Дорогие друзья,
Завершен основной этап разработки версии 16.0, релиз находится на тестировании и предрелизной подготовке, ну а пока мы предлагаем вам ознакомиться с информацией о том, что ждет вас с выходом новой версии.
Были подготовлены и реализованы следующие изменения:
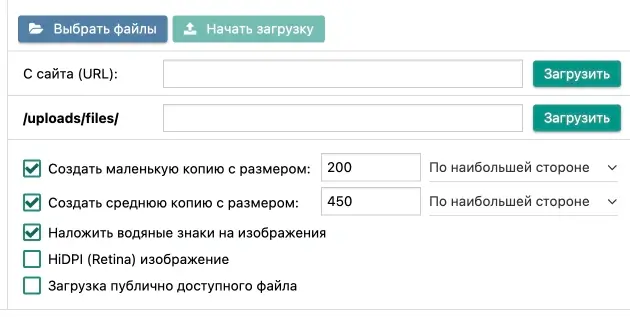
 1. Добавлена автоматическая поддержка загрузки HiDPI (Retina) изображений и скриншотов для публикаций и статических страниц на сайте. В менеджере загрузки изображений, перед загрузкой картинки вы можете указать что изображение является изображением с высокой плотностью пикселей, например это скриншот сделанный на HiDPI (Retina) экране, и DataLife Engine при загрузке автоматически создаст две копии изображения одна для обычных экранов, вторая для экранов высокой плотности, и при просмотре сайта посетителем, в случае если у него экран высокой плотности, он будет видеть изображение высокой плотности пикселей, а если обычный экран, то обычное изображение. Тоже самое происходит и для уменьшенных копий изображений. Тем самым вы можете автоматически публиковать на своём сайте качественные скриншоты высокой чёткости. В качестве примера реализации вы можете посмотреть изображения, опубликованные в данной новости. Вставка изображений высокой чёткости поддерживается только при использовании визуальных редакторов при написании публикации.
1. Добавлена автоматическая поддержка загрузки HiDPI (Retina) изображений и скриншотов для публикаций и статических страниц на сайте. В менеджере загрузки изображений, перед загрузкой картинки вы можете указать что изображение является изображением с высокой плотностью пикселей, например это скриншот сделанный на HiDPI (Retina) экране, и DataLife Engine при загрузке автоматически создаст две копии изображения одна для обычных экранов, вторая для экранов высокой плотности, и при просмотре сайта посетителем, в случае если у него экран высокой плотности, он будет видеть изображение высокой плотности пикселей, а если обычный экран, то обычное изображение. Тоже самое происходит и для уменьшенных копий изображений. Тем самым вы можете автоматически публиковать на своём сайте качественные скриншоты высокой чёткости. В качестве примера реализации вы можете посмотреть изображения, опубликованные в данной новости. Вставка изображений высокой чёткости поддерживается только при использовании визуальных редакторов при написании публикации.
 2. Показ уменьшенных копий изображений с увеличением до оригинальных размеров был полностью переработан и переведён на использование современных JS библиотек. Также был переработан показ галереи изображений. Теперь визуальный внешний вид вы можете легко менять при помощи своих шаблонов, все элементы галереи адаптированы с использованием векторной графики, а показ изображений стал комфортен на любых устройствах, включая мобильные устройства с поддержкой жестов для комфортного просмотра увеличенных изображений.
2. Показ уменьшенных копий изображений с увеличением до оригинальных размеров был полностью переработан и переведён на использование современных JS библиотек. Также был переработан показ галереи изображений. Теперь визуальный внешний вид вы можете легко менять при помощи своих шаблонов, все элементы галереи адаптированы с использованием векторной графики, а показ изображений стал комфортен на любых устройствах, включая мобильные устройства с поддержкой жестов для комфортного просмотра увеличенных изображений.
3. Переработаны запросы к базе данных при показе кратких новостей на сайте. Данные запросы были оптимизированы при работе с большими базами данных, содержащие большое количество публикаций. При навигации по страницам кратких новостей выборка из базы данных теперь осуществляется намного быстрее, и потребляет существенно меньше ресурсов сервера.
4. Переработана система формирования RSS потоков вашего сайта. В связи с тем, что Яндекс и дзен разделились, теперь невозможно формировать контент в едином потоке. Поэтому DataLife Engine теперь транслирует одновременно три разных потока для разных сервисов. По адресу http://вашсайт/rss.xml транслируется RSS в общем формате для различных систем и сервисов и полностью соответствует стандартам RSS 2.0. По адресу http://вашсайт/rssturbo.xml транслируется RSS поток публикаций для Яндекс Турбо, а по адресу http://вашсайт/rssdzen.xml транслируется RSS поток публикаций для Дзена. Теперь потоки полностью независимы и не пересекаются между собой и работают отдельно. Точно также действует и разделение для категорий сайта и публикаций пользователей. Подробно все адреса для RSS потоков вы можете увидеть в документации по скрипту. Также, в связи с этим формат шаблона для RSS потоков был изменён. Для блока стандартного RSS используются новые теги [rss] ... [/rss], для блока турбо новостей используются теги [turbo] ... [/turbo], для блока дзен новостей используются теги [dzen] ... [/dzen]. После обновления вам необходимо привести свой шаблон RSS в соответствие с новым режимом работы. В качестве примера вы можете взять стандартный шаблон temlates/rss.tpl из архива дистрибутива.
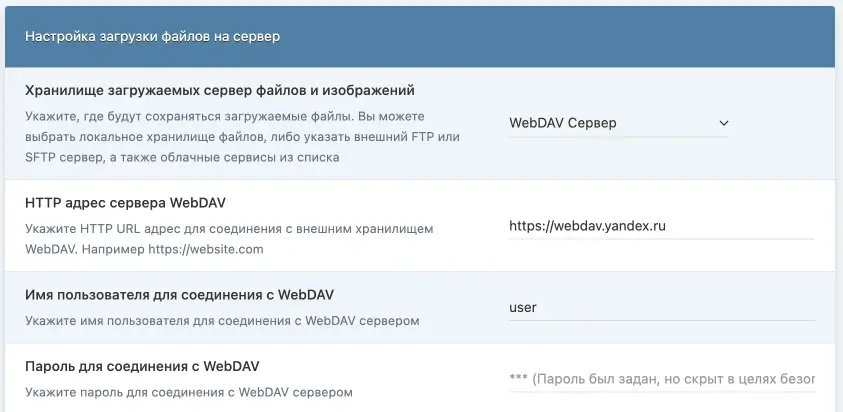
 5. Добавлена поддержка WebDAV внешних хранилищ для загрузки и хранения изображений и файлов. Тип данного хранилища выбирается в настройках скрипта в панели управления. Там же задаются и параметры для соединения и использования данного хранилища.
5. Добавлена поддержка WebDAV внешних хранилищ для загрузки и хранения изображений и файлов. Тип данного хранилища выбирается в настройках скрипта в панели управления. Там же задаются и параметры для соединения и использования данного хранилища.
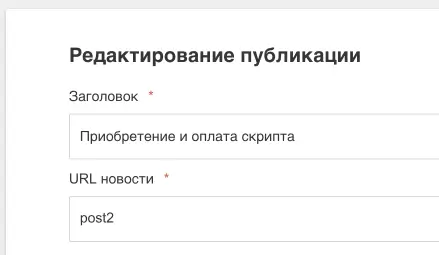
 6. Добавлена возможность полного редактирования публикаций на сайте для пользователей, которым разрешено редактирование публикаций, но при этом запрещён доступ к административной панели управления DataLife Engine. Ранее им было доступно только быстрое редактирование, теперь же они могут полностью редактировать новости со всеми полями, включая незаполненные дополнительные поля. Для этого задействуется модуль добавления публикаций на сайте, пользователь будет редактировать новость на странице добавления, при этом заполненные поля будут уже заполненными, и он может вносить только необходимые правки либо дополнить не указанные ранее поля, в публикацию.
6. Добавлена возможность полного редактирования публикаций на сайте для пользователей, которым разрешено редактирование публикаций, но при этом запрещён доступ к административной панели управления DataLife Engine. Ранее им было доступно только быстрое редактирование, теперь же они могут полностью редактировать новости со всеми полями, включая незаполненные дополнительные поля. Для этого задействуется модуль добавления публикаций на сайте, пользователь будет редактировать новость на странице добавления, при этом заполненные поля будут уже заполненными, и он может вносить только необходимые правки либо дополнить не указанные ранее поля, в публикацию.
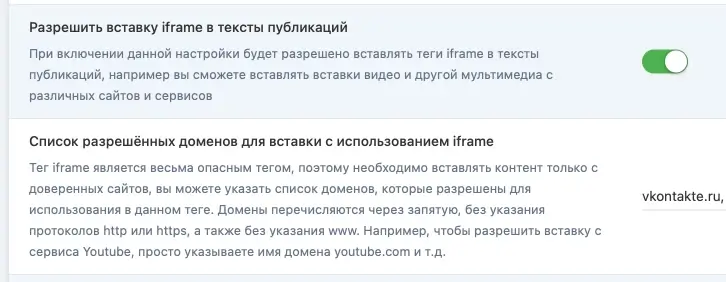
 7. В настройки скрипта добавлена возможность устанавливать список имён доменов, для которых разрешена вставка тегов iframe. Тем самым вы можете самостоятельно указывать список безопасных доменов, с которых вы вставляете контент для своих публикаций. Также вы можете полностью отключить разрешение на вставку тегов iframe в публикациях на своём сайте.
7. В настройки скрипта добавлена возможность устанавливать список имён доменов, для которых разрешена вставка тегов iframe. Тем самым вы можете самостоятельно указывать список безопасных доменов, с которых вы вставляете контент для своих публикаций. Также вы можете полностью отключить разрешение на вставку тегов iframe в публикациях на своём сайте.
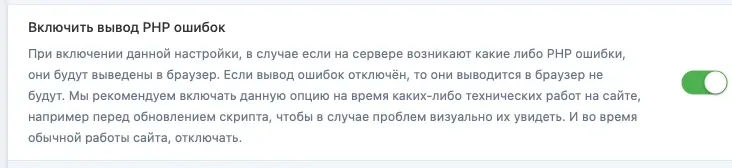
 8. В настройки скрипта в панели управления добавлена возможность включать и отключать вывод PHP ошибок, в случае если они возникают в коде. Данную опцию рекомендуется включать на время проведения технических работ, например, перед обновлением скрипта или перед установкой плагинов, чтобы в случае возникновения ошибок, увидеть их визуально. Данная настройка позволяет не менять настроек сервера для включения этой возможности, и не просматривать логи ошибок сервера, чтобы увидеть проблему.
8. В настройки скрипта в панели управления добавлена возможность включать и отключать вывод PHP ошибок, в случае если они возникают в коде. Данную опцию рекомендуется включать на время проведения технических работ, например, перед обновлением скрипта или перед установкой плагинов, чтобы в случае возникновения ошибок, увидеть их визуально. Данная настройка позволяет не менять настроек сервера для включения этой возможности, и не просматривать логи ошибок сервера, чтобы увидеть проблему.
9. Добавлена система автоматического сброса кэша статических JS и CSS файлов для браузеров у всех посетителей сайта. При нажатии в панели управления DataLife Engine функции "Очистить кэш", будет сброшен специальный уникальный ID кэша, который используется скриптом при подключении статических CSS и JS файлов. В случае если вы в шаблоне подключаете стили и скрипты с использованием тега {include ...} то кэш браузера будет сброшен и у них. Тем самым при внесении, например изменений в стили шаблона, вы можете сбросив кэш, сделать так, чтобы все без исключения посетители вашего сайта сразу увидели обновлённую информацию и вёрстку, не дожидаясь пока устареет кэш в их браузерах.
10. Для всех шаблонов добавлен новый глобальный тег {cache-id} который выводит текущий актуальный ID кэша, который вы можете использовать шаблонах при подключении своих статических файлов минуя такие внутренние функции DLE как {include file=....}, и их браузерный кэш будет автоматически сбрасываться при нажатии администратором сайта на кнопку "Очистить кэш" в панели управления. Например, вы можете использовать для подключения своих статических файлов конструкцию <link href="{THEME}/font/styles.min.css?v={cache-id}" rel="stylesheet" type="text/css"> для подключения статического файла стилей.
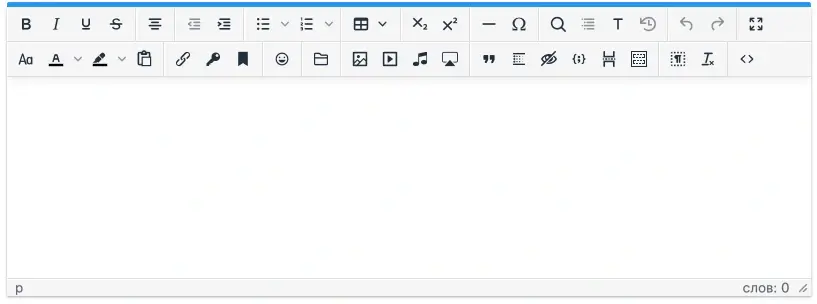
 11. Внешнее оформление визуального редактора TinyMCE было переработано. Отображение меню было убрано, все его функции отображаются сразу в виде кнопок, чтобы был более удобный визуальный доступ к функциям редактора, без необходимости их поиска в различных меню.
11. Внешнее оформление визуального редактора TinyMCE было переработано. Отображение меню было убрано, все его функции отображаются сразу в виде кнопок, чтобы был более удобный визуальный доступ к функциям редактора, без необходимости их поиска в различных меню.
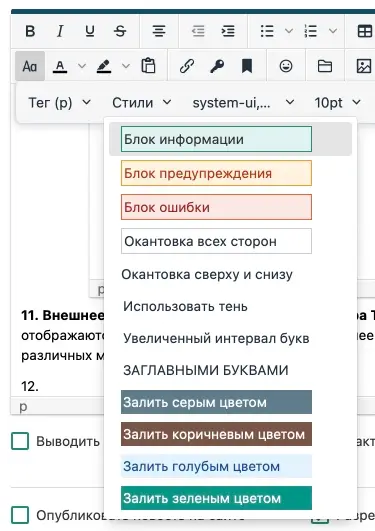
 12. Для визуального редактора TinyMCE добавлена возможность быстрого оформления блоков предустановленными стилями. Вы можете, например в один клик сделать оформление информационного или предупреждающего блока, выставить границы блока и т.д. Что делает оформление публикаций более простым и быстрым.
12. Для визуального редактора TinyMCE добавлена возможность быстрого оформления блоков предустановленными стилями. Вы можете, например в один клик сделать оформление информационного или предупреждающего блока, выставить границы блока и т.д. Что делает оформление публикаций более простым и быстрым.
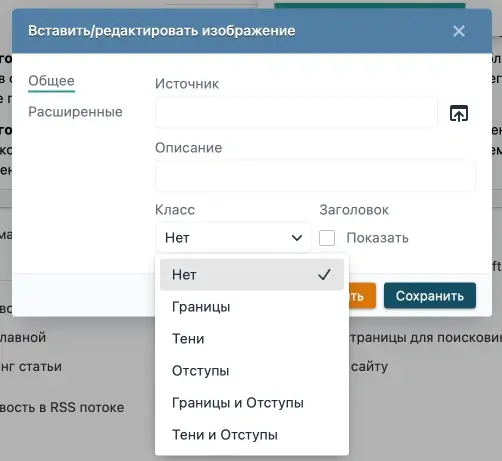
 13. Для визуального редактора TinyMCE добавлена возможность выбирать предустановленные классы для изображений при их вставке и редактировании, которые вы можете оформить в своём шаблоне по своему усмотрению. Тем самым вы можете быстро в один клик выставить изображениям сразу нужное вам оформление.
13. Для визуального редактора TinyMCE добавлена возможность выбирать предустановленные классы для изображений при их вставке и редактировании, которые вы можете оформить в своём шаблоне по своему усмотрению. Тем самым вы можете быстро в один клик выставить изображениям сразу нужное вам оформление.
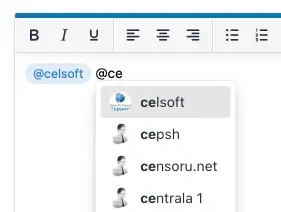
 14. При написании комментариев и персональных сообщений на сайте с использованием визуального редактора TinyMCE добавлена возможность быстрой вставки логина пользователя со ссылкой на его профиль. Достаточно набрать символ @ после чего начать набирать логин пользователя, DataLife Engine автоматически проведёт поиск по базе данных пользователей и предложит варианты для автоматической вставки. Вставляемый контент после публикации автоматически преобразуется в ссылку на карточку пользователя, при клике на которую вы можете увидеть информацию о пользователе, написать ему сообщение и посетить его профиль.
14. При написании комментариев и персональных сообщений на сайте с использованием визуального редактора TinyMCE добавлена возможность быстрой вставки логина пользователя со ссылкой на его профиль. Достаточно набрать символ @ после чего начать набирать логин пользователя, DataLife Engine автоматически проведёт поиск по базе данных пользователей и предложит варианты для автоматической вставки. Вставляемый контент после публикации автоматически преобразуется в ссылку на карточку пользователя, при клике на которую вы можете увидеть информацию о пользователе, написать ему сообщение и посетить его профиль.
15. Сервис онлайн просмотра документов на сайте был заменён на сервис от Microsoft, вместо использовавшего ранее от Google. Тем самым обеспечивается более полная совместимость при просмотре, а также была добавлена поддержка дополнительных новых форматов, доступных к онлайн просмотру. Полный список поддерживаемых форматов: "doc", "docx", "docm", "dotm", "dotx", "xlsx", "xlsb", "xls", "xlsm", "pptx", "ppsx", "ppt", "pps", "pptm", "potm", "ppam", "potx", "ppsm", "odt", "odx"
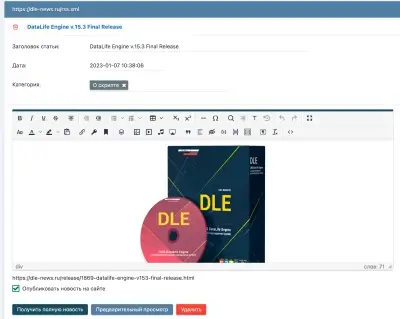
 16. Добавлено использование полноценных редакторов для модуля "RSS импорт новостей". В зависимости от того какой редактор был включён для публикаций в панели управления, тот и будет автоматически подключаться и использоваться при редактировании краткой публикации и при получении полной публикации.
16. Добавлено использование полноценных редакторов для модуля "RSS импорт новостей". В зависимости от того какой редактор был включён для публикаций в панели управления, тот и будет автоматически подключаться и использоваться при редактировании краткой публикации и при получении полной публикации.
17. При импортировании публикаций в панели управления из различных RSS источников добавлено автоматическая конвертация ссылок на изображения в случае, если в них указан путь без домена. Например, если на сайте источнике стоит ссылка "/image/file.jpg", то она автоматически будет сконвертирована на ссылку включающую домен источника "https://domain.com/image/file.jpg", тем самым изображения будут отображаться в публикациях корректно.
18. Добавлена автоматическая предварительная фильтрация некорректного HTML кода при получении полной новости в модуле импортирования публикаций из различных RSS источников. После получения контента по HTML шаблону, который вы задали для RSS источника, он пройдёт предварительную фильтрацию на предмет неподдерживаемых или незакрытых тегов, будет полностью отфильтрован и только потом отобразиться в редакторе для его дальнейшей правки.
19. Для файлов параметров шаблона (info.json), который находится в папке шаблонов добавлена возможность указать к какому типу относится шаблон, к светлому или тёмному. Для этого используется параметр "type": "light" для указания что шаблон является светлым и "type": "dark" для указания что шаблон является темным. При включении что шаблон является темным, все визуальные редакторы автоматически перейдут на режим работы тёмного цвета и будут иметь соответствующее тёмное оформление, без необходимости вносить правки в стили шаблона вручную.
20. Для шаблонов вывода полной новости (fullstory.tpl) добавлено использование нового тега {related-ids}, который выводит список ID похожих публикаций для данной новости. Данный тег полезен при совместном использовании с тегом {custom ...}, например тег {custom id="{related-ids}"} выведет все похожие новости для данной публикации с поддержкой всех возможных шаблонных тегов в отличии от базового тега {related-news} в котором поддерживаемые теги существенно ограничены в целях обеспечения большей производительности. Тем самым вы получаете больше возможностей по оформлению публикаций на сайте.
21. Для шаблона вывода персональных сообщений (pm.tpl) добавлена поддержка нового тега: {login} который выводит логин автора персонального сообщения, без какого-либо дополнительного оформления.
22. Для шаблона вывода персональных сообщений (pm.tpl) добавлена поддержка нового тега: {date=формат даты} который выводит дату в заданном в теге формате. Тем самым вы можете выводить не только дату целиком, но и её отдельные части. Формат даты задаётся согласно формату принятому в PHP. Например тег {date=d} выведет день месяца публикации новости или комментария, а тег {date=F} выведет название месяца, а тег {date=d-m-Y H:i} выведет полную дату и время.
23. Для шаблонов вывода профиля пользователей, комментариев, персональных сообщений (comments.tpl, pm.tpl, userinfo.tpl, profile_popup.tpl) добавлена поддержка нового тега: {lastdate=формат даты} который выводит дату последнего посещения сайта пользователем в заданном в теге формате. Тем самым вы можете выводить не только дату целиком, но и её отдельные части или же использовать свой формат даты, а не заданный по умолчанию. Формат даты задаётся согласно формату принятому в PHP. Например тег {lastdate=d} выведет день месяца, а тег {lastdate=F} выведет название месяца, а тег {lastdate=d-m-Y H:i} выведет полную дату и время.
24. Для шаблонов вывода профиля пользователей, комментариев, персональных сообщений (comments.tpl, pm.tpl, userinfo.tpl, profile_popup.tpl) добавлена поддержка нового тега: {registration=формат даты} который выводит дату регистрации пользователя в заданном в теге формате. Тем самым вы можете выводить не только дату целиком, но и её отдельные части или же использовать свой формат даты, а не заданный по умолчанию. Формат даты задаётся согласно формату принятому в PHP. Например тег {registration=d} выведет день месяца, а тег {registration=F} выведет название месяца, а тег {registration=d-m-Y H:i} выведет полную дату и время.
25. Для метатегов страниц вашего сайта добавлено автоматическое использование тега <link rel="preconnect" href="http://yourwebsite.com/" fetchpriority="high">, которое позволяет оставлять браузеру соединение открытым, а не открывать его повторно при обращении к другим страницам вашего сайта. Что позволяет немного улучшить и ускорить отзывчивость вашего сайта, особенно на медленных интернет-соединениях.
 26. В настройки скрипта, в разделе настроек загрузки файлов, добавлена возможность устанавливать какие права доступа будут устанавливаться на файлы при их записи на сервер. Доступно для выбора два режима: "Публичный" и "Приватный". При использовании приватного режима, полные права доступа будут установлены только для владельца файла, от имени которого загружаются файлы на сервер. При использовании публичного режима полные права будут установлены для всех пользователей сервера. По умолчанию используется публичный режим, однако для некоторых внешний серверов, которые используют S3 протокол необходимо включить именно приватный режим. Например, сервис Cloudflare S3. Тем самым обеспечивается более обширная поддержка различный облачных сервисов для хранения данных.
26. В настройки скрипта, в разделе настроек загрузки файлов, добавлена возможность устанавливать какие права доступа будут устанавливаться на файлы при их записи на сервер. Доступно для выбора два режима: "Публичный" и "Приватный". При использовании приватного режима, полные права доступа будут установлены только для владельца файла, от имени которого загружаются файлы на сервер. При использовании публичного режима полные права будут установлены для всех пользователей сервера. По умолчанию используется публичный режим, однако для некоторых внешний серверов, которые используют S3 протокол необходимо включить именно приватный режим. Например, сервис Cloudflare S3. Тем самым обеспечивается более обширная поддержка различный облачных сервисов для хранения данных.
 27. В настройки скрипта добавлена возможность устанавливать размер пакетов при загрузке больших файлов на сервер. При загрузке больших файлов, данные файлы разбиваются на отдельные пакеты, чтобы не превышать лимиты, установленные на сервере. Вы можете указать размер пакета данных, который будет отправлен на сервер за один раз, он указывается в мегабайтах. Чем меньше пакетов отправляется, тем быстрее произойдёт загрузка на сервер. И вы можете задать свои размеры пакетов, в зависимости от конкретных настроек лимитов вашего сервера.
27. В настройки скрипта добавлена возможность устанавливать размер пакетов при загрузке больших файлов на сервер. При загрузке больших файлов, данные файлы разбиваются на отдельные пакеты, чтобы не превышать лимиты, установленные на сервере. Вы можете указать размер пакета данных, который будет отправлен на сервер за один раз, он указывается в мегабайтах. Чем меньше пакетов отправляется, тем быстрее произойдёт загрузка на сервер. И вы можете задать свои размеры пакетов, в зависимости от конкретных настроек лимитов вашего сервера.
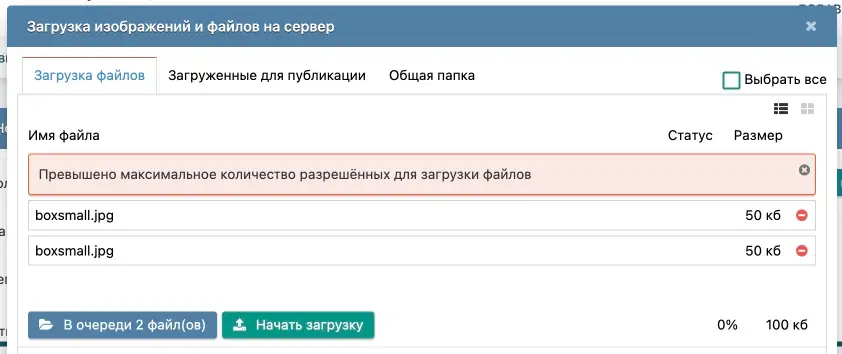
 28. Добавлена автоматическая фильтрация добавления файлов в очередь при их загрузке для публикаций. В случае если для публикации установлено ограничение на количество загружаемых изображений или других файлов, то пользователь не сможет добавить в очередь больше файлов, чем ему это разрешено. Причём фильтрация для изображений и прочих файлов происходит независимо друг от друга, и каждый лимит учитывается отдельно. Тем самым пользователь не только наглядно видит, что уже исчерпал лимит и не может добавить больше, но и на сервер не отправляются лишние данные и файлы, тем самым экономя ресурсы сервера.
28. Добавлена автоматическая фильтрация добавления файлов в очередь при их загрузке для публикаций. В случае если для публикации установлено ограничение на количество загружаемых изображений или других файлов, то пользователь не сможет добавить в очередь больше файлов, чем ему это разрешено. Причём фильтрация для изображений и прочих файлов происходит независимо друг от друга, и каждый лимит учитывается отдельно. Тем самым пользователь не только наглядно видит, что уже исчерпал лимит и не может добавить больше, но и на сервер не отправляются лишние данные и файлы, тем самым экономя ресурсы сервера.
29. При загрузке изображений к комментариям на сайте также добавлено автоматическое ограничение на постановку файлов в очередь, если установлен максимальный лимит на количество изображений, которые разрешено загружать для комментариев.
30. Добавлено автоматическое удаление карты облака тегов из карты сайта, в случае если поддержка облака тегов отключена в настройках скрипта, либо если отсутствуют ключевые слова для облака тегов.
31. Добавлено автоматическое удаление карты статических страниц из карты сайта, в случае если на сайте отсутствуют статические страницы.
32. Добавлено автоматическое удаление карты категорий из карты сайта, в случае если на сайте отсутствуют категории.
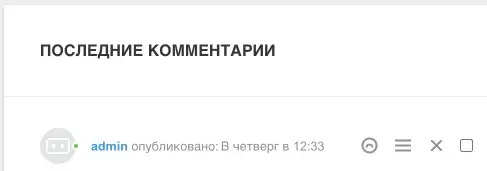
 33. Для комментариев и персональных сообщений изменён вывод даты комментария или персонального сообщения при использовании тега {date}. При выводе даты введён более расширенный учёт того, сколько времени прошло с момента сообщения, если прошли минуты, то будет указано сколько минут прошло, если часы, то сколько прошло часов, если прошло менее недели то будет указан день недели и время, и т.д. Тем самым всегда наглядно будет видно насколько старый данный комментарий.
33. Для комментариев и персональных сообщений изменён вывод даты комментария или персонального сообщения при использовании тега {date}. При выводе даты введён более расширенный учёт того, сколько времени прошло с момента сообщения, если прошли минуты, то будет указано сколько минут прошло, если часы, то сколько прошло часов, если прошло менее недели то будет указан день недели и время, и т.д. Тем самым всегда наглядно будет видно насколько старый данный комментарий.
34. Для шаблонных тегов {registration} и {lastdate} которые выводят дату регистрации и дату последнего посещения пользователя, по всему сайту, где они используются изменён вывод данной даты. При выводе даты введён более расширенный учёт того, сколько времени прошло с момента данной даты. Если прошли минуты, то будет указано сколько минут прошло, если часы, то сколько прошло часов, если прошло менее недели, то будет указан день недели и время. Тем самым всегда наглядно будет видна, например последняя активность пользователя на сайте. Например, был на сайте 20 минут назад, или вчера в 12:20 и т.д.
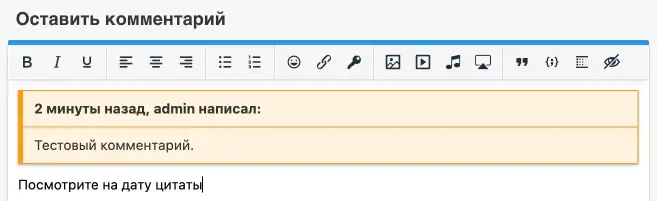
 35. При цитировании комментариев на сайте, добавлено автоматическое добавление даты цитируемого сообщения, когда оно было оставлено. При этом если прошло немного времени, то для удобства чтения указывается сколько времени прошло с момента сообщения. Например, прошло 10 минут. Также по мере течения данного времени, эта информация автоматически на сайте обновляется.
35. При цитировании комментариев на сайте, добавлено автоматическое добавление даты цитируемого сообщения, когда оно было оставлено. При этом если прошло немного времени, то для удобства чтения указывается сколько времени прошло с момента сообщения. Например, прошло 10 минут. Также по мере течения данного времени, эта информация автоматически на сайте обновляется.
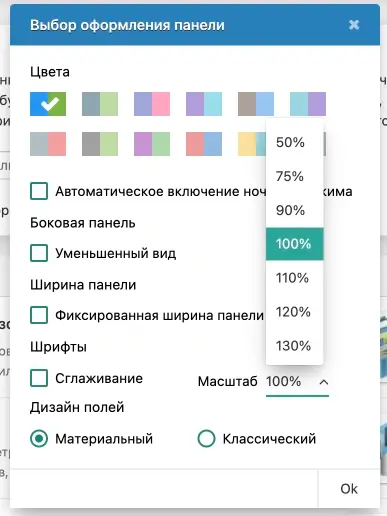
 36. В настройки панели управления Datalife Engine добавлена возможность устанавливать масштабирование панели управления. Масштабирование осуществляется всех элементов панели пропорционально, что позволит некоторым пользователям более удобно работать с панелью управления.
36. В настройки панели управления Datalife Engine добавлена возможность устанавливать масштабирование панели управления. Масштабирование осуществляется всех элементов панели пропорционально, что позволит некоторым пользователям более удобно работать с панелью управления.
37. В настройки панели управления Datalife Engine добавлена возможность включать дополнительное сглаживание шрифтов, что позволяет на некоторых мониторах видеть более комфортный текст.
38. Все правила в файлах .htaccess для управления сервером Apache были переписаны таким образом, чтобы одновременно поддерживать все линейки Apache, как линейки 2.2.x так и линейки 2.4.x, даже в случае отключения некоторых модулей.
39. Добавлена поддержка работы JS cкриптов DataLife Engine на некоторых типах браузеров, встроенных в телевизоры.
40. Добавлена поддержка загрузки изображений и файлов для дополнительных полей публикаций методом "Drag & Drop". Для начала загрузки файлов достаточно перенести файл мышкой с компьютера в область нахождения кнопки загрузки данного поля.
41. Рейтинг для публикаций на сайте был переведён на использование data-xx атрибутов вместо использования id атрибутов в HTML. Тем самым вы можете использовать в одной публикации вывод рейтинга в нескольких местах одновременно, например внизу и вверху публикации, для более удобного выставления рейтинга на сайте. Автоматическое обновление также будет происходит в нескольких местах одновременно, где он был установлен.
42. Рейтинг для комментариев на сайте был переведён на использование data-xx атрибутов вместо использования id атрибутов в HTML. Тем самым вы можете использовать в одном комментарии вывод рейтинга в нескольких местах одновременно, например внизу и вверху комментария, для более удобного выставления рейтинга. Автоматическое обновление также будет происходит в нескольких местах одновременно, где он был установлен.
43. По настойчивым многочисленным просьбам, убран автоматический перенос на новую строку после вставки ника пользователя в поле комментария, в случаях ответов на комментарии при отключённых древовидных комментариях. А при использовании визуальных редакторов будет использоваться быстрая вставка ссылки на карточку пользователя.
44. При переключении тем и режимов работы панели управления в окне настроек панели добавлено автоматическое перестроение и обновление визуального редактора TinyMCE без необходимости перезагрузки страницы. Например, при переключении на тёмную тему редактор полностью также автоматически обновится и перейдёт на использование темной темы без перегрузки страницы.
45. Улучшена система навигации в модуле управления RSS импортом публикаций в панели управления DataLife Engine.
46. Улучшено визуальное оформление редакторов Froala и TinyMCE при использовании темной темы в панели управления DataLife Engine
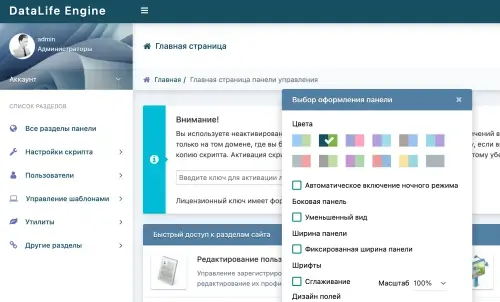
 47. Добавлена новая дополнительная цветовая схема для панели управления DataLife Engine. Она нацелена на более тёплое отображение панели, при этом более контрастное восприятие контента. Надеемся, что пользователям придётся по душе новая дополнительная схема. Данная схема является дополнительной, и включается в настройках панели, все ранее существовавшие схемы также сохранились.
47. Добавлена новая дополнительная цветовая схема для панели управления DataLife Engine. Она нацелена на более тёплое отображение панели, при этом более контрастное восприятие контента. Надеемся, что пользователям придётся по душе новая дополнительная схема. Данная схема является дополнительной, и включается в настройках панели, все ранее существовавшие схемы также сохранились.
48. Обновлены внутренние сторонние библиотеки, а также jQuery и визуальный редактор TinyMCE до актуальных версий.
49. Добавлена возможность загрузки на сервер изображений в формате AVIF в случае, если используется библиотека GD2 на сервере. Данная возможность используется только если на сервере установлена версия PHP 8.1 и выше, а также имеется поддержка декодирования данных изображений со стороны сервера.
50. Добавлена поддержка PHP линейки 8.2.xx
51. Исправлена проблема, при которой не работала проверка по некоторым полям в шаблоне вывода кратких новостей для тега [if field = "значение"] текст [/if] из тех что описаны в документации по шаблонам.
52. Исправлена проблема, при которой могли не удаляться загруженные изображения к комментариям, которые есть у новости в случае удаления непосредственно самой новости с сайта.
53. Исправлены проблемы возможной некорректной работе вставки смайлов в редакторе TinyMCE, при использовании сайта на двух разных протоколах http и https одновременно.
54. Исправлена проблема, при которой не работало кеширование вывода комментариев при помощи тега {customcomments ....}
55. Исправлена проблема, при которой некорректно отображался визуальный редактор TinyMCE при редактировании комментариев на сайте при использовании темной темы в админпанели DataLife Engine.
56. Исправлена проблема, при которой возникали проблемы при использовании загрузки изображений и файлов в Яндекс браузере.
57. Исправлены обнаруженные и заявленные ранее небольшие ошибки в скрипте.
Комментарии