border="0"/></td>
<td width="100%" class="newsbgt" valign="top">{title}</td>
<td width="13" valign="top"><div align="right"><img src="{THEME}/pics/newsr.gif" width="12" height="8" /></div></td>
</tr>
<tr>
<td colspan="4">
<table width="100%" border="0" align="center">
<tr>
<td width="50%" class="news"><br><div align="left">{rating}</div></td>
<td width="50%" class="category"><br><div align="right">{link-category}</div></td>
</tr>
</table></td>
</tr>
</table>
<br />
<table width="100%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td colspan="3" valign="top" class="news">{full-story}<br></td>
</tr>
<tr>
<td colspan="3" valign="top" class="news"><center>{pages}<center><br></td>
</tr>
<tr>
<td colspan="3" valign="top" class="news"><span class="copy">[group=5]</span>
<div style="background-color: lightyellow; border-width:1; border-color:rgb(190,190,190); border-style:dotted; padding:5px;">Уважаемый посетитель вы вошли на сайт как незарегистрированный пользователь. Мы рекомендуем вам зарегистрироваться либо войти на сайт под своим именем.</div>[/group]<br/>Другие новости по теме:<br/><br/>{related-news}<br/><br/>
<span class="slink">Просмотрено: {views} раз</span><br></td>
</tr>
<tr>
<td colspan="3" class="newsf" align="right">[edit]<img src="{THEME}/pics/edit.gif" title = "Редактировать новость" border="0">[/edit] {favorites} [print-link]<img src="{THEME}/pics/print.gif" alt="Напечатать новость" border=0 width="16" height="16">[/print-link] Просмотров: {views} автор: <b>{author}</b> {date} [com-link]Комментарии ({comments-num})[/com-link]</td>
</tr>
<tr>
<td width="12" valign="top"><img src="{THEME}/pics/newsfl.gif" width="12" height="8" /></td>
<td width="100%" class="newsfbg"> </td>
<td width="11" valign="top"><img src="{THEME}/pics/newsfr.gif" width="11" height="8" /></td>
</tr>
</table> <br>
Итоговый Скриншот:

Тюнинг - вы можете настроить формат вывода цитаты, кода и т.д. Для этого нужно отредактировать в файле css/engine.css, код:
Код8:
/*
* ========================================
* Цитата и скрытый текст
* ========================================
*/
.quote {
color: #000000;
FONT: 10pt Verdana;
text-align:justify;
background-color: lightyellow;
border-width:1;
border-color:rgb(190,190,190);
border-style:dotted;
padding: 5px;
}
/*
* ========================================
* Teг CODE
* ========================================
*/
.scriptcode {
color: #000000;
FONT: 8pt Verdana;
text-align:left;
background-color: lightyellow;
border-width:1;
border-color:rgb(190,190,190);
border-style:dotted;
padding: 5px;
}
так же вы можете отредактировать внешний вид новости, шрифт, цвет и т.д., редактируется это в файле
css/style.css - вы можете отредактировать уже существующие стили либо создать свои.
На этом у меня все.
© 2007 Egiptyanin
|