 Плагин генерации AMP страниц для DLE, теперь на основе версии для печати. Перед тем как устанавливать плагин, сделайте резервную копию файла {THEME}/print.tpl своего шаблона. Так как плагин загружает модифицированную версию данного файла с разметкой для AMP страницы.
Плагин генерации AMP страниц для DLE, теперь на основе версии для печати. Перед тем как устанавливать плагин, сделайте резервную копию файла {THEME}/print.tpl своего шаблона. Так как плагин загружает модифицированную версию данного файла с разметкой для AMP страницы.
Ссылка на "версию для печати" в мире, где распечатывать документы на принтере становиться плохим тоном (под соусом что мы за экологию и против вырубания лесов) имеет смысл приспособить для пользы своего веб-сайта. И совместить возможность печати (тем, кому это действительно нужно) и разметку AMP страницы для роботом.
Например, если обернуть стандартную строку html кода в шаблоне fullstory.tpl дополнительными тегами определяющими тип устройства с которого просматривают сайта.
И вместо базовых:
[print-link]Распечатать[/print-link]Написать так:
[print-link]
[desktop]Распечатать[/desktop]
[not-desktop]AMP версия страницы[/not-desktop]
[/print-link]Но посетители с ПК будут видеть привычную ссылка на "Распечатать", а посетители со смартфонов ссылку на AMP версию страницы
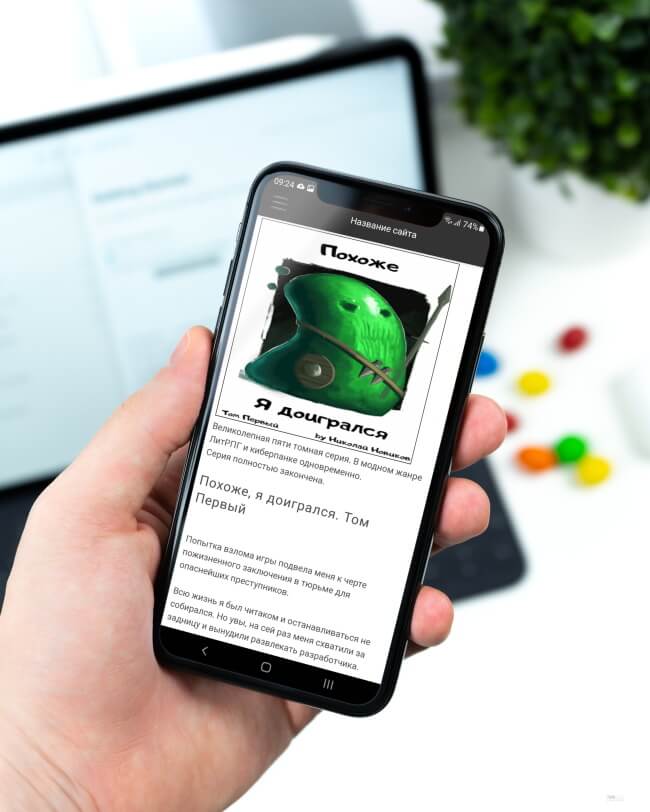
 Пример шаблона AMP страницы. В основе AMP шаблона готовые скины с официального сайта amp amp.dev/ru/documentation/templates/simple_article/
Пример шаблона AMP страницы. В основе AMP шаблона готовые скины с официального сайта amp amp.dev/ru/documentation/templates/simple_article/
Принцип работы AMP с DataLife Engine
AMP версия создается только для статьи целиком (то, что обычно отображается при просмотре полной новости). После подключения и активации плагина DLE-print-page4amp у каждой статьи сайта в метатегах генерируемых CMS появляется новый тег информирующий о наличии AMP версии страницы. Где rel="amphtml" это тот самый признак AMP-версии, а ссылка вида https://sitename.com/o-skripte/print:page,1,1-post1.html (на самом деле это версия для печати) и есть адрес AMP страницы.
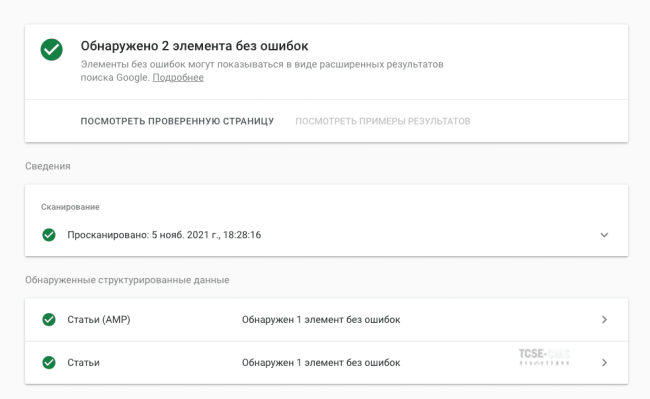
Проверить корректность работы всегда можно через https://search.google.com/test/rich-results
 В файле шаблона print.tpl работают все теги, которые заявлены в DLE. Мы не вносили никаких дополнительных правок. На практике это означает, что если в новых версиях движка появятся новые теги для страницы печати, то они так же будут доступны и в нашей версии AMP-шаблона на основе этого файла.
В файле шаблона print.tpl работают все теги, которые заявлены в DLE. Мы не вносили никаких дополнительных правок. На практике это означает, что если в новых версиях движка появятся новые теги для страницы печати, то они так же будут доступны и в нашей версии AMP-шаблона на основе этого файла.
Обратите внимание:
Формат amp страниц чувствителен к синтаксису разметки. Все картинки в теле полной новости по этой причине скрыты на уровне CSS
И если вы ходите отображать свои изображения, то для них требуется использовать amp-img теги с обязательными атрибутами ширины и высоты.
Пример:
[image-1]...[/image-1]Данный код выведет amp-изображения первой картинки из краткой новости.
Так же для вывода видео используется свой код amp-video в том числе для ютуба. Потребуется реализовать отображение ролика через дополнительное поле публикации.
Например дополнительное поле с именем amp-youtube-id
[xfgiven_amp-youtube-id]...[/xfgiven_amp-youtube-id]Если ваш сайт использует функцию движка для вывода шаблона smartphone то файлы из папки templates/{THEME}/ необходимо скопировать в папку smartphone
Иначе при тестировании со стороны Google вашего сайта он не сможет обнаружить шаблон с amp разметкой.
Для использования контекстной рекламы на AMP страницах необходимо использовать специальные блоки информация о которых в официальной документации https://amp.dev/
Актуальный релиз https://github.com/tcse/DLE-print-page4amp/releases
Комментарии