
Были подготовлены и реализованы следующие изменения:
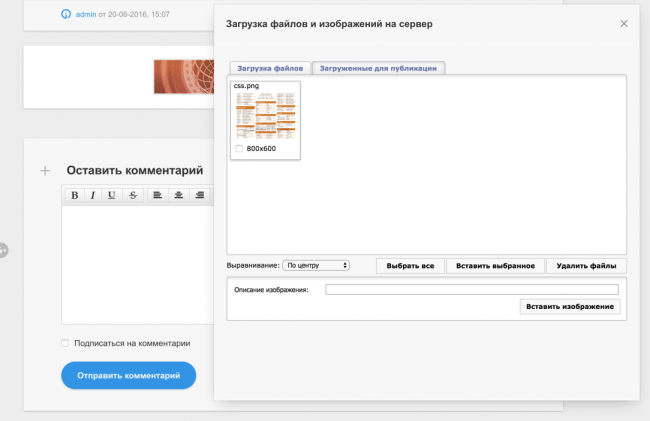
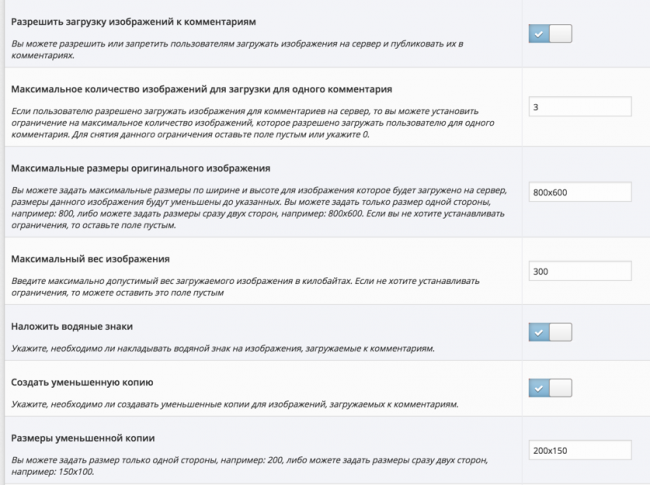
1. Добавлена возможность загружать на сервер изображения к публикуемым на сайте комментариям. Данная возможность включается и настраивается в настройках групп. Для каждой группы пользователей вы можете разрешить или запретить загрузку изображений к комментариям. Также для каждой группы вы можете задать различные отдельные параметры для загружаемых изображений, например, максимальное количество загружаемых изображений к комментариям, их размеры и вес и т.д. При загрузке изображений к комментарям пользователю доступна упрощенная форма загрузки комментариев, и изображения загружаются согласно заданным в настройках групп параметрам. Пользователю при этом доступно управление своими загруженными изображениями. Он может их удалить или заменить, если ему разрешено редактировать свои комментарии.


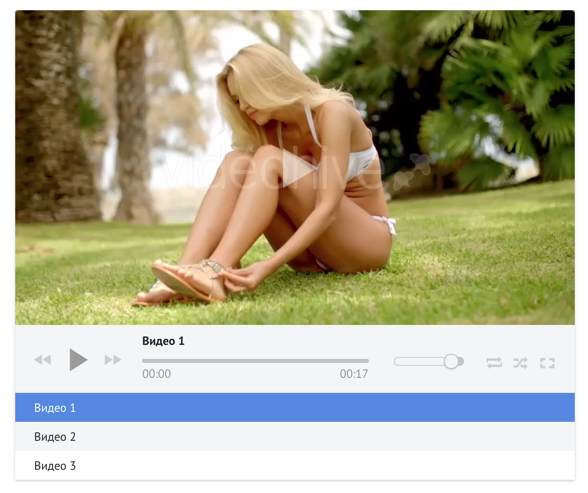
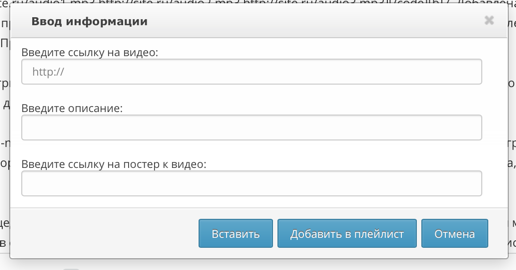
[video=http://site.ru/video1.mp4,http://site.ru/video2.mp4,http://site.ru/video3.mp4]5. Добавлена возможность использовать в теге [videо=...], также ссылки на видео в сервисе Youtube. Тем самым вы можете организовывать смешанные плейлисты включающие в себя ваше видео и видео на сервисе Youtube.

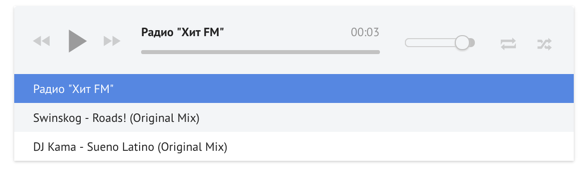
[audio=http://site.ru/audio1.mp3,http://site.ru/audio2.mp3,http://site.ru/audio3.mp3]8. Для аудио проигрывателя добавлена возможность добавления ссылок для воспроизведения потокового аудио. Тем самым вы можете задавать и выводить плейлисты для прослушивания на своем сайте радиостанций.


11. В состав DataLife Engine добавлен новый WYSIWYG редактор. Название нового редактора FroalaEditor. Данный редактор обладает легким и понятным интерфейсом (на наш взгляд лучшим интерфейсом) для создания и редактирования контента, HTML код генерируемый им является одним из самых чистых и не имеет практически ничего лишнего, имеет относительно небольшой вес обладает быстрым рендерингом редактора на странице.


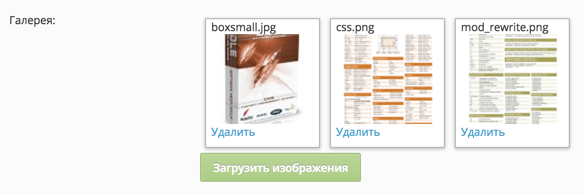
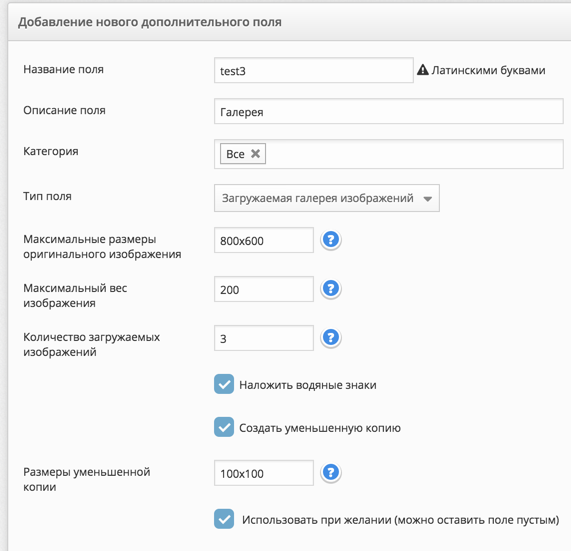
13. Для дополнительных полей, имеющих тип "Загружаемое изображение" и "Загружаемый файл", добавлен автоматический запрет на повторную загрузку изображений и файлов, до тех пор, пока предыдущее загруженное изображение или файл не будут удалены. Тем самым снижается вероятность прикрепления к новости, не использующихся файлов и изображений.
14. Для дополнительных полей, имеющих тип "Загружаемое изображение" добавлены новые теги: [xfvalue_thumb_url_X] и [xfvalue_image_url_X], которые выводят только URL для уменьшенной копии загруженного изображения и URL для полного изображения соответственно, где "X" это имя дополнительного поля. Данные теги будут полезны для вебмастеров, которые хотят персонального оформления загруженных публикаций на сайте, например, совместно с другими дополнительными полями.

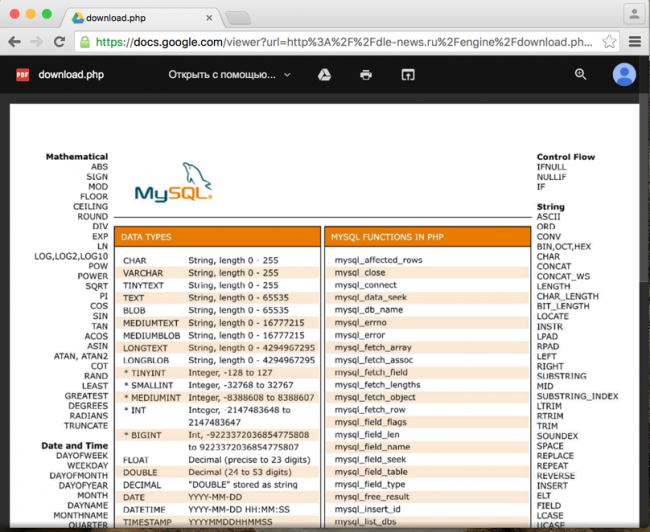
16. Добавлена возможность онлайн просмотра документов, загружаемых на сайт через скрипт DataLife Engine. Для этого в шаблон вывода загруженных файлов (attachment.tpl) были добавлены следующие теги: {online-view-link} который выводит ссылку URL на просмотр документа онлайн в браузере, а также теги [allow-online] текст [/allow-online], которые выводят заключенный в них текст, если загруженный документ имеет поддерживаемый для просмотра формат. Для онлайн просмотра поддерживаются следующие типы документов: Adobe PDF, Microsoft Word, Microsoft Excel. Просмотр документов происходит непосредственно в браузере посетителя, при помощи сервиса Google Docs Viewer, поэтому посетителям не нужно иметь установленные программы от Microsoft или Adobe.
17. В связи с тем, что разработчики WYSIWYG редактора LiveEditor решили прекратить какие-либо работы по данному редактору, и он уже не получал несколько лет каких-либо обновлений, было принято решение убрать данный редактор из состава DataLife Engine. Сайты, которые ранее использовали данный редактор, будут автоматически переключены на использование редактора FroalaEditor.
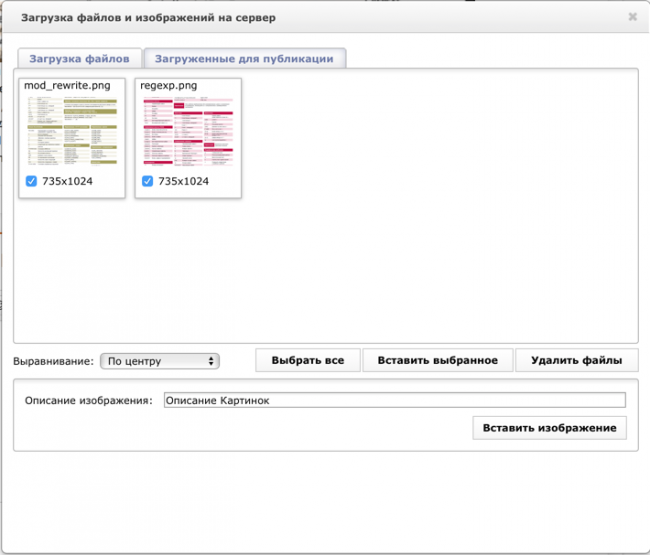
18. Добавлена возможность задать описание изображений (атрибут alt) при массовой вставке изображений в новость. Для этого вам нужно выбрать нужные изображения, и кликнув по любому из них, задать описание. После чего нажать на кнопку "Вставить выбранное". Заданное описание будет также добавлено для всех картинок при вставке.
19. Добавлен автоматический сброс кэша Zend OPCache при изменении настроек сайта. Тем самым, при включенном данном кешировании в настройках сервера, вам не нужно самостоятельно сбрасывать кэш, или ждать пока изменения вступят в силу.


22. Добавлена возможность подписываться на комментарии к новости, при публикации комментария, даже когда комментарий уходит на модерацию.
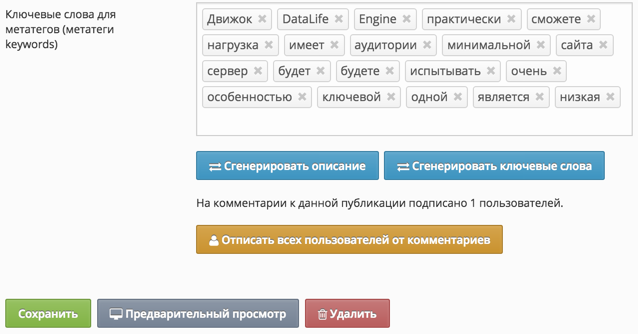
23. В профиле пользователя на сайте, добавлена возможность отписаться от подписанных комментариев к публикациям, с указанием количества публикаций, на которые подписан пользователь. Для этого в шаблоне userinfo.tpl добавлено использование нового тега {unsubscribe}, который выводит чекбокс на отписку от комментариев, и количество подписанных публикаций.
24. В профиле пользователя на сайте, добавлена возможность автоматически подписаться на получение уведомлений о новых комментариях, которые добавляются к новостям, автором которых он является. Тем самым пользователю не нужно подписываться отдельно на каждую свою новость, достаточно отменить соответствующий чекбокс в настройках своего профиля. Для вывода чекбокса, в шаблоне userinfo.tpl добавлено использование нового тега {news-subscribe}.
25. В профиле пользователя на сайте, добавлена возможность автоматически подписаться на получение уведомлений о новых комментариях, которые являются ответами на его собственные комментарии. Для этого достаточно отменить соответствующий чекбокс в настройках своего профиля. Для вывода чекбокса, в шаблоне userinfo.tpl добавлено использование нового тега {comments-reply-subscribe}.
26. Добавлена поддержка расширения PHP Memcached. Скрипт DLE автоматически определяет какое именно расширение PHP установлено, Memcache или Memcached на сервере, и в зависимости от этого использует то или иное PHP расширение, в случае если в настройках скрипта включено Memcache кеширование. Тем самым больше нет необходимости ставить на сервер именно расширение PHP Memcache.

28. Для шаблонного тега [news=1,2,3] Текст [/news] добавлена возможность указать диапазон новостей с использованием символа тире. Например, вы можете указать [news=1,2,50-60] Текст [/news]. Аналогично диапазон можно задать и для противоположного тега [not-news=1,2,50-60] Текст [/not-news]. Тем самым облегчается создание нужного вам оформления, и не нет необходимости прописывать все ID нужный публикаций через запятую.
29. Для шаблонного тега [page-count=1,2,3] Текст [/page-count] добавлена возможность указать диапазон нужных страниц с использованием символа тире. Например, вы можете указать [page-count=1,2,50-60] Текст [/page-count]. Аналогично диапазон можно задать и для противоположного тега [not-page-count=1,2,50-60] Текст [/not-page-count]. Тем самым облегчается создание нужного вам оформления, и не нет необходимости прописывать все номера нужных вам страниц через запятую.
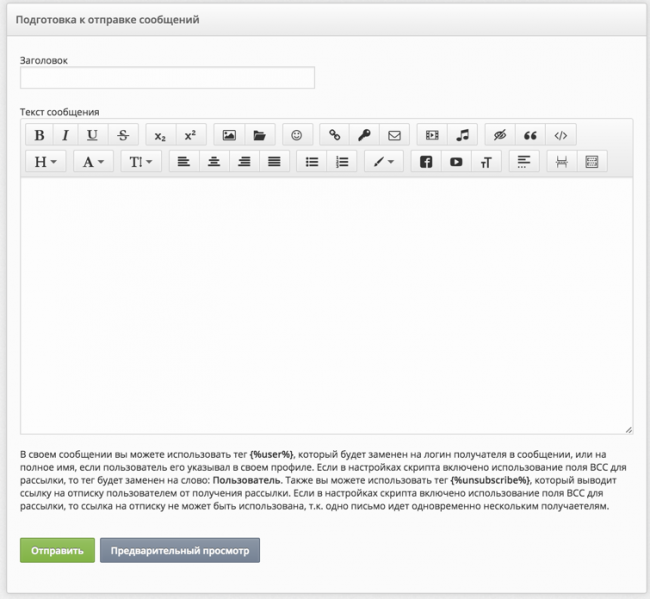
30. Добавлена возможность отписываться пользователям сайта от рассылок писем, которые отправляются с раздела "Рассылка сообщений" админпанели. Для этого при рассылке писем, вы можете задать либо в шаблоне, либо непосредственно в тексте сообщения тег {%unsubscribe%}, который выводит в отправляемом письме URL на отписку от получения рассылки для пользователя. При переходе по данной ссылке, для профиля пользователя, устанавливается статус "Не получать писем с сайта". При этом, пользователю достаточно просто пройти по ссылке, ему не нужно авторизовываться или производить какие-либо другие действия на сайте. Тем самым он может легко отписаться от писем с сайта, если он давно потерял интерес к сайту. Несмотря на то что рассылка писем позволяет все равно отправить сообщение пользователю, даже если он изъявил желание не получать писем. Мы настоятельно рекомендуем вебмастерам, во избежание попадания сервера в спам фильтры, всегда при рассылке сообщений учитывать статус, который пользователь установил в своем профиле.
31. Добавлено автоматическое добавление для всех внешних ссылок, которые публикуются в новостях и комментариях, атрибута rel, содержащего в себе параметры "external noopener noreferrer". Данный атрибут позволяет снизить вероятность возможной атаки на сайт с использованием механизмов социальной инженерии.


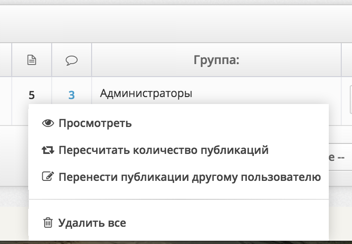
34. В админпанели, в разделе редактирования пользователей, добавлена возможность быстрого пересчета количества публикаций у пользователя. Для этого нужно нажать на количество публикаций пользователя и выбрать в меню пересчет публикаций. Данная опция будет полезна, если производилось массовые манипуляции с публикациями, или добавления в базу данных минуя скрипт.

36. Улучшено быстродействие работы вывода новостей при использовании сортировок по рейтингу и просмотрам. Также улучшено быстродействие вывода комментариев, использующих сортировку по рейтингу.
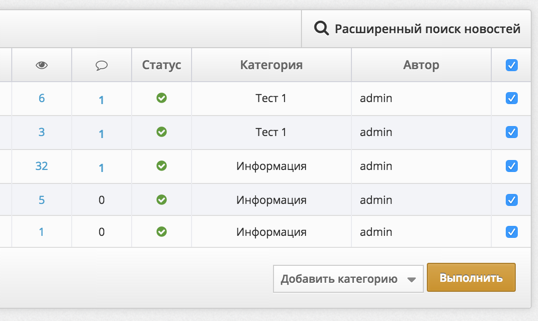
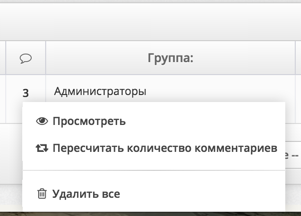
37. Улучшена система учета количества комментариев пользователя в статистике его профиля. При массовом удалении новостей происходит также автоматический пересчет и комментариев пользователей. Тем самым отпадает необходимость периодического пересчета статистики.
38. Проведена оптимизация отображения админпанели DataLife Engine на мобильных устройствах в портретной ориентации. Тем самым панель управления стала более удобной при ее использовании на смартфонах.
39. Библиотека Jquery была обновлена до линейки 2.xx
40. Обновлен редактор TinyMCE до актуальной версии.
41. Исправлена проблема, при которой было невозможно использовать точку в доп. полях, имеющих тип перекрестных ссылок.
42. Исправлена проблема, при которой формировалась невалидная верстка HTML комментариев при использовании древовидных комментариев.
43. Исправлена проблема, при которой для тега {category-url} выводился URL на категорию с использованием ЧПУ, независимо от настроек ЧПУ в админпанели скрипта.
44. Исправлена проблема, при которой происходило дублирование индексов дополнительных полей, имеющий опцию перекрестных ссылок, в случае если новость публикуется в несколько категорий.
45. Исправлена проблема, при которой некорректно работали теги [available=main] текст [/available] и [not-available=main] текст [/not-available] для главной страницы, в случае если в настройках скрипта была включен показ статической страницы на главной в качестве основной.
46. Исправлена проблема, при которой если в разделе редактирования публикаций производилась очистка новости от комментариев, то происходил всегда возврат на первую страницу раздела редактирования новостей, независимо от выставленных фильтров поиска и показа публикаций для редактирования.
47. Исправлена проблема, при которой невозможно было ввести правильный ответ на систему "Вопрос-Ответ", в случае если пользователь отвечает на комментарий, а не добавляет новый.
48. Исправлены обнаруженные и заявленные ранее небольшие ошибки в скрипте.
Информация к скачиванию скрипта для клиентов:
Внимание!
Просмотр данной информации доступен только пользователям имеющим действующую лицензию на скрипт. Если вы уже приобретали скрипт, то вам необходимо зайти на сайт под своим клиентским аккаунтом. Если срок вашей лицензии истек, то вы можете продлить ее в своем профиле на нашем сайтеОбсудить релиз вы можете на нашем форуме








Комментарии