Урок номер 6
Оформляем добавление новостей и регистрацию посетителей.
1. Добавление новостей addnews.tpl
Кода который находится внутри addnews.tpl боятся не нужно, скажу честно, процедура переноса редактора в
свою таблицу занимает 1 минуту:) Делов том что весь редактор содержится в таблице которая вписана в основную
Открываем файл addnews.tpl, вот код из него:
Код 1:
<table width="100%">
<tr>
<td width="5"><img src="{THEME}/images/mtdlgeen.png" width="5" height="58" border="0"></td>
<td background="{THEME}/images/mtdbggreen.png" class="ntitle" valign="top">Публикация новости на сайте</td>
<td width="5"><img src="{THEME}/images/mtdrgreen.png" width="5" height="58" border="0"></td>
</tr>
<tr>
<td background="{THEME}/images/ltd.gif"><img src="{THEME}/images/ltd.gif" width="5" border="0"></td>
<td class="news" valign="top">
<table width="100%" class="slink">
<tr>
<td nowrap="nowrap" width="130">Введите заголовок:</td>
<td width="100%"><input type="text" name="title" value="{title}" maxlength="150" style="width:223px; height:18px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
[urltag]
<tr>
<td nowrap="nowrap" >URL статьи:</td>
<td><input type="text" name="alt_name" value="{alt-name}" maxlength="150" style="width:223px; height:18px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
[/urltag]
<tr>
<td>Категория:</td>
<td>{category}</td>
</tr>
[not-wysywyg]<tr>
<td>Коды:</td>
<td>{bbcode}</td>
</tr>[/not-wysywyg]
<tr>
<td>Краткое содержание:</td>
<td>[not-wysywyg]<textarea name="short_story" id="short_story" onclick=setFieldName(this.name) style="width:499px; height:160px; font-family:verdana; font-size:11px; border:1px solid #E0E0E0 ">{short-story}</textarea>[/not-wysywyg]{shortarea}</td>
</tr>
<tr>
<td>Полная новость:<br>(необязательно)</td>
<td>[not-wysywyg]<textarea name="full_story" id="full_story" onclick=setFieldName(this.name) style="width:499px; height:200px; font-family:verdana; font-size:11px; border:1px solid #E0E0E0 ">{full-story}</textarea>[/not-wysywyg]{fullarea}</td>
</tr>
{xfields}
[sec_code] <tr>
<td>Код:</td>
<td><br />{sec_code}</td>
</tr>
<tr>
<td>Введите код:</td>
<td><input type="text" name="sec_code" id="sec_code" style="width:115px; font-family:verdana; font-size:11px; border:1px solid #E0E0E0;" /></td>
</tr>
[/sec_code]
<tr>
<td> </td>
<td>{admintag}</td>
</tr>
<tr>
<td> </td>
<td><input class="bbcodes" type="submit" name="add" value="отправить">
<input class="bbcodes" type="button" name="nview" onClick="preview()" value="просмотр"><br /><br /></td>
</tr>
</table>
</td>
<td background="{THEME}/images/rtd.gif"><img src="{THEME}/images/rtd.gif" width="5" border="0"></td>
</tr>
<tr>
<td><img src="{THEME}/images/ltdb.png" width="5" height="10" border="0"></td>
<td background="{THEME}/images/tdbbg.png"><img src="{THEME}/images/tdbbg.png" width="1" height="10" border="0"></td>
<td><img src="{THEME}/images/rtdb.png" width="5" height="10" border="0"></td>
</tr>
</table>
Что нам отсюда нужно? нам отсюда нужна таблица в которой находится редактор, вот она:
Код 2:
<table width="100%" class="slink">
<tr>
<td nowrap="nowrap" width="130">Введите заголовок:</td>
<td width="100%"><input type="text" name="title" value="{title}" maxlength="150" style="width:223px; height:18px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
[urltag]
<tr>
<td nowrap="nowrap" >URL статьи:</td>
<td><input type="text" name="alt_name" value="{alt-name}" maxlength="150" style="width:223px; height:18px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
[/urltag]
<tr>
<td>Категория:</td>
<td>{category}</td>
</tr>
[not-wysywyg]<tr>
<td>Коды:</td>
<td>{bbcode}</td>
</tr>[/not-wysywyg]
<tr>
<td>Краткое содержание:</td>
<td>[not-wysywyg]<textarea name="short_story" id="short_story" onclick=setFieldName(this.name) style="width:499px; height:160px; font-family:verdana; font-size:11px; border:1px solid #E0E0E0 ">{short-story}</textarea>[/not-wysywyg]{shortarea}</td>
</tr>
<tr>
<td>Полная новость:<br>(необязательно)</td>
<td>[not-wysywyg]<textarea name="full_story" id="full_story" onclick=setFieldName(this.name) style="width:499px; height:200px; font-family:verdana; font-size:11px; border:1px solid #E0E0E0 ">{full-story}</textarea>[/not-wysywyg]{fullarea}</td>
</tr>
{xfields}
[sec_code] <tr>
<td>Код:</td>
<td><br />{sec_code}</td>
</tr>
<tr>
<td>Введите код:</td>
<td><input type="text" name="sec_code" id="sec_code" style="width:115px; font-family:verdana; font-size:11px; border:1px solid #E0E0E0;" /></td>
</tr>
[/sec_code]
<tr>
<td> </td>
<td>{admintag}</td>
</tr>
<tr>
<td> </td>
<td><input class="bbcodes" type="submit" name="add" value="отправить">
<input class="bbcodes" type="button" name="nview" onClick="preview()" value="просмотр"><br /><br /></td>
</tr>
</table>
В этой таблице мы видим уже ставшие нам привычными формы - Заголовок новости, URL статьи (находится между тегами [urltag][/urltag], которые
предназначены для изменения ЧПУ URL статьи )
Категория - {category} выводит список категорий новостей
{bbcode} - список BBCODES
Далее идет:
Краткое содержание и ниже код формы:
[not-wysywyg]<textarea name="short_story" id="short_story" onclick=setFieldName(this.name) style="width:499px; height:160px; font-family:verdana; font-size:11px; border:1px solid #E0E0E0 ">{short-story}</textarea>[/not-wysywyg]{shortarea}
Это окно редактора в котором вы добавляете краткое содержание новости, краткая новость о оформлении которой мы говорили на уроке 2 (shortstory.tpl)
{shortarea} - этот тег выводит WYSIWYG редактор для добавления краткой новости
Полная новость и ниже код формы:
[not-wysywyg]<textarea name="full_story" id="full_story" onclick=setFieldName(this.name) style="width:499px; height:200px; font-family:verdana; font-size:11px; border:1px solid #E0E0E0 ">{full-story}</textarea>[/not-wysywyg]{fullarea}
Это окно редактора в котором вы добавляете полную новость, то что отобразится после нажатия ссылки далее, полная новость о которой мы говорили на уроке 2 (fullstory.tpl)
{fullarea} -этот тег выводит WYSIWYG редактор для добавления полной новости
{admintag} - выводит дополнительные опции для администратора.
{xfields} - выводит дополнительные поля (их можно добавлять из админпанели)
{sec_code} - выводит код безопасности
Итак мы берем многострадальный код из info.tpl, удаляем те теги которые там стоят,
в центральную ячейку вставляем Код 2 -код редактора, вверху вставляем заголовок -Публикация новости на сайте.
Вот что получилось в итоге:
Код 3:
<TABLE cellSpacing=0 cellPadding=0 width=100% >
<TD valign=top width=14>
<IMG src="{THEME}/pics/1.gif" border=0></TD>
<TD valign=top background="{THEME}/pics/2.gif"></TD>
<TD valign=top width=14><IMG src="{THEME}/pics/3.gif" border=0></TD></TR>
<TR>
<TD valign=top width=14 background=" {THEME}/pics/4.gif" rowSpan=3> </TD>
<TD class="zagl"><span class="ntitle">Публикация новости на сайте</span></TD>
<TD width=14 background="{THEME}/pics/6.gif" rowSpan=3>
<IMG src="{THEME}/pics/spacer.gif" border=0></TD>
<TR height=15>
<TD class="news"><br>
<table width="100%" class="slink">
<tr>
<td nowrap="nowrap" width="130">Введите заголовок:</td>
<td width="100%"><input type="text" name="title" value="{title}" maxlength="150" style="width:223px; height:18px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
[urltag]
<tr>
<td nowrap="nowrap" >URL статьи:</td>
<td><input type="text" name="alt_name" value="{alt-name}" maxlength="150" style="width:223px; height:18px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
[/urltag]
<tr>
<td>Категория:</td>
<td>{category}</td>
</tr>
[not-wysywyg]<tr>
<td>Коды:</td>
<td>{bbcode}</td>
</tr>[/not-wysywyg]
<tr>
<td>Краткое содержание:</td>
<td>[not-wysywyg]<textarea name="short_story" id="short_story" onclick=setFieldName(this.name) style="width:499px; height:160px; font-family:verdana; font-size:11px; border:1px solid #E0E0E0 ">{short-story}</textarea>[/not-wysywyg]{shortarea}</td>
</tr>
<tr>
<td>Полная новость:<br>(необязательно)</td>
<td>[not-wysywyg]<textarea name="full_story" id="full_story" onclick=setFieldName(this.name) style="width:499px; height:200px; font-family:verdana; font-size:11px; border:1px solid #E0E0E0 ">{full-story}</textarea>[/not-wysywyg]{fullarea}</td>
</tr>
{xfields}
<tr>
<td> </td>
<td>{admintag}</td>
</tr>
[sec_code] <tr>
<td>Код:</td>
<td>{sec_code}</td>
</tr>
<tr>
<td>Введите код:</td>
<td><input type="text" name="sec_code" id="sec_code" style="width:115px" class="f_input"/></td>
</tr>[/sec_code]
<tr>
<td> </td>
<td><input class="bbcodes" type="submit" name="add" value="отправить">
<input class="bbcodes" type="button" name="nview" onClick="preview()" value="просмотр"><br /><br /></td>
</tr>
</table>
</TD></TR>
<TR>
<TD> </TD></TR>
<TR>
<TD valign=bottom width=14><IMG src="{THEME}/pics/8.gif" border=0></TD>
<TD background=" {THEME}/pics/10.gif"></TD>
<TD valign=bottom width=14 background=" {THEME}/pics/9.gif">
<IMG src="{THEME}/pics/9.gif" border=0></TD>
</TR>
</TABLE>
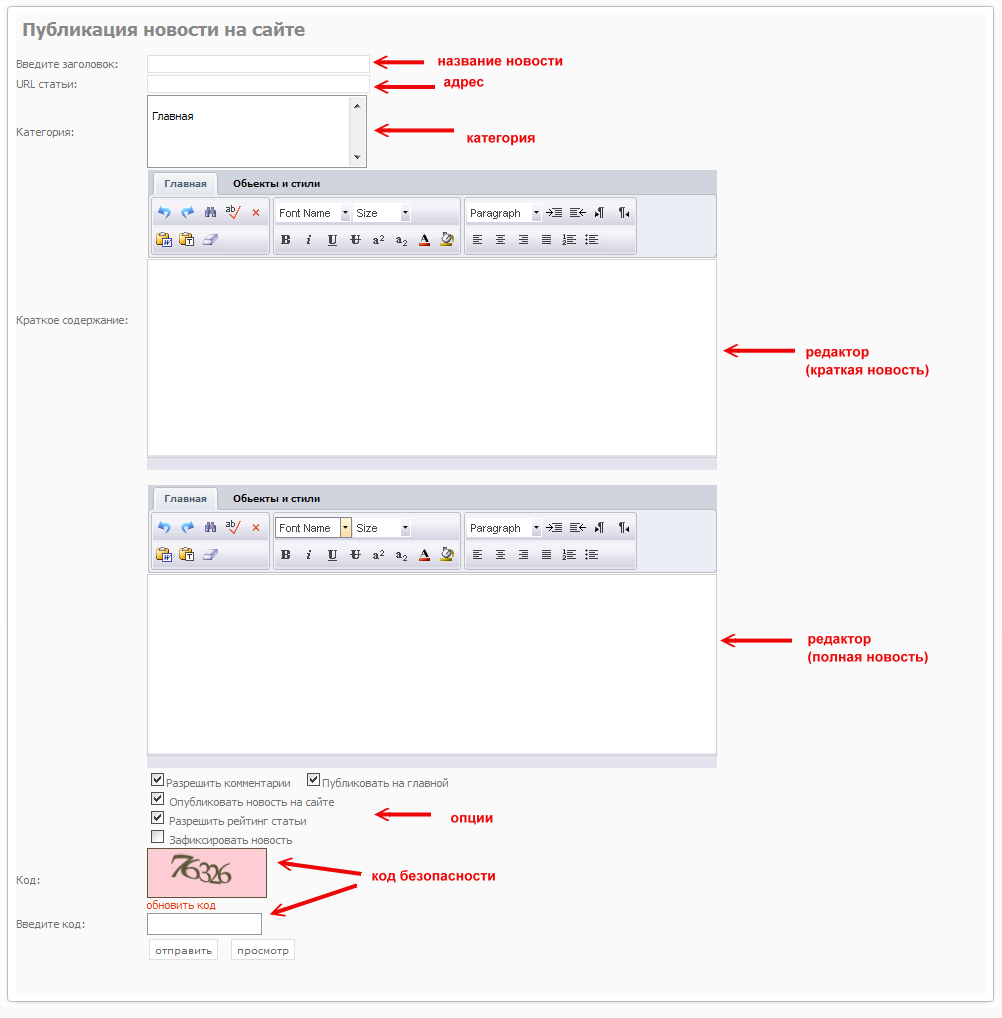
Скриншот того что получилось:

2. Оформляем регистрацию посетителей registration.tpl
Заниматься будем тем же самым что и в предыдущем пункте, нужно найти таблицу в которой находится форма регистрации, и вставить ее в свою.
Открываем registration.tpl
Вот исходный код:
Код 4:
<table width="100%">
<tr>
<td width="5"><img src="{THEME}/images/mtdlgeen.png" width="5" height="58" border="0"></td>
<td background="{THEME}/images/mtdbggreen.png" class="ntitle" valign="top">[registration]Регистрация нового пользователя[/registration][validation]Обновление профиля пользователя[/validation]</td>
<td width="5"><img src="{THEME}/images/mtdrgreen.png" width="5" height="58" border="0"></td>
</tr>
<tr>
<td background="{THEME}/images/ltd.gif"><img src="{THEME}/images/ltd.gif" width="5" border="0"></td>
<td class="news" valign="top">
[registration]Добрый день, уважаемый посетитель нашего сайта. Регистрация позволит Вам стать полноценным участником данного проекта. Вы сможете оставлять комментарии, просматривать скрытый текст, добавлять новости и многое другое. В случае возникновения проблем с регистрацией, напишите администратору сайта.[/registration]
[validation]Уважаемый посетитель Ваш аккаунт был зарегистрирован на нашем сайте, однако информация о вас является неполной, поэтому заполните дополнительные поля в вашем профиле.[/validation]
<table width="494" class="slink">
[registration] <tr align="left" valign="middle">
<td width="120" height="25">Логин</td>
<td height="25"><input type="text" name="name" id='name' style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0;"> <input style="height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0; background: #FFF;" title="Проверить доступность логина для регистрации" onclick="CheckLogin(); return false;" type=button value="Проверить имя"><div id='result-registration'></div></td>
</tr>
<tr valign="middle">
<td width="120" height="25">Пароль</td>
<td height="25"><input type="password" name="password1" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "> Не менее 6 символов</td>
</tr>
<tr valign="middle">
<td width="120" height="25">Повторите пароль</td>
<td height="25"><input type="password" name="password2" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr valign="middle">
<td width="120" height="25">Ваш E-Mail</td>
<td height="25"><input type="text" name="email" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
[sec_code]
<tr valign="middle">
<td colspan="2" height="25"><b>Подтверждение кода безопасности</b></td>
</tr>
<tr align="left" valign="middle">
<td width="120" height="25">Код безопасности</td>
<td height="25">{reg_code}</td>
</tr>
<tr valign="middle">
<td width="120" height="25">Введите код</td>
<td height="25"><input type="text" name="sec_code" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
[/sec_code]
[/registration]
[validation] <tr valign="middle">
<td width="120" height="25">Ваше Имя</td>
<td height="25"><input type="text" name="fullname" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr valign="middle">
<td width="120" height="25"><nobr>Место жительства </nobr></td>
<td height="25"><input type="text" name="land" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr align="left" valign="middle">
<td width="120" height="25">Номер ICQ</td>
<td height="25"><input type="text" name="icq" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr valign="middle">
<td width="120" height="25">Фото:</td>
<td colspan=2 height="25"><input type="file" name="image" style="width:278px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr align="left" valign="middle">
<td width="120" height="25">О себе</td>
<td colspan=2 height="25"><textarea name=info style="width:320px; height:70px; font-family:verdana; font-size:11px; border:1px solid #E0E0E0 "></textarea></td>
</tr>
{xfields}
[/validation]
<tr valign="middle">
<td width="120" height="25"> </td>
<td height="25"><div style="padding-top:2px; padding-left:0px;">
<input name="image" type="image" src="{THEME}/images/send.png">
</div><br /></td>
</tr>
</table>
</td>
<td background="{THEME}/images/rtd.gif"><img src="{THEME}/images/rtd.gif" width="5" border="0"></td>
</tr>
<tr>
<td><img src="{THEME}/images/ltdb.png" width="5" height="10" border="0"></td>
<td background="{THEME}/images/tdbbg.png"><img src="{THEME}/images/tdbbg.png" width="1" height="10" border="0"></td>
<td><img src="{THEME}/images/rtdb.png" width="5" height="10" border="0"></td>
</tr>
</table>
давайте для начала рассмотрим что в этой таблице есть интересного и непонятного:
В самом верху - на месте заголовка видим
[registration]Регистрация нового пользователя[/registration][validation]Обновление профиля пользователя[/validation]
Между тегами [registration] [/registration] находится текст который будет выведен при регистрации
Между тегами [validation] [/validation] - находится текст который пользователь увидит при активации аккаунта.
Дальше идут формы - Логин, пароль, повторить пароль, эл.почта - обычные формы, ничем не отличаются от тех которым мы рассматривали
на предыдущих уроках, оформление меняется так же.
дальше мы видим участок кода заключенный в теги [sec_code] и [/sec_code] - эти теги выводят текст заключенный между ними, если включен
код безопасности.
{reg_code} - именно этот тег выводит картинку с кодом безопасности которую пользователь видит при регистрации
Дальше - то что идет между тегами [validation] [/validation] - это те формы которые пользователь должен будет заполнить
при активации - информация о себе - имя, место жительства, номер icq, фото, о себе и т.д.
Формы обычые - оформление такое же как мы рассматривали на предыдущих уроках.
Теперь выделим код в котором находятся формы регистрации и обновления информации при активации:
Код 5:
<table width="494" class="slink">
[registration] <tr align="left" valign="middle">
<td width="120" height="25">Логин</td>
<td height="25"><input type="text" name="name" id='name' style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0;"> <input style="height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0; background: #FFF;" title="Проверить доступность логина для регистрации" onclick="CheckLogin(); return false;" type=button value="Проверить имя"><div id='result-registration'></div></td>
</tr>
<tr valign="middle">
<td width="120" height="25">Пароль</td>
<td height="25"><input type="password" name="password1" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "> Не менее 6 символов</td>
</tr>
<tr valign="middle">
<td width="120" height="25">Повторите пароль</td>
<td height="25"><input type="password" name="password2" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr valign="middle">
<td width="120" height="25">Ваш E-Mail</td>
<td height="25"><input type="text" name="email" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
[sec_code]
<tr valign="middle">
<td colspan="2" height="25"><b>Подтверждение кода безопасности</b></td>
</tr>
<tr align="left" valign="middle">
<td width="120" height="25">Код безопасности</td>
<td height="25">{reg_code}</td>
</tr>
<tr valign="middle">
<td width="120" height="25">Введите код</td>
<td height="25"><input type="text" name="sec_code" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
[/sec_code]
[/registration]
[validation] <tr valign="middle">
<td width="120" height="25">Ваше Имя</td>
<td height="25"><input type="text" name="fullname" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr valign="middle">
<td width="120" height="25"><nobr>Место жительства </nobr></td>
<td height="25"><input type="text" name="land" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr align="left" valign="middle">
<td width="120" height="25">Номер ICQ</td>
<td height="25"><input type="text" name="icq" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr valign="middle">
<td width="120" height="25">Фото:</td>
<td colspan=2 height="25"><input type="file" name="image" style="width:278px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr align="left" valign="middle">
<td width="120" height="25">О себе</td>
<td colspan=2 height="25"><textarea name=info style="width:320px; height:70px; font-family:verdana; font-size:11px; border:1px solid #E0E0E0 "></textarea></td>
</tr>
{xfields}
[/validation]
<tr valign="middle">
<td width="120" height="25"> </td>
<td height="25"><div style="padding-top:2px; padding-left:0px;">
<input name="image" type="image" src="{THEME}/images/send.png">
</div><br /></td>
</tr>
</table>
берем код из info.tpl, удалем оттуда все специфические теги, в центральную ячейку вставляем таблицу с кодом формы регистрации/обновления профиля при активации,
Вот что получается:
Код 6:
<TABLE cellSpacing=0 cellPadding=0 width=100% >
<TD valign=top width=14>
<IMG src="{THEME}/pics/1.gif" border=0></TD>
<TD valign=top background="{THEME}/pics/2.gif"></TD>
<TD valign=top width=14><IMG src="{THEME}/pics/3.gif" border=0></TD></TR>
<TR>
<TD valign=top width=14 background=" {THEME}/pics/4.gif" rowSpan=3> </TD>
<TD class="zagl">[registration]Регистрация нового пользователя[/registration][validation]Обновление профиля[/validation]</TD>
<TD width=14 background="{THEME}/pics/6.gif" rowSpan=3>
<IMG src="{THEME}/pics/spacer.gif" border=0></TD>
<TR height=15>
<TD class="news"><br>
[registration]Добрый день уважаемый посетитель нашего сайта. Регистрация на нашем сайте позволит Вам быть полноценным участником нашего сайта, Вы сможете добавлять новости на сайт, оставлять комментарии, просматривать скрытый текст и многое другое. В случае возникновения проблем с регистрацией на сайте напишите администратору проекта.[/registration]
[validation]Уважаемый посетитель Ваш аккаунт был зарегистрирован на нашем сайте, однако информация о вас является неполной, поэтому заполните дополнительные поля в вашем профиле.[/validation]
<br><br><br>
<table width="494" class="slink">
[registration] <tr align="left" valign="middle">
<td width="120" height="25">Логин</td>
<td height="25"><input type="text" name="name" id='name' style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0;"> <input style="height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0; background: #FFF;" title="Проверить доступность логина для регистрации" onclick="CheckLogin(); return false;" type=button value="Проверить имя"><div id='result-registration'></div></td>
</tr>
<tr valign="middle">
<td width="120" height="25">Пароль</td>
<td height="25"><input type="password" name="password1" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "> Не менее 6 символов</td>
</tr>
<tr valign="middle">
<td width="120" height="25">Повторите пароль</td>
<td height="25"><input type="password" name="password2" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr valign="middle">
<td width="120" height="25">Ваш E-Mail</td>
<td height="25"><input type="text" name="email" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
[sec_code]
<tr valign="middle">
<td colspan="2" height="25"><b>Подтверждение кода безопасности</b></td>
</tr>
<tr align="left" valign="middle">
<td width="120" height="25">Код безопасности</td>
<td height="25">{reg_code}</td>
</tr>
<tr valign="middle">
<td width="120" height="25">Введите код</td>
<td height="25"><input type="text" name="sec_code" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
[/sec_code]
[/registration]
[validation] <tr valign="middle">
<td width="120" height="25">Ваше Имя</td>
<td height="25"><input type="text" name="fullname" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr valign="middle">
<td width="120" height="25"><nobr>Место жительства </nobr></td>
<td height="25"><input type="text" name="land" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr align="left" valign="middle">
<td width="120" height="25">Номер ICQ</td>
<td height="25"><input type="text" name="icq" style="width:167px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr valign="middle">
<td width="120" height="25">Фото:</td>
<td colspan=2 height="25"><input type="file" name="image" style="width:278px; height:20px; font-family:tahoma; font-size:11px; border:1px solid #E0E0E0 "></td>
</tr>
<tr align="left" valign="middle">
<td width="120" height="25">О себе</td>
<td colspan=2 height="25"><textarea name=info style="width:320px; height:70px; font-family:verdana; font-size:11px; border:1px solid #E0E0E0 "></textarea></td>
</tr>
{xfields}
[/validation]
<tr valign="middle">
<td width="120" height="25"> </td>
<td height="25"><div style="padding-top:2px; padding-left:0px;">
<input name="image" type="image" src="{THEME}/images/send.png">
</div><br /></td>
</tr>
</table>
</TD></TR>
<TR>
<TD> </TD></TR>
<TR>
<TD valign=bottom width=14><IMG src="{THEME}/pics/8.gif" border=0></TD>
<TD background=" {THEME}/pics/10.gif"></TD>
<TD valign=bottom width=14 background=" {THEME}/pics/9.gif">
<IMG src="{THEME}/pics/9.gif" border=0></TD>
</TR>
</TABLE>
Вставляем этот код в registration.tpl - дизайн готов.
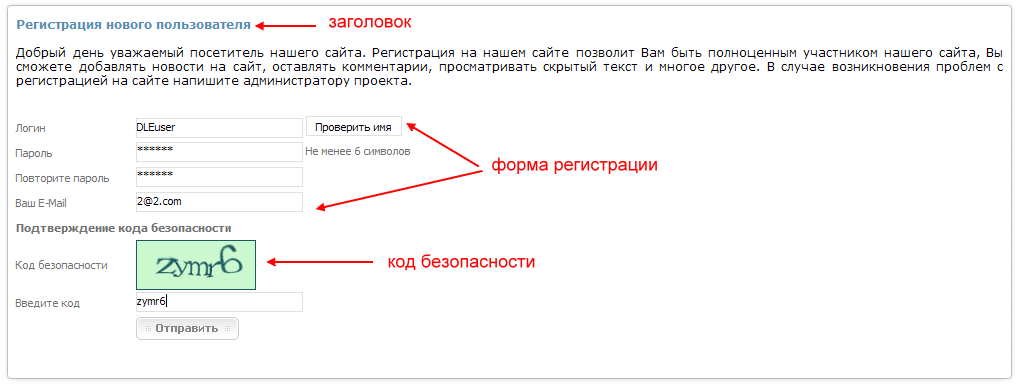
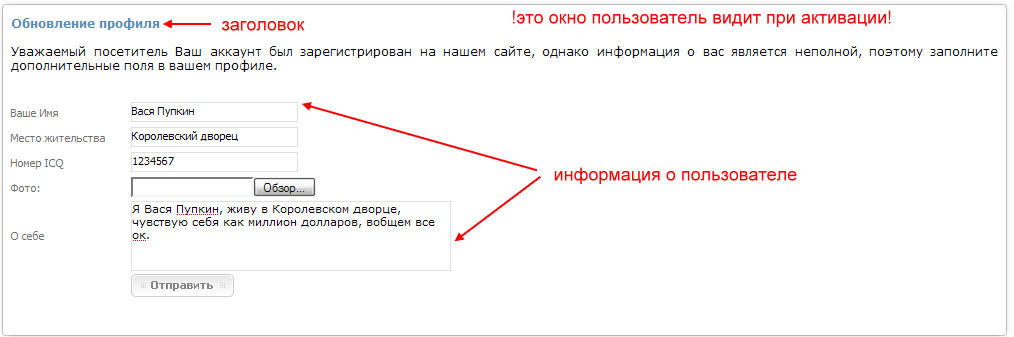
Скриншоты:
Скриншот 1
 Скриншот 2 Скриншот 2

Самое главное при оформлении - не запутаться при переносе таблиц и тегов - вот это самое сложное в создании дизайна для формы регистрации,
а так - все очень просто - дизайн уже есть - это код из info.tpl, в него просто нужно вставить таблицу с нужным нам кодом, на забыв предварительно
удалить теги из кода info.tpl, затем уже готовый код вставить в registration.tpl -все.
Урок окончен.
© 2007 Egiptyanin |