 Плагин browser-selection by TCSE добавляет поддержку новых тегов для мобильных веб-браузеров Chrome, Mobile Safari, Firefox и Opera. Плагин использует для работы стандартные классы DLE, предназначенные для определения устройств, и расширяет возможности добавляя новые шаблонные теги которые буду выводить информацию если посетитель использует определенные браузеры на устройстве.
Плагин browser-selection by TCSE добавляет поддержку новых тегов для мобильных веб-браузеров Chrome, Mobile Safari, Firefox и Opera. Плагин использует для работы стандартные классы DLE, предназначенные для определения устройств, и расширяет возможности добавляя новые шаблонные теги которые буду выводить информацию если посетитель использует определенные браузеры на устройстве.
Для использования возможностей в шаблоны вашего сайта достаточно вставить указанные ниже теги, после установки плагина для гибкого вывода необходимой информации.
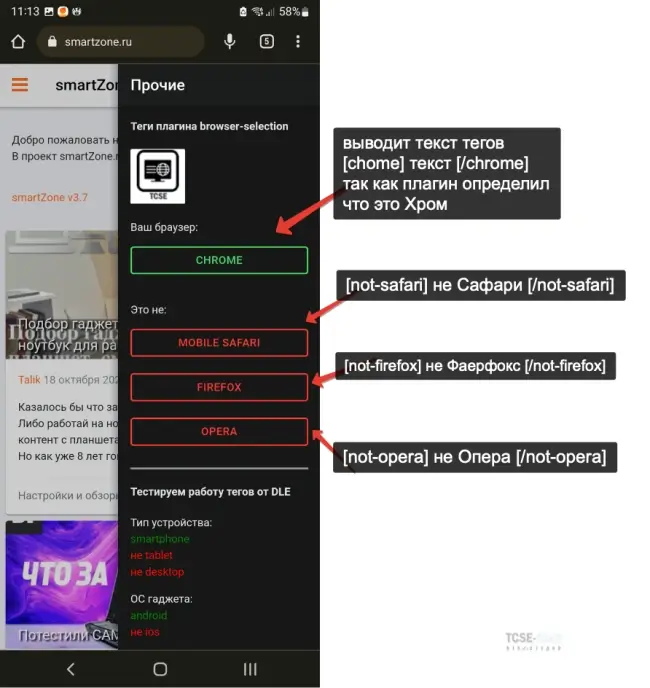
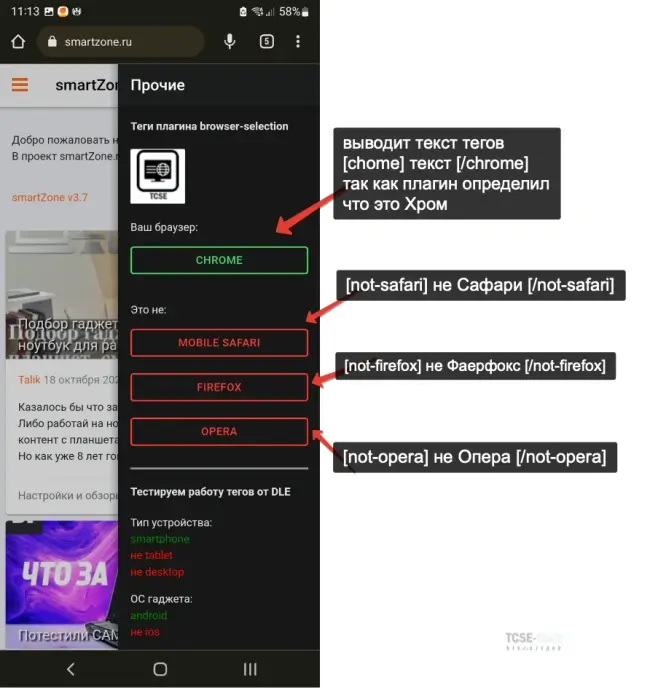
[chrome] текст [/chrome]выводят текст заключенных в них, в случае если устройство посетителя сайта использует веб-браузер Chrome
[not-chrome] текст [/not-chrome]выводят текст заключенных в них, в случае если устройство посетителя сайта не использует веб-браузер Chrome
[safari] текст [/safari]выводят текст заключенных в них, в случае если устройство посетителя сайта использует веб-браузер Mobile Safari
[not-safari] текст [/not-safari]выводят текст заключенных в них, в случае если устройство посетителя сайта не использует веб-браузер Mobile Safari
[firefox] текст [/firefox]отображает содержимое, если веб-браузер firefox
[not-firefox] текст [/not-firefox]отображает содержимое, если веб-браузер не firefox
[opera] текст [/opera]отображает содержимое, если веб-браузер opera
[not-opera] текст [/not-opera]отображает содержимое, если веб-браузер не opera
Для понимания принципов работы плагина несколько поясняющих картинок. В шаблон сайта (например в файле main.tpl) везде, где работают стандартные теги движка [android]текст[/android] или [not-smartphone]текст[/not-smartphone] можно использовать новые теги данного плагина.
Обратите внимание, как именно отображается информация о веб-браузере Opera. Тут нет никакой ошибки, так как в борьбе с дискриминацией со стороны Google все веб-браузер собранные на основе исходников проекта Chromium почти все такие браузеры маскируются под стандартный Chrome.
Краткое видео с демонстрацией работы плагина:
Страница поддержки tcse-cms.com


Комментарии