Урок номер 8
Оформляем статические страницы, опросы и speedbar
1. Оформляем статические страницы static.tpl
Этот шаблон отвечает за вывод статических страниц, представляет собой обычную таблицу, таблица похожа на те что мы использовали в shortstory.tpl или fullstory.tpl но немного проще.
Открываем файл static.tpl, вот код из него:
Код 1:
<table width="100%">
<tr>
<td width="5"><img src="{THEME}/images/mtdlred.png" width="5" height="58" border="0"></td>
<td background="{THEME}/images/mtdbgred.png" class="ntitle" valign="top">{description}</td>
<td width="5"><img src="{THEME}/images/mtdrred.png" width="5" height="58" border="0"></td>
</tr>
<tr>
<td background="{THEME}/images/ltd.gif"><img src="{THEME}/images/ltd.gif" width="5" border="0"></td>
<td class="news" style="padding-bottom:10px;">{static}</td>
<td background="{THEME}/images/rtd.gif"><img src="{THEME}/images/rtd.gif" width="5" border="0"></td>
</tr>
<tr>
<td background="{THEME}/images/ltd.gif"><img src="{THEME}/images/ltd.gif" width="5" border="0"></td>
<td class="news"><div align="center">{pages}</div></td>
<td background="{THEME}/images/rtd.gif"><img src="{THEME}/images/rtd.gif" width="5" border="0"></td>
</tr>
<tr>
<td><img src="{THEME}/images/ltdb.png" width="5" height="10" border="0"></td>
<td background="{THEME}/images/tdbbg.png"><img src="{THEME}/images/tdbbg.png" width="1" height="10" border="0"></td>
<td><img src="{THEME}/images/rtdb.png" width="5" height="10" border="0"></td>
</tr>
</table>
Давайте посмотрим на теги которые здесь есть:
{description} - описание/заголовок страницы
{static} - сюда вставляется текст статической страницы
{pages} - выводит количество страниц если их несколько или больше
Ну...собственно говоря и все..один из самыйх простых шаблонов, за основу я взял таблицу из Shortstory.tpl, убрал лишние ячейки,
удаляем код из
static.tpl, и вставляем вот этот:
Код 2
<table width="100%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="12" height="34" valign="top"><div align="left"><img src="{THEME}/pics/newsl.gif" width="11" height="8" /></div></td>
<td width="24" class="newsbg" valign="top"><img src="{THEME}/pics/news.png" width="24" height="24" alt="" border="0"/></td>
<td width="100%" class="newsbgt" valign="top"><span class="ntitle">{description}</span></td>
<td width="13" valign="top"><div align="right"><img src="{THEME}/pics/newsr.gif" width="12" height="8" /></div></td>
</tr>
</table>
<br />
<table width="100%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td colspan="3" class="news" valign="top"><span class="news" style="padding-bottom:10px;">{static}</span><br><br>
<center>{pages}</center></td>
</tr>
<tr>
<td width="12" height="13" valign="top"><img src="{THEME}/pics/newsfl.gif" width="12" height="8" /></td>
<td width="100%" class="newsfbg"> </td>
<td width="11" valign="top"><img src="{THEME}/pics/newsfr.gif" width="11" height="8" /></td>
</tr>
</table>
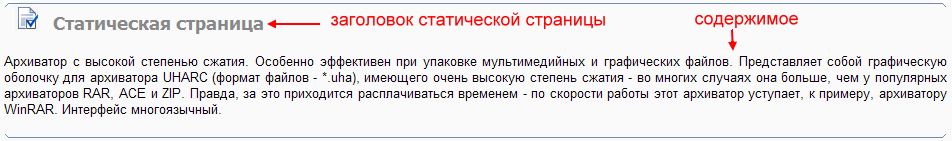
Скриншот

2.Оформляем опросы poll.tpl.
Для каждой новости/статьи можно прикрепить опрос(голосование). Шаблон poll.tpl отвечает за вывод и вид этого голосования.
Вот его код:
Код 3:
<table width="100%">
<tr>
<td width="5"><img src="{THEME}/images/mtdlred.png" width="5" height="58" border="0"></td>
<td background="{THEME}/images/mtdbgred.png" class="ntitle" valign="top">{title}</td>
<td width="5"><img src="{THEME}/images/mtdrred.png" width="5" height="58" border="0"></td>
</tr>
<tr>
<td background="{THEME}/images/ltd.gif"><img src="{THEME}/images/ltd.gif" width="5" border="0"></td>
<td style="padding-bottom:10px;" align="center">
<table width="70%">
<tr>
<td class="news">{question}</td>
</tr>
<tr>
<td class="news"><br />{list}</td>
</tr>
<tr>
<td class="slink" align="center">Всего проголосовало: {votes}</td>
</tr>
<tr>
<td align="center"><input type="button" onclick="doPoll('vote'); return false;" class="bbcodes" value="Голосовать"><p> </p></td>
</tr>
<tr>
<td align="center"><input type="button" onclick="doPoll('results'); return false;" class="bbcodes" value="Результаты"></td>
</tr>
</table>
</td>
<td background="{THEME}/images/rtd.gif"><img src="{THEME}/images/rtd.gif" width="5" border="0"></td>
</tr>
<tr>
<td><img src="{THEME}/images/ltdb.png" width="5" height="10" border="0"></td>
<td background="{THEME}/images/tdbbg.png"><img src="{THEME}/images/tdbbg.png" width="1" height="10" border="0"></td>
<td><img src="{THEME}/images/rtdb.png" width="5" height="10" border="0"></td>
</tr>
</table>
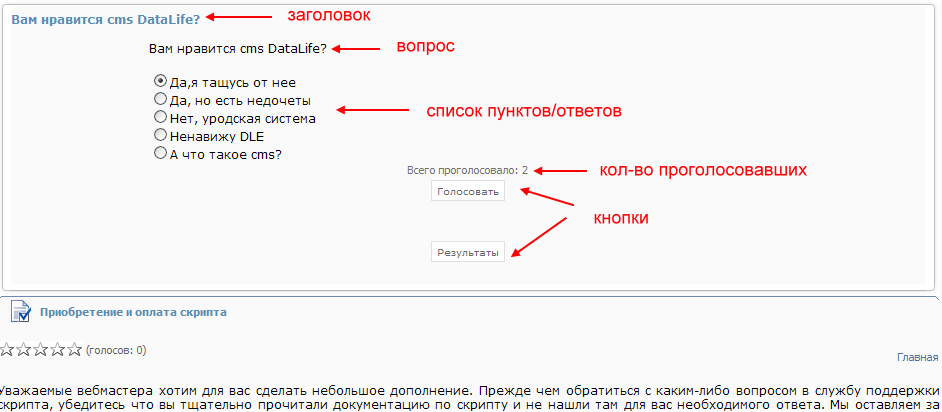
{title} - заголовок опроса
{question} - вопрос
{list} - список пунктов(варианты ответов)
Всего проголосовало: {votes} - количество проголосовавших
Если присмотреться к коду то мы увидим, что сам опрос находится в отдельной внутренней таблице. 1 таблица это заголовок+офомление, вторая таблица это код опроса (границы таблицы=0, поэтому она невидима), вот отдельно код таблицы с опросом:
Код 4:
<table width="70%" align="center">
<tr>
<td class="news">{question}</td>
</tr>
<tr>
<td class="news"><br />
{list}</td>
</tr>
<tr>
<td class="slink" align="center">Всего проголосовало: {votes}</td>
</tr>
<tr>
<td align="center"><input name="button" type="button" class="bbcodes" onclick="doPoll('vote'); return false;" value="Голосовать" />
<p> </p></td>
</tr>
<tr>
<td align="center"><input name="button2" type="button" class="bbcodes" onclick="doPoll('results'); return false;" value="Результаты" /></td>
</tr>
</table>
В итоге мы имеем ту же привычную нам структуру - в первой ячейке таблицы заголовок, во второй - таблица с кодом опроса.
За основу я взял наш любимый info.tpl, вырезал оттуда лишнее, и вставил необходимые теги, удаляем код оригинала и вставляем вот этот:
Код 5:
<TABLE cellSpacing=0 cellPadding=0 width=100% >
<TD valign=top width=14>
<IMG src="{THEME}/pics/1.gif" border=0></TD>
<TD valign=top background="{THEME}/pics/2.gif"></TD>
<TD valign=top width=14><IMG src="{THEME}/pics/3.gif" border=0></TD></TR>
<TR>
<TD valign=top width=14 background=" {THEME}/pics/4.gif" rowSpan=3> </TD>
<TD class="zagl">{title}</TD>
<TD width=14 background="{THEME}/pics/6.gif" rowSpan=3>
<IMG src="{THEME}/pics/spacer.gif" border=0></TD>
<TR height=15>
<TD class="news"><br>
<table width="70%" align="center">
<tr>
<td class="news">{question}</td>
</tr>
<tr>
<td class="news"><br />
{list}</td>
</tr>
<tr>
<td class="slink" align="center">Всего проголосовало: {votes}</td>
</tr>
<tr>
<td align="center"><input name="button" type="button" class="bbcodes" onclick="doPoll('vote'); return false;" value="Голосовать" />
<p> </p></td>
</tr>
<tr>
<td align="center"><input name="button2" type="button" class="bbcodes" onclick="doPoll('results'); return false;" value="Результаты" /></td>
</tr>
</table></TD>
</TR>
<TR>
<TD> </TD></TR>
<TR>
<TD valign=bottom width=14><IMG src="{THEME}/pics/8.gif" border=0></TD>
<TD background=" {THEME}/pics/10.gif"></TD>
<TD valign=bottom width=14 background=" {THEME}/pics/9.gif">
<IMG src="{THEME}/pics/9.gif" border=0></TD>
</TR>
</TABLE>
готово, вот скриншот:

3. Оформляем speedbar.tpl
Для начала о том что такое speedbar.
Speedbar предназначен для облегчения навигации пользователя по вашим страницам. Он показывает весь путь который прошел пользователь внутри вашего сайта+конечную страницу где пользователь находится в данный момент. таким образом пользователю легче ориентироваться в структуре вашего сайта и в серфинге по нему.
Где должен находится этот модуль? За его вывод отвечает тег {speedbar}, находится он должен внутри шаблона main.tpl, в каком месте - зависит от вас, от дизайна и оформления, главное - пользователь должен это видеть. наиболее удобное место, имхо, перед новостями, в самом верху страницы.
Открываем нашу страницу main.tpl, ищем поиском текст {speedbar}, находим и удаляем, далее ищем поиском текст {info}, перед ним вставляем код:
{speedbar}<br>
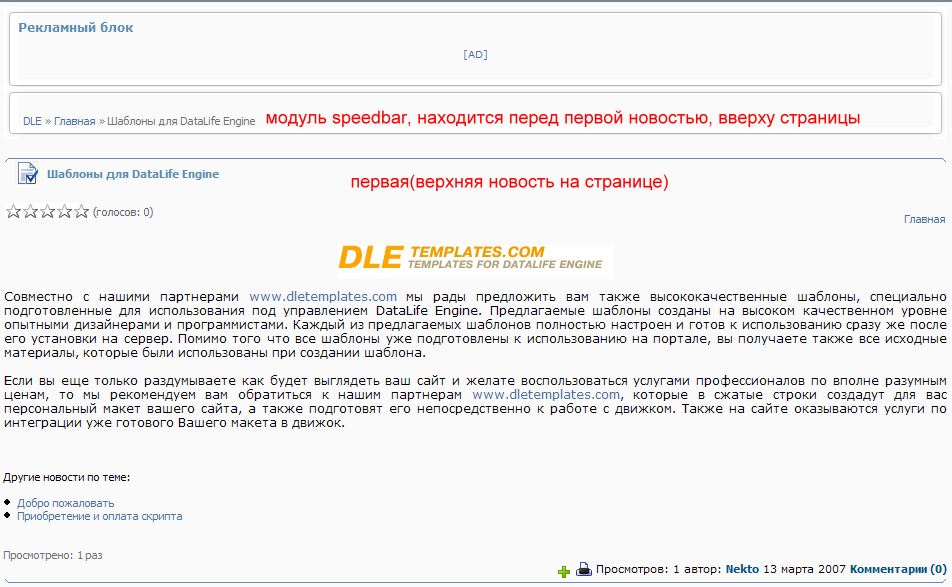
Все теперь этот модуль выводится в самом верху перед первой(верхней) новостью.
Оформление находится в файле speedbar.tpl, можно делать его табличкой, можно без таблички - как ваша душа пожелает, я взял талицу, заголовка в ней нет, в центральной ячейке стоит тег {speedbar} который и выводит этот модуль, ячейке назначен класс class="speedbar" редактируется он в файле css/style.css, вот что у меня в итоге получилось:
Код 6:
<TABLE cellSpacing=0 cellPadding=0 width=100%>
<TD valign=top width=14>
<IMG src="{THEME}/pics/1.gif" border=0></TD>
<TD valign=top background="{THEME}/pics/2.gif"></TD>
<TD valign=top width=14><IMG src="{THEME}/pics/3.gif" border=0></TD></TR>
<TR>
<TD valign=top width=14 background=" {THEME}/pics/4.gif" rowSpan=2> </TD>
<TD class="zagl"><br></TD>
<TD width=14 background="{THEME}/pics/6.gif" rowSpan=2>
<IMG src="{THEME}/pics/spacer.gif" border=0></TD>
<TR>
<TD class="speedbar">{speedbar}</TD></TR>
<TR>
<TD valign=bottom width=14><IMG src="{THEME}/pics/8.gif" border=0></TD>
<TD background=" {THEME}/pics/10.gif"></TD>
<TD valign=bottom width=14 background=" {THEME}/pics/9.gif">
<IMG src="{THEME}/pics/9.gif" border=0></TD>
</TR>
</TABLE>
Скриншот:

На это у меня все. Успехов!
Урок окончен.
© 2007 Egiptyanin |