
Были подготовлены и реализованы следующие изменения:
До обработки:
(С) 2004-2009г., Компания "SoftNews Media Group, Inc". Все права защищены.
После обработки:
© 2004-2009 г., Компания «SoftNews Media Group, Inc». Все права защищены.
1. Добавлена функция типографской обработки текста, данная функция позволяет автоматически подготовить русский текст к веб-изданию. Например кавычки будут заменены на елочки, выставлены правильные апострофы в именах, использование длинных тире вместо дефисов, перед предлогами будут вставлены неразрывные пробелы, обработка вложенных кавычек и многое другое. Этот инструмент не является полноценной заменой ручного труда верстальщика, но он может сократить этот труд до 90%, что весьма удобно.(С) 2004-2009г., Компания "SoftNews Media Group, Inc". Все права защищены.
После обработки:
© 2004-2009 г., Компания «SoftNews Media Group, Inc». Все права защищены.
2. Расширены возможности тега {include file="mytemplate.tpl"}. Данный тег позволяет теперь не только подключать файлы шаблона, но и подключать в шаблоне сторонние модули для DLE, а также сторонние скрипты не имеющие отношения к DLE. Например для подключения стороннего модуля в шаблоне вы можете использовать тег {include file="engine/modules/mymod.php"} результатом работы тега будет выполнение скрипта mymod.php, находящегося в папке engine/modules/. Также вы можете запускать скрипты с параметрами, например {include file="engine/modules/mymod.php?param=value1&test=value2"}, тем самым вы можете создавать модули которые могут управляться непосредственно из шаблона и в зависимости от разных параметров, выводить разную информацию. Использование данного метода подключения модов, позволяет при обновлении скрипта в будущем на новую версию не переустанавливать модули. Они будут автоматически сами подключены из шаблона. Использование данного тега возможно во всех файлах шаблонов. В целях общей безопасности скрипта, единственным ограничением по подключению файлов является запрет на нахождение файле в папке, доступной для записи. Например подключаемый мод, не может находится в папке шаблонов например. Более подробно о данном подключении можно прочитать в документации по скрипту.
3. Добавлена возможность интегрировать сторонние модули в панель управления скриптом, без внесения каких либо изменений в файлы скрипта. Для этого была добавлена дополнительная таблица в базу данных, для хранения информации о стороннем модуле. Более подробно о формате таблице вы сможете прочитать в документации по скрипту.
4. Добавлена автоматическая поддержка безопасного режима PHP (SafeMode), при загрузке изображений на сервере. Благодаря этой поддержки папки больше не нужно создавать вручную, используя FTP менеджер.

6. В панели управления скриптом добавлены функции проверки соответствия вашего сервера мининимальным требованиям скрипта. Ранее такая проверка проводилась только во время инсталяции скрипта. Новая возможность позволяет скрипту автоматически диагностировать возможные неполадки после переноса скрипта на другой сервер, когда установка скрипта не производится.
7. При загрузке изображений добавлены функции автоматического контроля возможных ошибок. И в случае возникновения проблем с загрузкой выводится сообщение те только о невозможности загрузки файлов, но и причина по которой произошла проблема. Тем самым в большинстве случаев вы можете самостоятельно устранить проблему, без обращения в тех поддержку.

9. В шаблоны краткой и полной новости (shortstory.tpl, fullstory.tpl) добавлены следующие теги: [fixed] текст [/fixed] - выводит текст в тегах если данная новость зафиксирована, [not-fixed] текст [/not-fixed] - выводит текст в тегах если данная новость не была зафиксирована. Тем самым благодаря новым тегам, вы можете делать различное оформление новостей на сайте при выводе зафиксированных новостей.
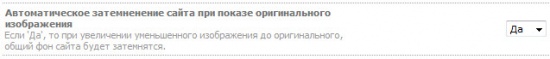
10. В настройки скрипта добавлена возможность включения или отключения затемнения общего фона сайта, при увеличении уменьшенного изображения до оригинального. Для задания фона используется класс CSS .highslide-dimming
11. Добавлен новый режим "Галерея" при просмотре уменьшенных изображений загруженных на сайте к новости. Данный режим включается в настройках скрипта. При включении данного режима на оригинальном изображении выводится меню навигации, которое позволяет запускать слайдшоу из картинок, показывать следующее или предыдущее изображение и т.д.
12. Добавлена возможность задания аннотаций и описаний к уменьшенным изображениям. При задании для тега thumb собственного описания, при увеличении изображения до оригинального, данное описание будет показано в удобном формате под изображением. Собственное описание задается в параметрах тега, например:
[center][thumb=|Сафари парк :)))]http://dle-news.ru/uploads/posts/2009-07/1247204650_img_3704.jpg[/thumb][/center]13. Наверное самое ожидаемая возможность. Добавлена возможность задания для уменьшенной копии загружаемого изображения не только максимальный размер одной из сторон при превышении которой будет создаваться уменьшенная копия, но и непосредственно размеры сторон (ширину и высоту) самого уменьшенного изображения. При этом пропорции изображения будут сохранены, а само изображения обрезано под указанные размеры. Более того, в случае если какая либо из сторон оригинального изображения меньше указанных размеров, то изображение будет наоборот пропорционально увеличено до указанного размера. Примеры работы данной функции вы можете увидеть выше, опубликованы три картинки разных размеров и ориентации, при этом они были автоматически уменьшены до прямоугольных размеров 200x200. Данное нововведение, совместно с двумя указанными выше, позволяет организовывать в ваших новостях красивые фотогалереи из загруженных изображений.

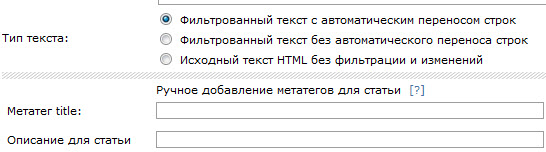
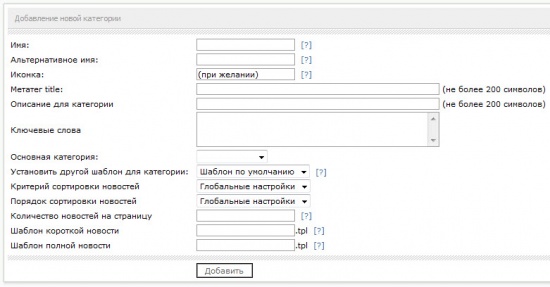
15. Добавлена возможность назначать категориям собственный метатег Title.
16. Добавлена возможность использования при массовой рассылке сообщений тега {%user%} в тексте сообщения, который будет заменен на логин получателя в сообщении, или на полное имя, если пользователь его указывал в своем профиле. Если в настройках скрипта включено использование поля BCC для рассылки, то тег будет заменен на слово: Пользователь

18. Шаблонные теги [aviable=...] текст [/aviable] и [not-aviable=...] текст [/not-aviable] получили глобальную поддержку во всех файлах шаблонов, а не только для основного main.tpl и шаблонов новостей. Теперь вы можете использовать данные теги в абсолютно любых файлах шаблонов.
19. Форматирование и вывод комментариев выделен в отдельный универсальный класс. Данное нововведение касается в первую очередь разработчиков сторонних модулей. Благодаря новому классу можно организовывать комментарии не только для новостей, но и для собственных модулей. Также при добавлении новых тегов в комментарии, достаточно внести изменения в один файл, а не в три как было ранее.
20. Внесены изменения в MySQL запросы скрипта, в результате чего была снижена нагрузка на базу данных при большом объеме базы данных.
21. При просмотре мобильной версии сайта отключен вывод рекламных материалов назначенных для показа между краткими новостями.
22. Добавлено автоматическое скрытие ссылок "отправить E-Mail" и "написать ПС" при просмотре профиля пользователя, если для посетителя в настройках групп данные возможности были запрещены.
23. В модуль восстановления забытого пароля были добавлены новые механизмы безопасности. А именно был добавлен новый алгоритм генерации контрольного ключа по алгоритму SHA1, а также был добавлен контроль проверки количества попыток генерации нового пароля по контрольному ключу, допускается только одна попытка генерации нового пароля, после чего контрольный ключ становится недействительным. Тем самым модуль восстановления пароля получил 100% устойчивость к восстановлению пароля методом перебора.
24. В модуле поиска добавлена подсветка искомого текста в дополнительных полях новости.

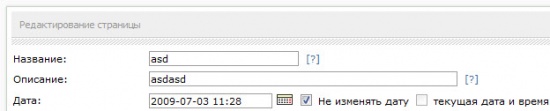
26. Добавлена возможность добавлять / редактировать дату создания статической страницы.
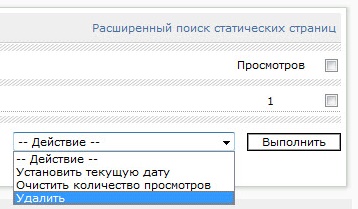
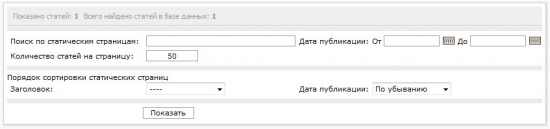
27. Добавлены новые возможности для поиска и сортировки статических страниц в админпанели скрипта.


30. В шаблоны для статических страниц добавлен новый тег {date} - который выводит дату создания страницы в формате установленном в настройках скрипта, а также добавлен новый тег {date=формат даты}, который выводит дату в заданном в теге формате. Тем самым вы можете выводить не только дату целиком но и ее отдельные части. Формат даты задается задается согласно формату принятому в PHP. Например тег {date=d} выведет день месяца публикации новости или комментария, а тег {date=F} выведет название месяца, а тег {date=d-m-Y, H:i} выведет полную дату и время.
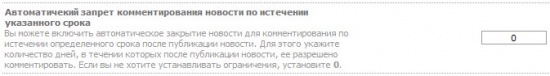
31. В настройки скрипта добавлена возможность автоматического закрытия новости для комментирования по истечении определенного количества дней, после ее публикации. Тем самым с использованием данной настройки вы можете избежать флуда на вашем сайте в старых и неактуальных новостях.
32. Внесены изменения в всплывающее меню редактирования новости на сайте. В случае если пользователю разрешить редактирование собственных новостей, но при этом не разрешить доступ к админпанели, то для пользователя будет автоматически скрываться пункт "Полное редактирование", тем самым вы можете давать пользователям права для быстрой и незначительной правки новости, без допуска в админпанель.
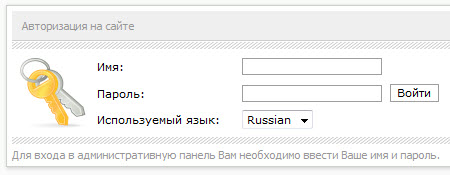
33. Изменена система единой авторизации на домене второго уровня его поддоменах, теперь логинится на сайте и разлогиниваться можно на любом поддомене или домене второго уровня, необязательно при этом проводить авторизацию или разлогинивание только на домене второго уровня как ранее. Действия по авторизации на любом поддомене будут автоматически распознаваться и на других поддоменах, а также на домене второго уровня.
34. Проведен небольшой рестайлинг административной панели скрипта, а также панель управления скриптом была оптимизирована для корректного отображения в новой версии браузера Safari 4.
35. В дистрибутив добавлен абсолютно новый стандартный шаблон. Данный шаблон является полностью валидным и соответствующим стандарту XHTML 1.0 и демонстрирует не только возможности скрипта, но и возможности создания валидной верстки. Шаблон относится к разряду гибридов из резиновой и фиксированной верстки и оптимизирован для просмотра как на низких разрешениях монитора, так и на высоких.
36. Добавлены новые функции в DLE API, а также расширены возможности ранее существовавших функций. Подробнее о новых функциях вы сможете прочитать в документации по скрипту.
37. Обновлен до актуальной версии WYSIWYG редактор. Просмотреть изменения в редакторе можно по адресу http://tinymce.moxiecode.com/js/tinymce/changelog.txt. А также вес редактора был сжат на 40%, тем существенно увеличена скорость его загрузки в браузер.
38. Исправлена проблема, при которой в случае сбоя массовой рассылки, на странице рассылки не сохранялось количество успешно отправленных сообщений и писем.
39. Исправлена проблема, при которой при использовании BB тега [flash] не выставлялись размеры по высоте для браузера Firefox.
40. Исправлена проблема при которой во время просмотра версии для печати удалялось содержимое тегов [pаge=...] текст [/pаge]
41. Исправлена проблема, при которой не загружались файлы и изображения при использовании массовой загрузки, если новость редактируется другим пользователем и он хотел добавить в новость другие файлы или изображения.
42. Исправлены все обнаруженные и заявленные ранее небольшие ошибки в скрипте.
Ссылки для скачивания скрипта с открытым кодом для клиентов:
Внимание!
Просмотр данной информации доступен только пользователям имеющим действующую лицензию на скрипт. Если вы уже приобретали скрипт, то вам необходимо зайти на сайт под своим клиентским аккаунтом. Если срок вашей лицензии истек, то вы можете продлить ее в своем профиле на нашем сайтеЕсли вы еще не являетесь нашим клиентом то вы можете приобрести скрипт на нашем сайте.
Обсудить релиз вы можете на нашем форуме











Комментарии