Представляем вашему вниманию Advanced Mobile Templates Switch (AMTS-tcse) - расширенный переключатель мобильных шаблонов позволяющий вместо шаблона smartphone используемый для всех типов мобильных устройств включать отдельные шаблоны для android, iphone или ipad..
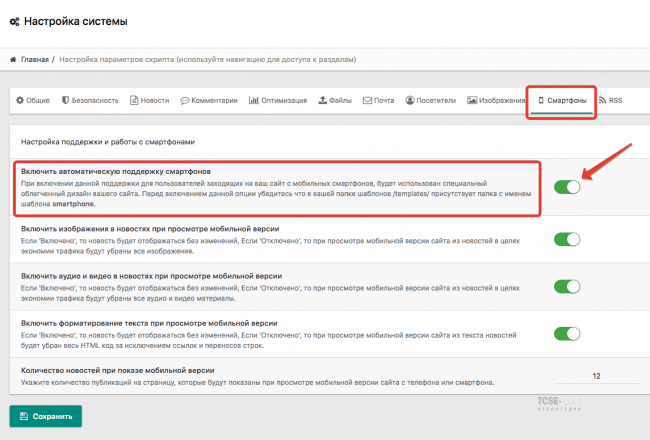
Модуль AMTS-tcse работает только если в админке вашего сайта (Раздел: Настройка системы -> Настройка поддержки и работы с смартфонами) активирована функция "Включить автоматическую поддержку смартфонов".
Установка плагина
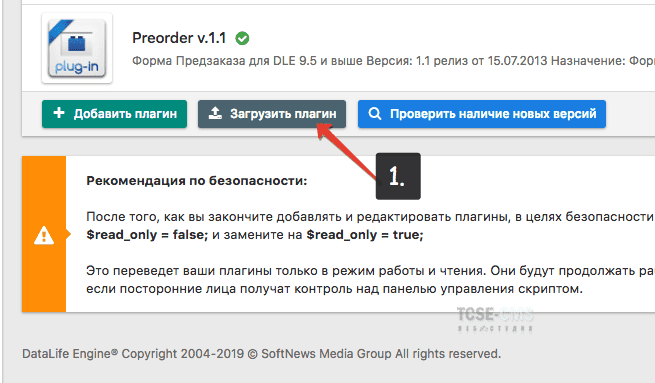
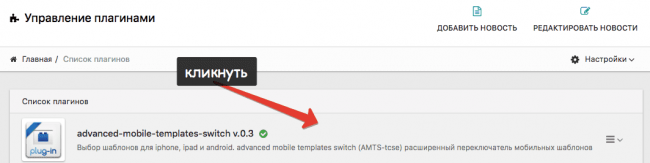
В разделе: Утилиты -> Управление плагинами:
1. Нажмите загрузить плагин

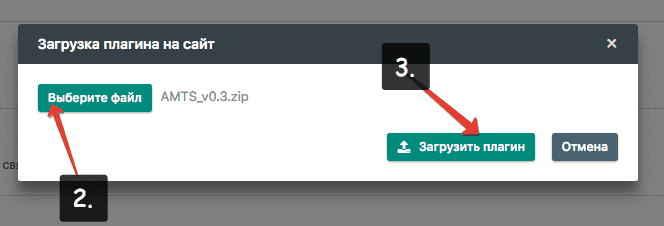
2. Укажите архив с плагинов

3. Нажмите загрузить плагин
После установки плагина AMTS-tcse в папке шаблонов появляются:
/templates/mobile-android/ - "заглушка" для вашего шаблона android устройств.
/templates/mobile-ipad/ - "заглушка" для вашего шаблона apple iPad.
/templates/mobile-iphone/ - "заглушка" для вашего шаблона смартфона iPhone.
Пожалуйста, замените содержимое "заглушки" на свой вариант шаблона.
Модификация плагина AMTS-tcse
Наиболее частой потребностью при работе с данным плагином является опция - отображения стандартного шаблона smartphone для android устройств и загрузку отдельных шаблонов для iOS. Для этого необходимо внести следующие правки:
Перейти в раздел: Утилиты - Управление плагинами:
Перейти на вкладку "Действие в файлах"
Найти секцию Имя файла: engine/init.php
и в поле Заменить на: найти код
elseif ( $device == 'android' && @is_dir ( ROOT_DIR . '/templates/mobile-android' ) ) {
$config['skin'] = "mobile-android";
$smartphone_detected = true;
$config['allow_comments_wysiwyg'] = 0;
}заменить mobile-android на smartphone и получиться следующий код
elseif ( $device == 'android' && @is_dir ( ROOT_DIR . '/templates/smartphone' ) ) {
$config['skin'] = "smartphone";
$smartphone_detected = true;
$config['allow_comments_wysiwyg'] = 0;
}Теперь для устройств на android будет загружаться обычный smartphone шаблон, а для iOS отдельные версии.



Принудительное переключение шаблона:
/index.php?mobtpl=pc - Включить стандартный шаблон
/index.php?mobtpl=iphone - Включить шаблон для iPhone
/index.php?mobtpl=android - Включить шаблон для Android OS
/index.php?mobtpl=ipad - Включить шаблон для Ipad
/index.php?mobtpl=reset - Сбросить настройки шаблонов
Совместимые версии DLE: 13.x
Скачать плагин: https://tcse-cms.com/works/1210-amts-tcse.html
Код модуля на GitHub: https://github.com/tcse/AMTS-tcse
Скачать плагин: https://tcse-cms.com/works/1210-amts-tcse.html
Код модуля на GitHub: https://github.com/tcse/AMTS-tcse




Комментарии